さて、第一回ではBluemixでNode.jsサーバーの構築まで行きました。
今回はDevOps Servicesを使って、あらかじめ用意したテンプレートを利用してJavaScriptのゲームを作ってみたいと思います。
とは言え、まずはゴールを見せることが大切です。。何を作ろうとしているのか、興味を持つものかどうか、それがイメージできないと目的を見失います。
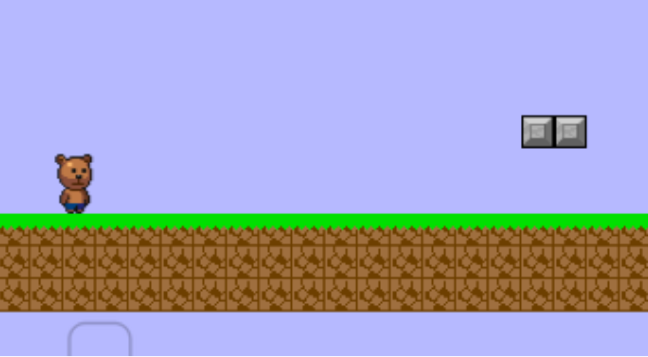
といことで・・・・じゃじゃーん。
「あれー!スーパーマ◯オだ!!」 という喝采を浴びますので覚悟してくださいね。
お子さんのテンションのボルテージが上がるなか、毅然とした態度で臨みましょう。ここからが本番です。
それではさっそく作って参りましょう。(MOCO'Sキッチン風に)
1. IBM DevOps Servicesにログイン
IBM DevOpse Servicesとはクラウド環境でのコーティング作業に必要なツール (セットアップは不要)、そしてアプリケーションの計画作業や他の開発者との共同作業に必要なツールが揃っている開発環境です。
以下の特徴があります。
- アジャイルな計画立案と追跡 (TRACK & PLAN)
- Web IDE (Webブラウザ上でのソースコードの修正と管理)
- Git, Jazz SCM, GitHubを使用したソースコード管理 (SCM)
- Bluemixへの自動デプロイ (BUILD & DEPLOY)
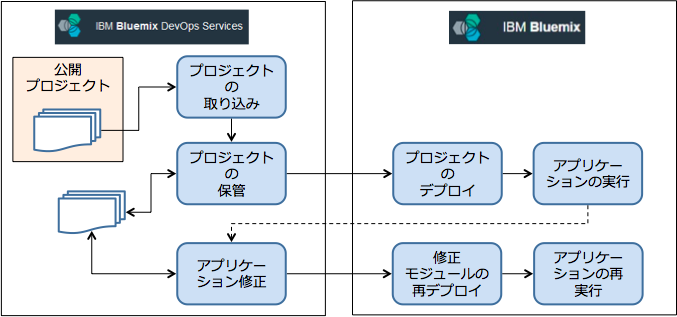
以下の図のようなイメージを持って頂ければよいかと。IBM DevOps Servicesでアプリケーションを修正して、IBM Bluemix上にデプロイする。これを全てクラウド環境上で全てやってしまうのでブラウザがあれば事足りるというわけです。
そんな説明をしても、よくわからんと思いますので"ブラウザ上でプログラミングができる自分専用の環境だよ"ぐらいに宥めてガンガン進めましょう。ログインはこちらから。
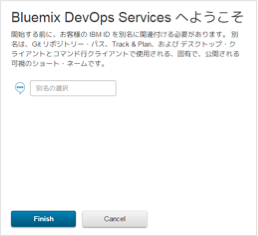
始めてログインを行うとショートネーム登録を聞かれると思います。英数小文字で他人と被らないものをつけましょう。
2 クマさんのアクションゲームのテンプレートを開く
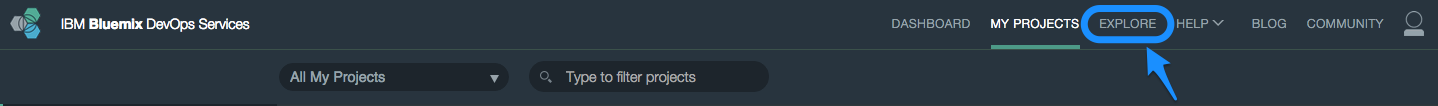
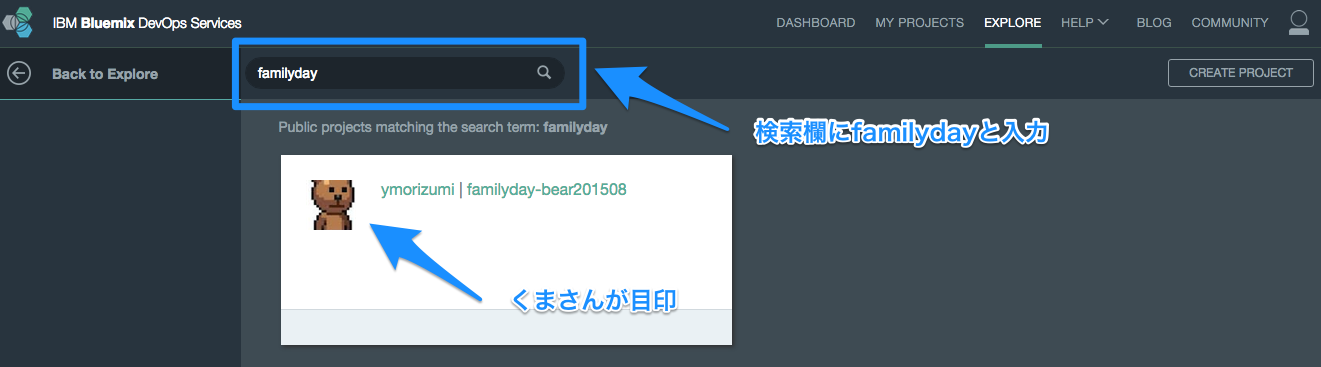
検索欄にfamilydayと入力して検索してください。くまさんの画像のプロジェクトが出てきたらOKです。こちらのテンプレートを利用して、アクションゲームを作って行きます。

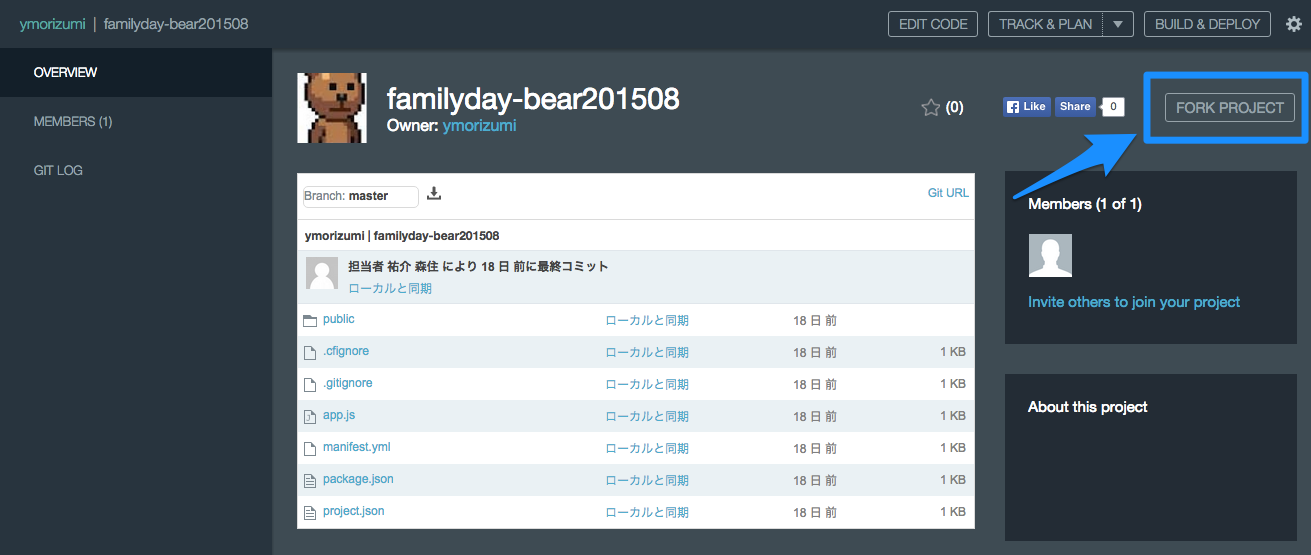
それでは、このプロジェクトをクリックしてみてください。下のような画面に変わるので、右端になるFORK PROJECTをクリックしてください。
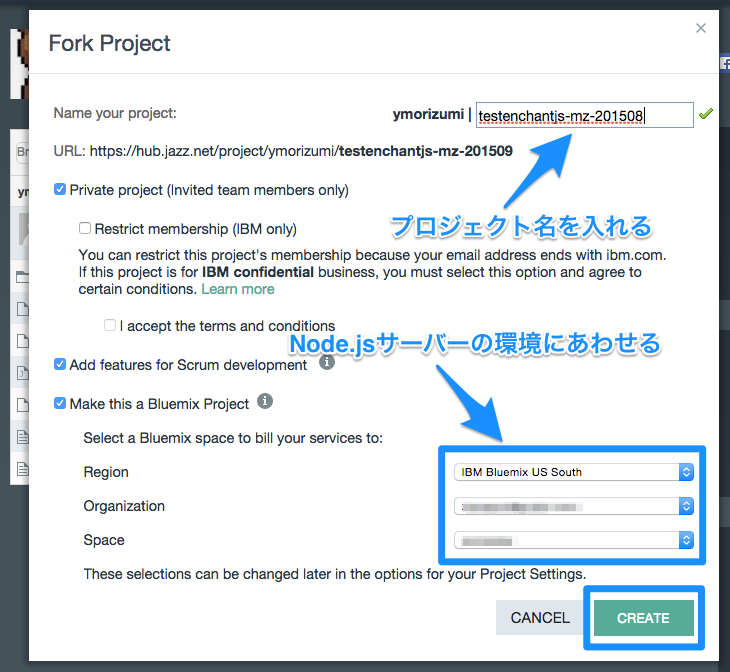
Name your projectの欄にプロジェクト名を入れ、下部にあるBluemix Projectの箇所は第一回で作成したサーバーの環境に合わせてください。最後にCREATEを押すと

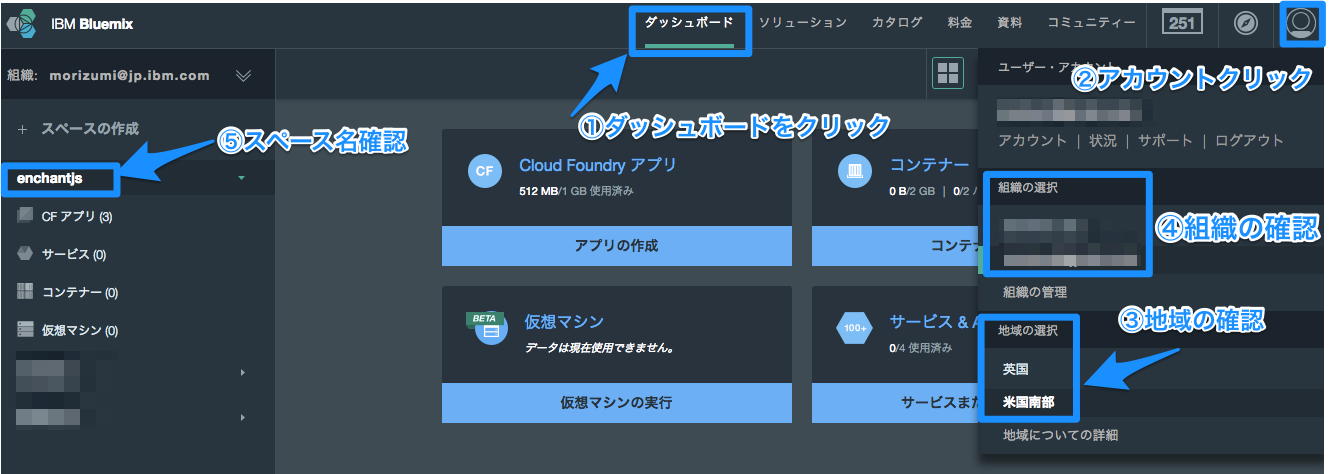
ちなみに確認方法はこちらです。Bluemixの画面から、上段にあるダッシュボードをクリック後に以下のような項目を確認ください。

CREATEが成功すると、ご自身のDevOps Servicesにテンプレートがコピーされます。。
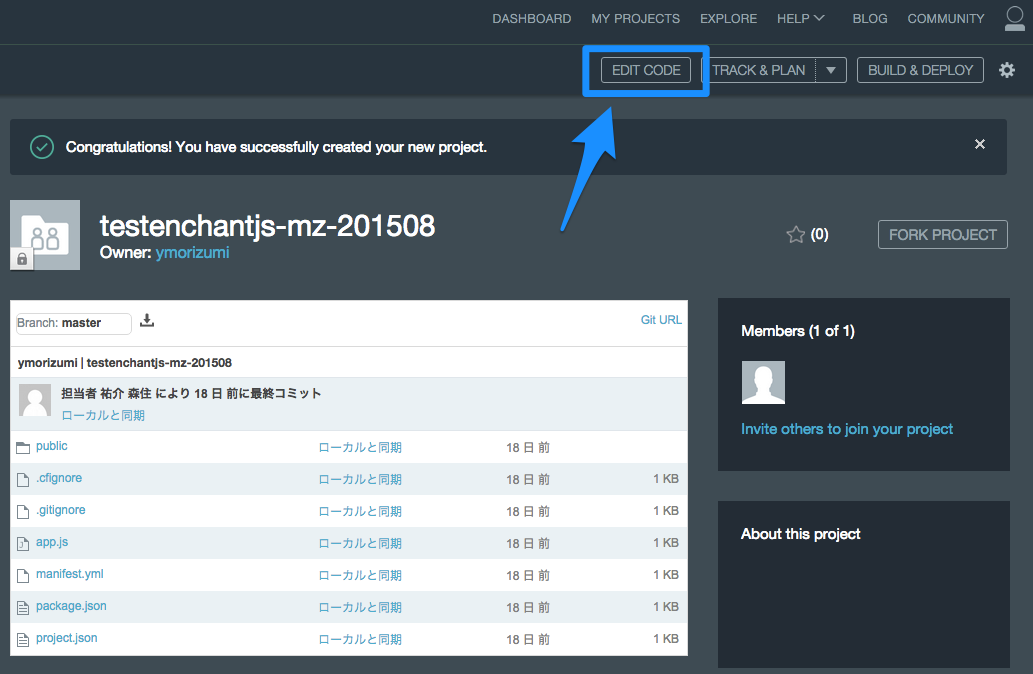
Congratulations! You have successfully created your new project.とういメッセージが表示されていればOKです!
それでは次にEDIT CODEをクリックしてください。

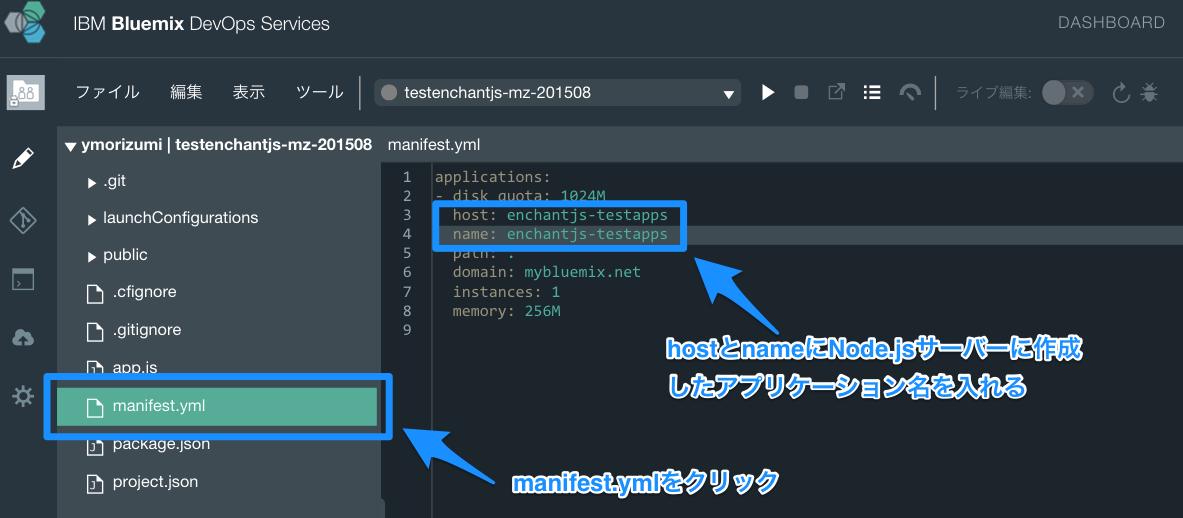
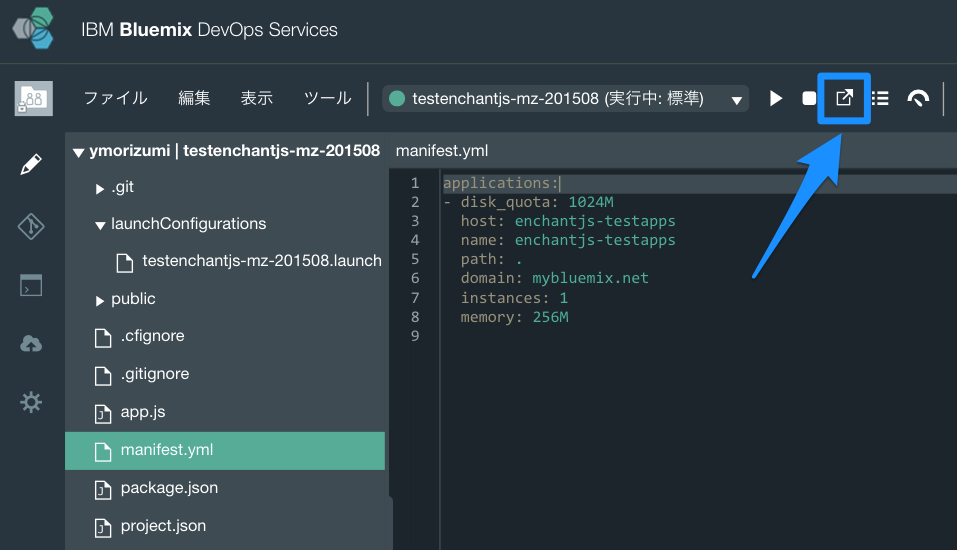
次に、左側の欄より、manifest.ymlをクリックしデプロイ先の情報を更新します。ここではホスト名とアプリケーション名が異なるので第一回で作成したホスト名とアプリケーション名に変更して更新してください。(第一回では同じ名前にしてます。)

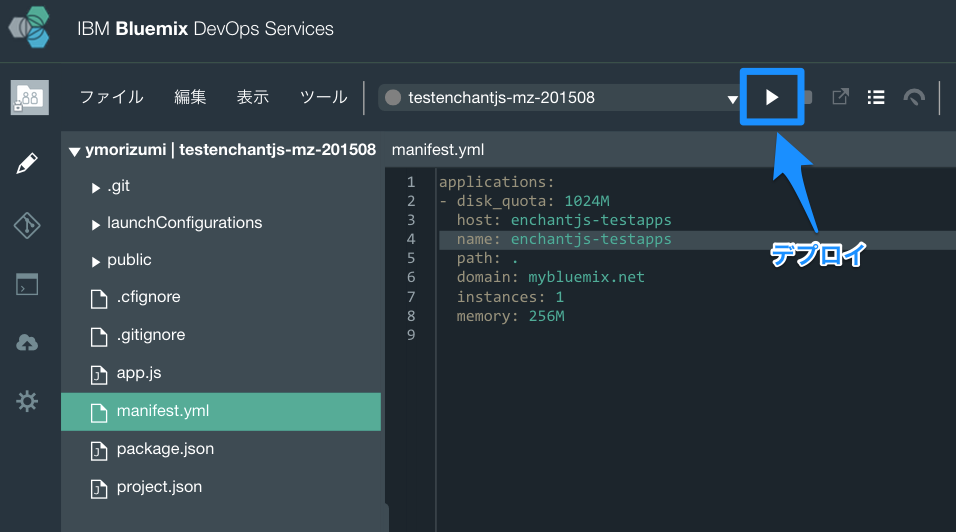
完了したら、上段にある三角ボタンを押してサーバーにデプロイを実行してください。

停止ボタンの右横にサーバーのURLに飛ぶボタンがありますので、こちらをクリックしてください。

お疲れ様でした!!次回はいよいよアプリケーションを編集していきます!!
-Back Number-
小学生から始めるBluemix始めの一歩(第一回)