Bootsnipp っていう、Twitter Bootstrapのコードを公開するのに丁度いいサービスを見つけたので、ついでに使ってみました。
使い方とか、動くサンプルそのものがそのまま貼り付け・書かれているので、そっちを参照してくださいw
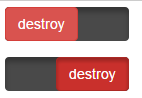
かんたんな仕組みを説明すれば、Twitter BootstrapのJavaScriptカテゴリー、→ Buttonのところに**「Single toggle」**というのがあるので、これをベースにしています。
普通のボタン(.btn)にdata-toggle="button"を付けると、クリックした際に.activeクラスが付くのですが、このクラスが付いた時に色々CSSでくっつけるようにしています。
具体的には、CSS3のtransitionを使って右の方へ動かしています。簡単ですね・・・(JavaScriptによる実装ではありません。悪しからず…)
本当はfloatで動かしたかったんですが、どうもfloatはtransitionが効かなくてアレでした
仕方がないので、margin-left:とかで動かしています。結果、ボタンサイズが変わるとCSSを直さなければいけないというクソ仕様。うーむ・・・
何か妙案が思いついたら直しておきます。![]()
サンプルコードはTwitter Bootstrap3で動作するものですが、Twitter Bootstrap2にもSingle toggle Buttonは存在しているので、ちょっと直せば動くと思います。
是非ご活用を。