Bluemixを使って小学生向けにプログラミングを教えたい。・・・・でも何から始めたらいいのかわからない。という人にオススメするのがBluemixとゲームエンジンの組み合わせです。
(そんな人いるのか・・・私ぐらいでしょうか・・・。)
小学生でも飽きずに楽しんでプログラミングが可能で、Bluemix上で動かすことで一般のPCやスマホからでもURLさえ教えれば遊べるモノができあがり、楽しみながらもちょっと自慢できる制作物になるというわけです。
ゲームエンジンというのは、ゲーム開発に必要なフレームワークが入ったライブラリのようなモノで、国内有名どころだと以下のようなモノがあります。
1.Unity
言わずと知れた最強ゲームエンジン(?)コロプラでも有名。スマホのドラクエなどもこのゲームエンジンでできているそうです。

2.Cocos2d-x
2Dゲームならcocos2d-x。ディズニーツムツムはCocos2d-xでできているそうです。

3.Playground
Klabが独自に開発した2D/2.5Dスマホゲームに特化したゲームエンジン。言語はLua、C+、C++、C#に対応していて、iOS、Androidに対応。

4.enchant.js
プログラミング学習のために2011年に生まれた2Dゲームエンジン。その最大の特徴は、HTML5+Javascriptで動かせるということ。ゲーム制作・プログラミング学習の導入に使われることが多いので、デザイナーでもゲーム作りに挑戦してみたい方にオススメ。

ここまでを比較してみると、あきらかにenchant.jsは敷居が低いといのが感覚的にもわかります。事実、プログラミング学習用として開発されている時点で、小学生向けに教えるにはenchant.jsをまず選ぶのが妥当でしょう!
さて、enchant.jsは以下のような特徴があります。(ホームページより抜粋)
- 簡単ににゲームやアプリを開発できる HTML5 + JavaScript フレームワーク
- 2011年に公開され、すでに 1,000 本以上のゲーム/アプリが公開されています。
- オープンソース (MITライセンス) で、無料で利用できます。
- ドキュメント・書籍・チュートリアルサイトが充実しています。
- たくさんのプラグインで機能を拡張できます。
- UEI/ARC を中心としたメンバによって開発・メンテナンスされています。
- プログラミング教育のためにも利用されています。
"HTML+JavaScriptで開発可能だから、ローカル環境で作れば簡単だね!できあがった.jsファイルとindex.htmlをBluemix上にアップすれば簡単!"
事実、そうなんです。・・・・そうなんですが・・・。以下の理由から今回はコーディングからデプロイまでの作業は全てIBM DevOps Servicesを利用することとしました。
- ローカル環境からのデプロイ作業はコマンド操作となり小学生には敷居が高いと感じる
- ローカル環境とサーバー環境を行ったり来たりしながらの作業は混乱するため、統一したい。
それではさっそく作って参りましょう。(MOCO'Sキッチン風に)
-
Bluemixへログインしてみよう
Bluemixへログインしてください。
ここでポイントとして言えることは小学生でE-mailアカウントを持っていない子が多いと思いますので、親御さんにアカウントを作ってもらうなどしておいてください。
アカウントの作成方法はこちら -
Node.jsのサーバーを立ててよう
JavaScriptのアプリケーションなので、Node.jsのランタイム環境をBluemixに用意してあげます。
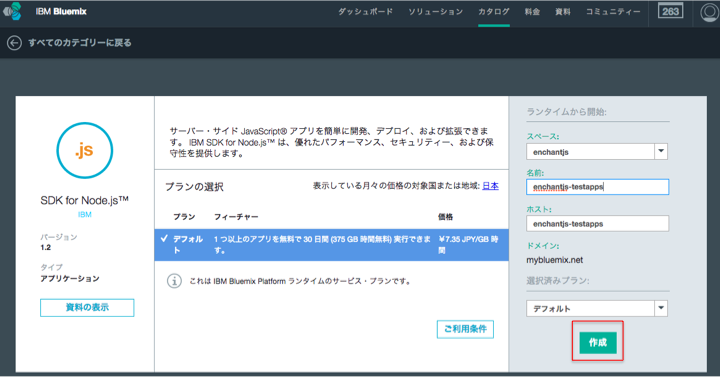
カタログにあるサービス一覧から、「ランタイム」内にあるNode.jsを選択してください。.jsとなっているアイコンです。

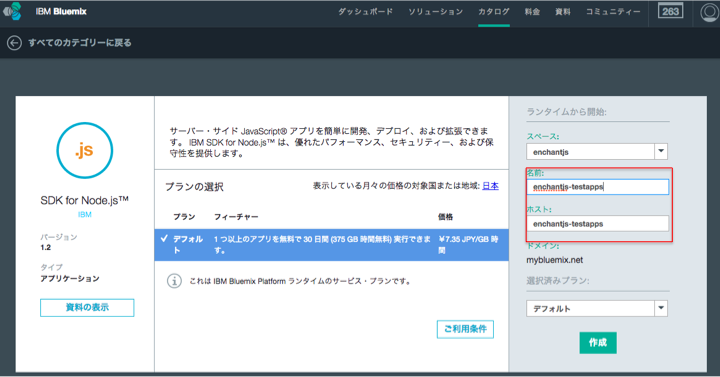
アプリケーション名とホスト名を入れる画面に変わるため、ユニークな名前を入れてください。このホスト名の欄が公開されるURLの一部になります。

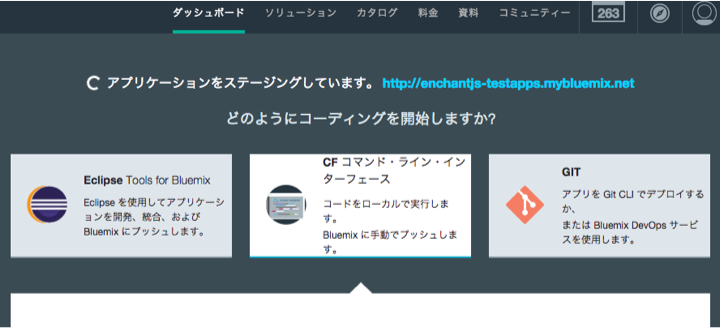
ステージング中という状態になるので、お待ちください。1分〜1分半ほどでクラウド環境にNodejsのサーバー環境が立ち上がります!

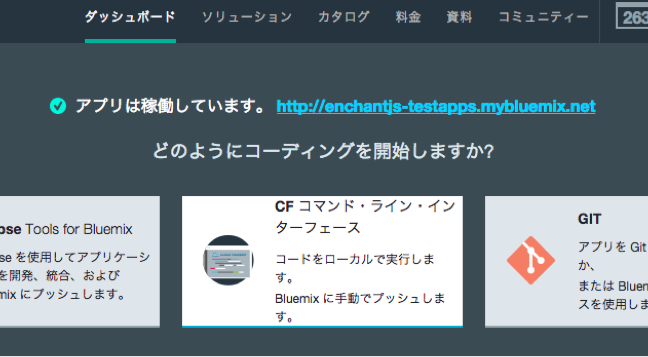
"アプリは稼働しています。"というメッセージがでたら完了です !!

青字で書かれているURLをクリックしてみてください。"Hi there!"というメッセージがでたらデフォルトのアプリの稼働確認まで完了です!お子様と一緒にこの喜びを味わってください!

今回はここまで。
次回はDevops Servicesを利用して、Javascriptアプリのデプロイを行なっていきます。
Next >>