はじめに
MonacaはHTML5をベースにしたWebアプリとネイティブアプリのいいとこ取りをしたアプリ開発を可能にしたプラットフォームです。
以下のような特徴があり、非エンジニアや文系の学生にも始めやすいアプリ開発環境ということで筆者個人的にも非常に注目しています。
- 世界中で10万人以上が利用
- クラウドベースのモバイルアプリ開発環境
- iOS, Android, Windows, Chrome Apps対応
- 無料から利用可能
とくに2番目。Monacaデバッカーをお手持ちのスマホにインストールすると、すぐに実機で確認ができるという代物!!
開発しているのもアシアルさんで日本の企業ですので、サポートも充実!
個人的にはネイティブも大事だと思っています。Bluemixのようなものと組み合わせてプロトタイプ開発で評価するような場合、ネイティブでゴリゴリ作り込むよりサクッと作れてしまうMonacaを利用するのが近道なのかなと最近は思っています。
それではさっそく始めて参りましょう。
この記事で作るアプリ
Bluemix上でCloudant DBを作成し、Monacaで作成したアプリと連携します。この記事で学べることは以下のようなものです。
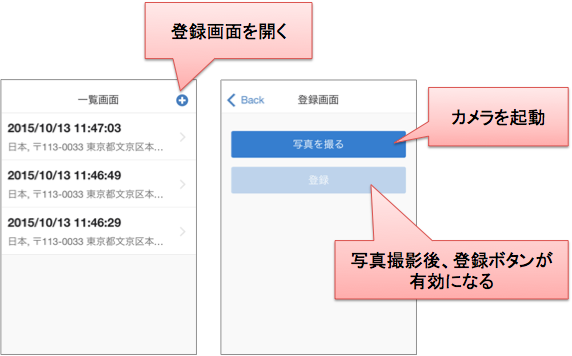
- Monacaからカメラの起動
- IBM BluemixでのCloudant DBの作成
- Cloudant DBへ画像データのアップロード
1.Bluemixの準備
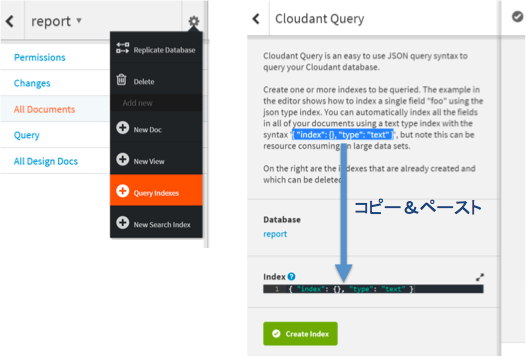
サービス一覧から「Cloudant NoSQL DB」を選択、デフォルトのまま「作成」ボタンをクリック。
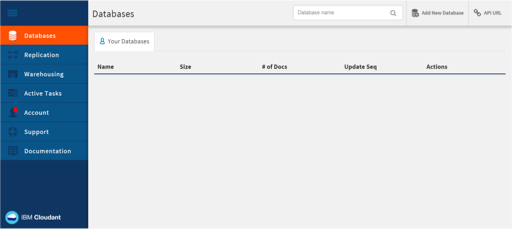
Bluemixダッシュボードに戻ると新しくCloudantサービスが増えているので、クリックしてCloudantダッシュボードを開きます。
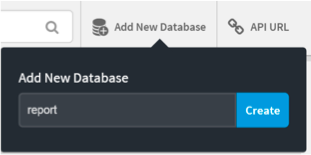
ダッシュボード右上の「Add New Database」をクリックして、データベース名として「report」を入力し「Create」ボタンを押します。
これでCloudantデータベースの構築は完了です。つづいて、MonacaアプリからCloudantデータベースへの登録処理を行います。
2.Monacaの準備
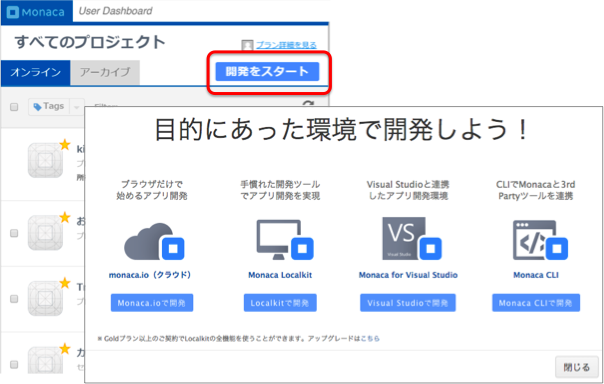
Monacaにログイン後、「開発をスタート」「Monaca.ioで開発」の順に選択します。
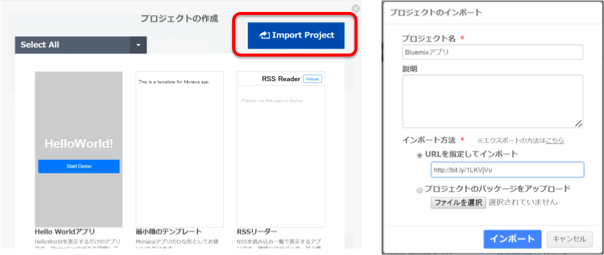
Import Project」を選択するとプロジェクトのインポート画面が表示されるので、以下の情報を入力してインポートを実行します。
プロジェクト名 : Bluemixアプリ
URLを指定してインポート : http://bit.ly/1LKVjVu
プロジェクトが作成されたら、「開く」ボタンをクリックしてIDEを開きます。

3.モバイル環境の準備
Google PlayまたはApp Storeで、「monaca」で検索し、スマートフォンにインストールして下さい。

4.Cloudantへの接続
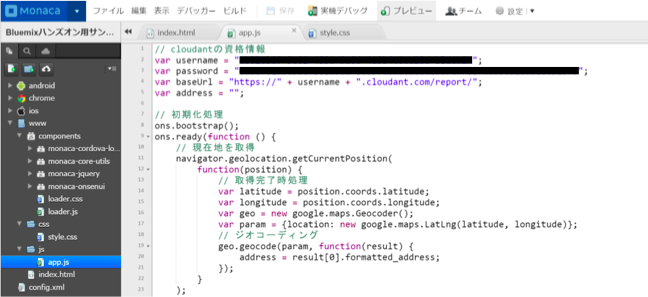
Bluemixダッシュボードに戻り、「サービス資格情報」を選択します。
"username"と"password"の値をコピーします。
Monaca IDEで、ファイルツリーからjsフォルダ内の「app.js」ファイルを開き、2行目と3行目にコピーした値を貼り付けます。

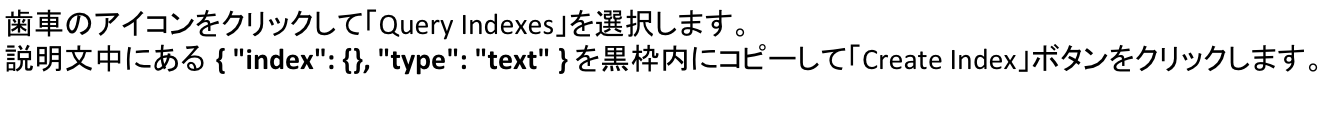
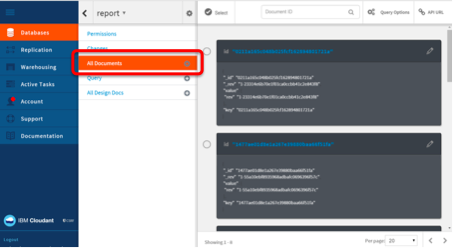
Monacaデバッガーでデータを登録した後、Cloudantダッシュボードの「All Documents」を選択すると登録されたデータを管理画面で確認できます。
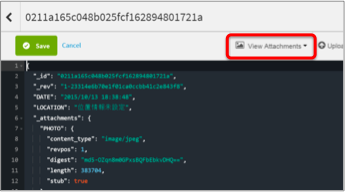
データをダブルクリックすると詳細画面が開きます。
「View Attachments」をクリックすると画像を見ることができます。
ひとまずここまで!解説は別途更新します!