Professional React Development
- 2022年に最も普及するReactの技術スタック
- Screaming Architecture - Reactのディレクトリ構成を進化させる
- プロフェッショナルなReactプロジェクトの立ち上げ方
- React開発者のためのGitワークフローとGitHubセットアップ
(こちらの記事の和訳です)
一人で自分のプロジェクトに取り組んでいる開発者の場合、Git のワークフローはたいてい単純なものです。毎日毎日、メイン (あるいは master) ブランチで作業していることでしょう。
プロの開発者チームがこのように機能していないことは、皆さんもご存じでしょう。複数の開発者がひとつのブランチにコミットしていると、すぐに混乱してしまいます。そして、未レビュー・未テストのコードが最終的に本番環境に入ってしまう可能性が高いのです。Danger!
プロのチームは、このようなことが起こらないようにプロセスやワークフローを使用します。そして、開発者チームで最もよく使われるGitのワークフローは、、、
トランクベース開発(正確にはScaled Trunk-Based Development)です。
もしあなたがプロの開発者として就職することを目標にしているのなら、このワークフローに前もって慣れておくことを強くお勧めします。プロとしての仕事の進め方を知っていれば、初めての仕事でも戸惑うことはないでしょう。
約束します。Gitの基本さえ知っていれば、それほど難しいことではありません。しかし、その周りにはたくさんの用語集があり、最初は戸惑うかもしれません。
以下のビデオで、このワークフローの一サイクルを説明します。ビデオのリンクの以下では、このワークフローを実行するためにGitHubリポジトリでブランチ保護を設定する方法と、スクリーンショットに基づいた詳細なチュートリアルがあります。
トランクベース開発の概要
- メインブランチから新しいブランチをチェックアウトする。
- そのブランチにコードをコミットし、GitHubリポジトリにプッシュします。
- Pull Request (または GitLab では Merge Request) をオープンします。
- 自動化されたテストは、アプリケーションが期待通りに動作することを検証します。
- チームメイトがあなたのコードをレビューし、あなたはそのフィードバックに従ってコードを調整します。
- Pull Request (short PR) を使って、自分のブランチをメインブランチにマージします。
もし、この文章がちんぷんかんぷんでも大丈夫。このワークフローを学び、実践することができる私の無料コースをご覧ください。
プルリクエストとは一体何なのか?
GitHubのPull Requestという名前は、いつも紛らわしいと思っていました。GitLabではMerge Request(マージリクエスト)と呼んでおり、こちらのほうがよりわかりやすいでしょう。基本的にPull Requestは自分のコードをメインブランチにマージする許可を得るための手段です。
「やあ、チーム、誰かこのコードを見て、良いかどうか教えてくれないかな?これをメインブランチに取り込んで、ユーザが恩恵を受けられるようにしたいんだけど......。」
Pull Request は、Git ブランチの上位にある機能で、チームメイトからのフィードバックを得るためのものだと考えればよいでしょう。また、前述のとおり、コードの変更をメインブランチに反映させる前にチェックやテストを自動的に実行することもできます。
要約すると、Pull Requestsは
- フィードバックを収集し、コードの品質を向上させるための仕組み
- 自動化(テストなど)を実行するためのツールで、プロダクションコードにバグを持ち込むリスクを低減する
ブランチプロテクション。Pull Requestsの利用を強制する
プロセスやワークフローは素晴らしいものです。しかし、人は怠惰なもので、回避策を探します。そこで、チームの全員がメインブランチに直接コミットするのではなく、Pull Requests を使うようにするのが理想的です。
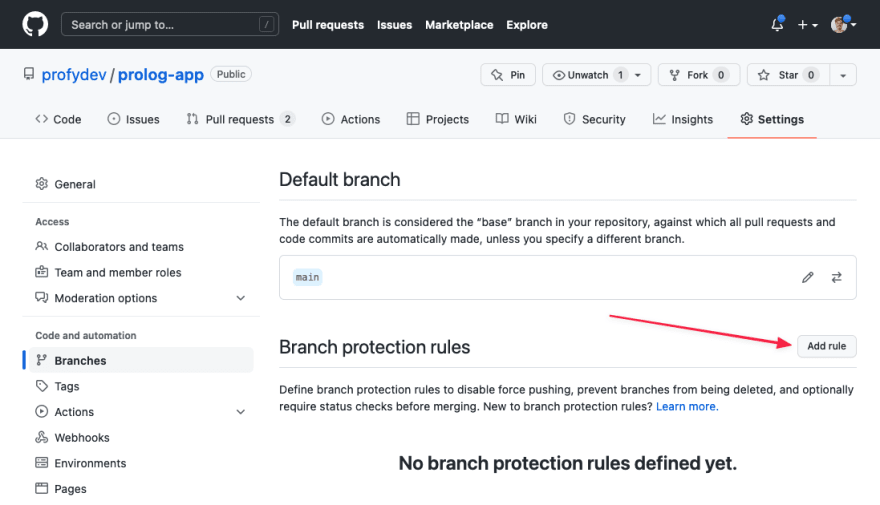
幸いなことに、GitHub は "ブランチ保護" という機能で私たちをサポートしてくれています。メインブランチを保護するには、GitHub のリポジトリ設定を開き、左メニューの "Branches" を選択し、"Add rule" ボタンをクリックします。
選択されたルールについて、いくつか注意点があります。
- 開発者のチームでは、“Require a Pull Request before merge” → “Require approvals”(「マージ前にプルリクエストを要求する」→「承認を要求する」)オプションがほとんど有効になっています。こうすることで、開発者がお互いのコードをレビューして承認することを強制することができます。これは新しいバグに対する一つの安全策であり、理想的にコードの品質と一貫性を高めるものです。
- "Require linear history" オプションは必須ではありませんが、私の経験では、最近多くのチームがこのオプションを使用しています。このオプションを指定すると、該当ブランチでのマージコミットができなくなります。代わりに、プルリクエストを "Squash and merge" するか "Rebase" する必要があります。"Squash and merge" を実際に行っている様子をビデオでご覧いただけます。
- "Include administrators "オプションは、自分のリポジトリでワークフローを適用する場合に重要です。あなたが管理者である以上、このルールはあなたには適用されません。
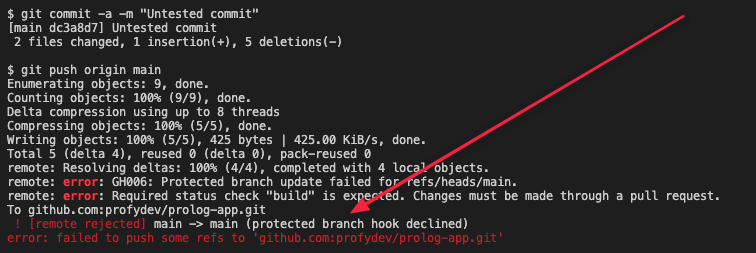
開発者がメインブランチにコミットを作成し、それをプッシュしようとすると、エラーメッセージが表示されます。

トランクベースの開発ワークフローを巡るツアー
プルリクエストを作成する
git checkout -b migrate-to-styled-components
ここでコードを書き、コミットしてGitHubのリモートリポジトリにプッシュします。
git commit -m "Migrate home page to styled-components"
git push origin migrate-to-styled-components
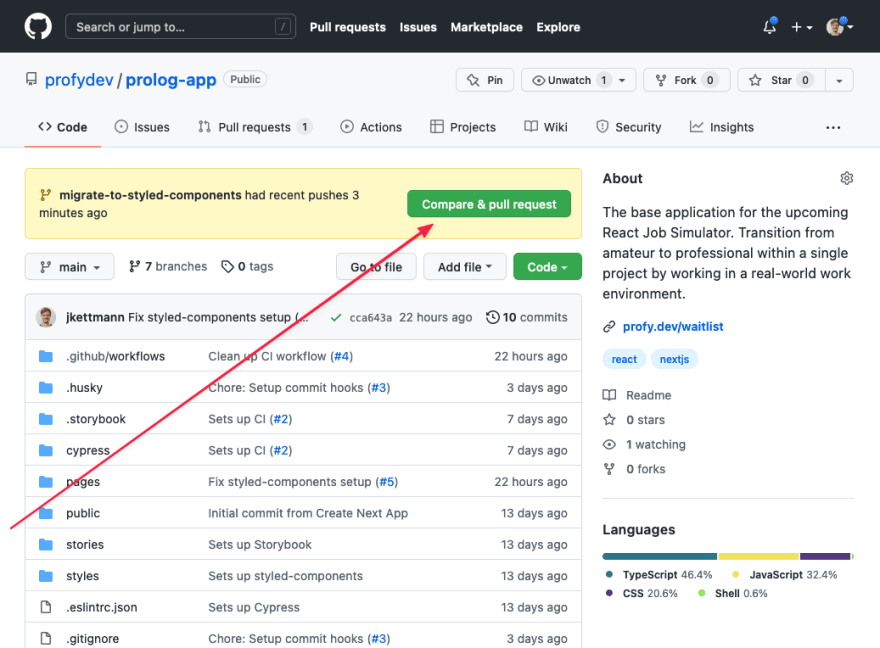
GitHub に、Pull Request を作成するためのバナーが表示されているはずです。

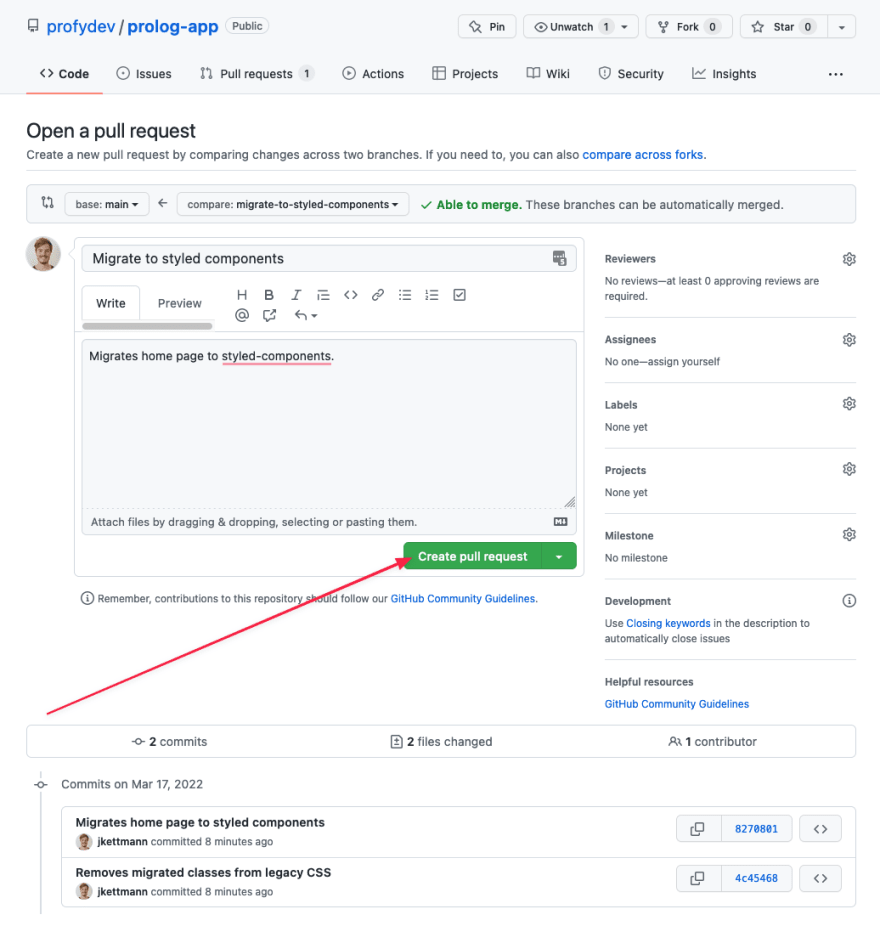
ボタンをクリックすると、タイトルと説明を入力するためのフォームが表示されます。次に、"Create Pull Request "ボタンをクリックします。

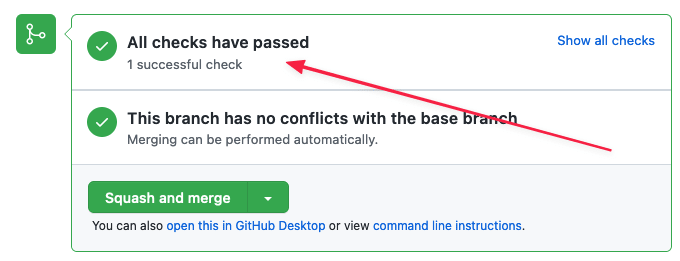
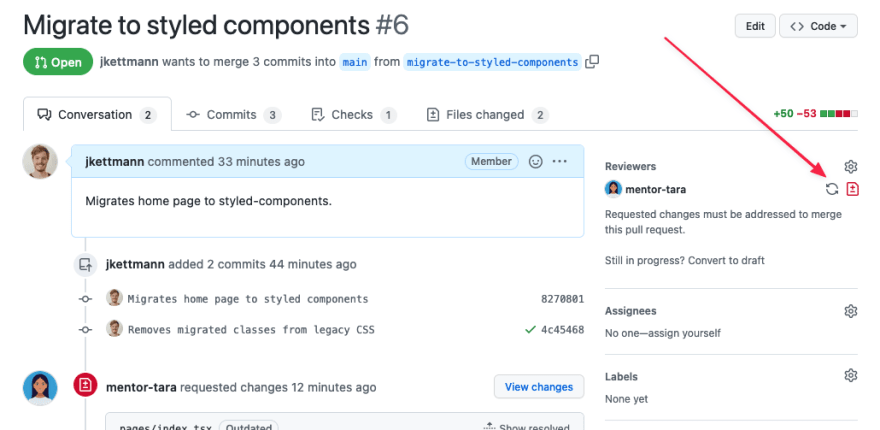
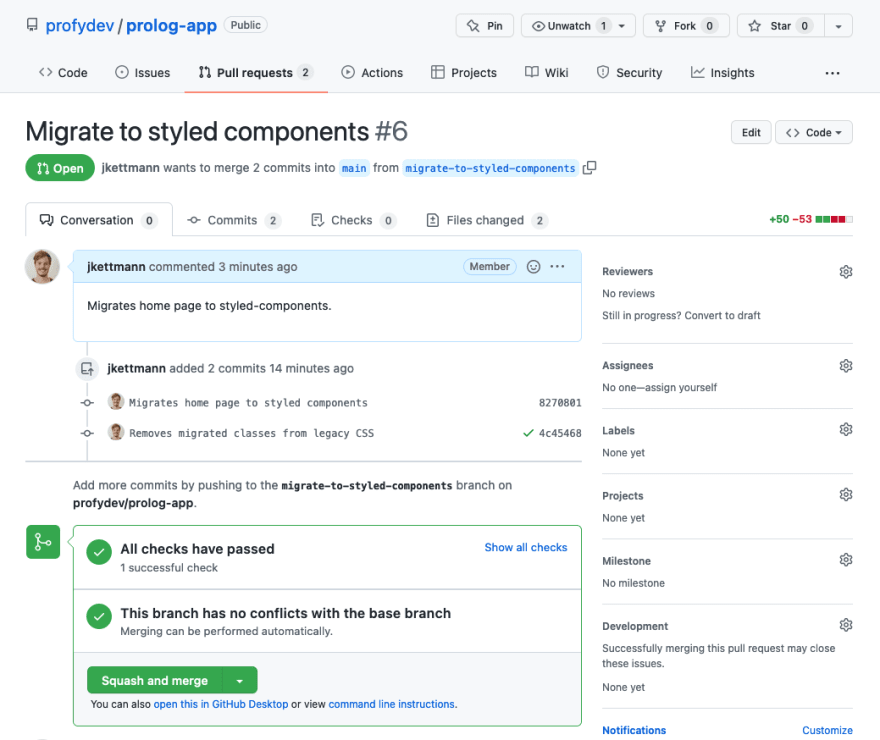
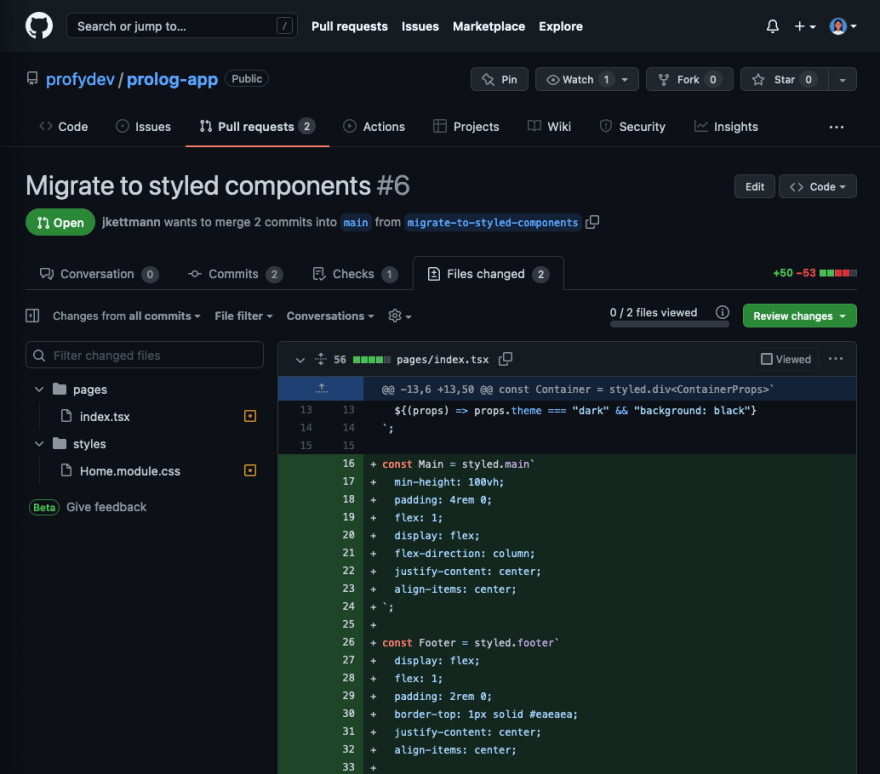
おめでとうございます、あなたは最初のPull Requestを作成しました。このように表示されるはずです。

継続的インテグレーションのパイプライン
これは本当に便利な機能です。Pull Requestsの中でnpm run lintやnpm run testなどのスクリプトを実行することで、バグを混入させるリスクを減らすことができます。これをContinuous Integrationパイプラインと呼びます。
コードレビュー
実際のチームでは、あなたのコードは通常、少なくとも1人のチームメイトによってレビューされます。これもまたバグを防ぎ、コードベースをクリーンで一貫性のある状態に保つのに役立ちます。Pull Requestは、あなたがコードに行き詰まったときに、コードについて議論するための素晴らしい方法です。
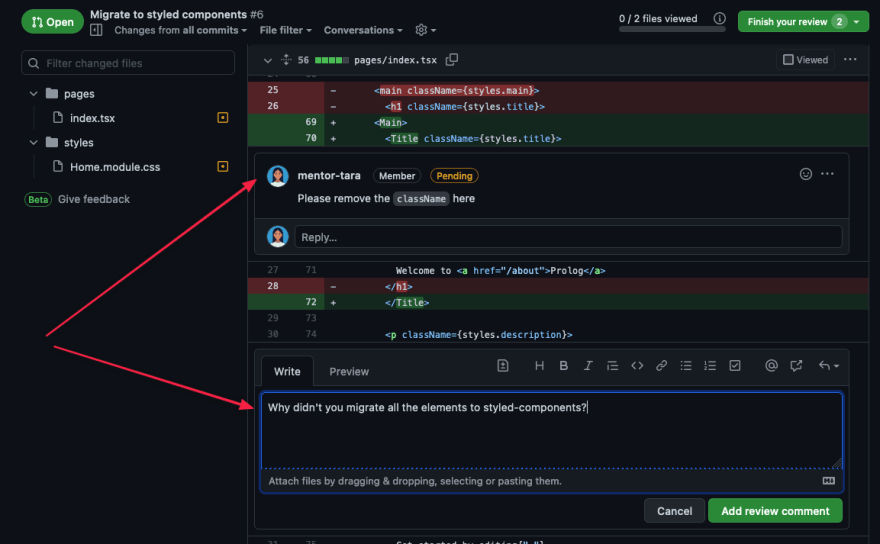
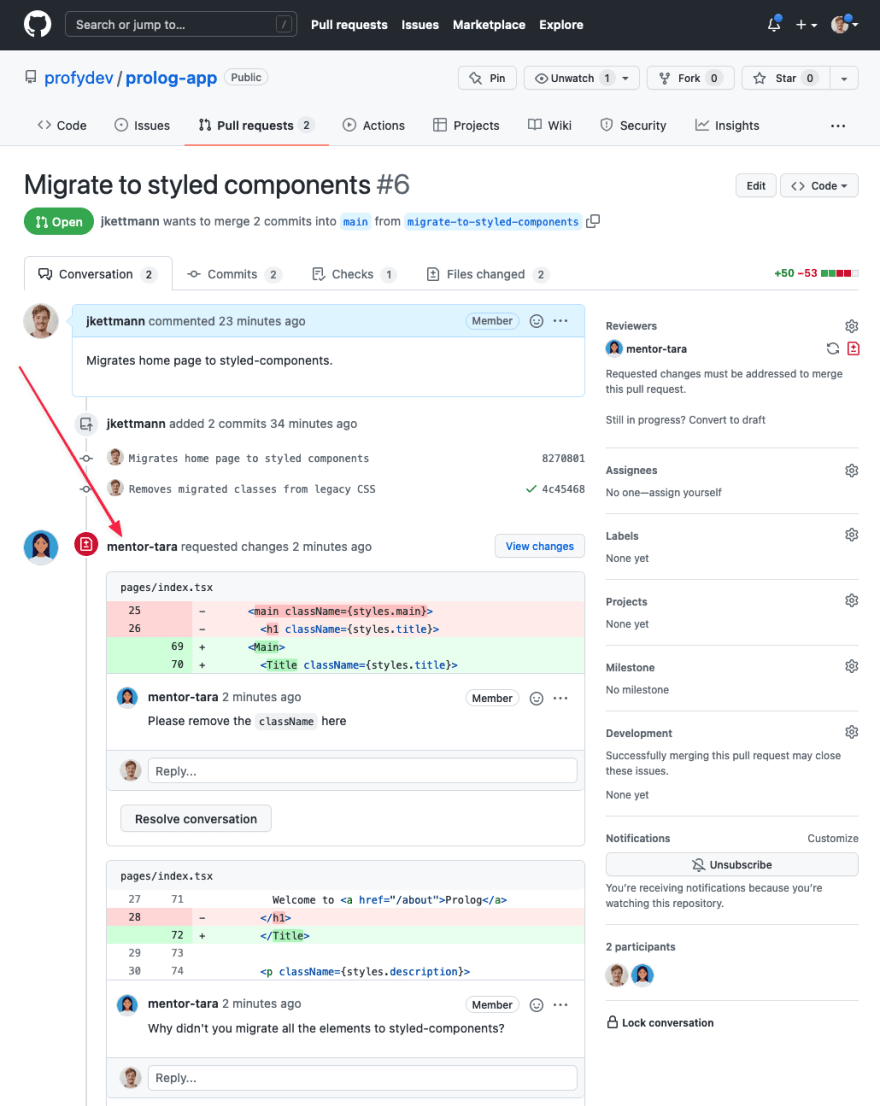
そこで、リポジトリにアクセスできる別のアカウントに切り替えてみましょう。ここで、私たちの想像上のチームメイトがあなたのコードをどのようにレビューするのかを見てみましょう。

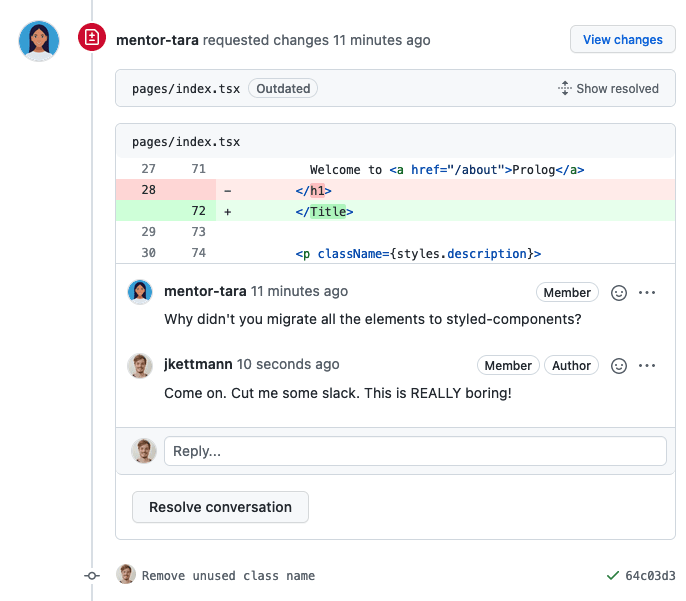
Pull Requestの作者として、コメントを見ることができるようになりました。

レビューコメントへの対応
コメントに従ってコードを更新するか、議論を始めるか、2つの選択肢があります。
コードを調整するには、ローカルマシンに戻り、コードを変更し、コミットしてプッシュするだけです。新しいコミットは、レビューコメントの下に表示されます。また、コメントを追加して議論を続けることもできます。
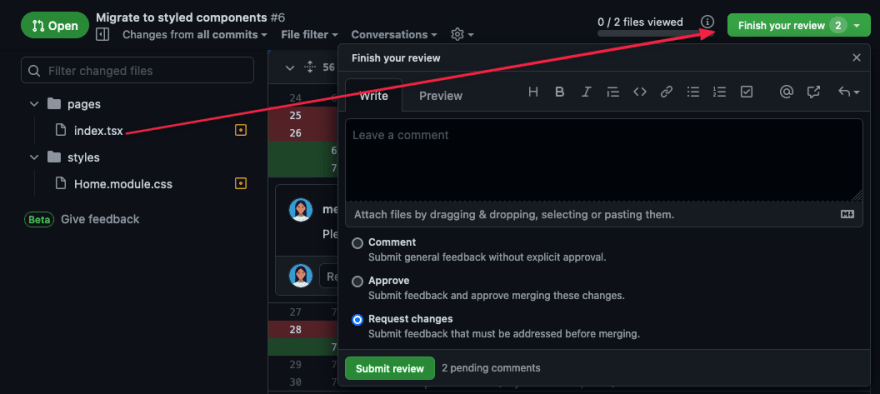
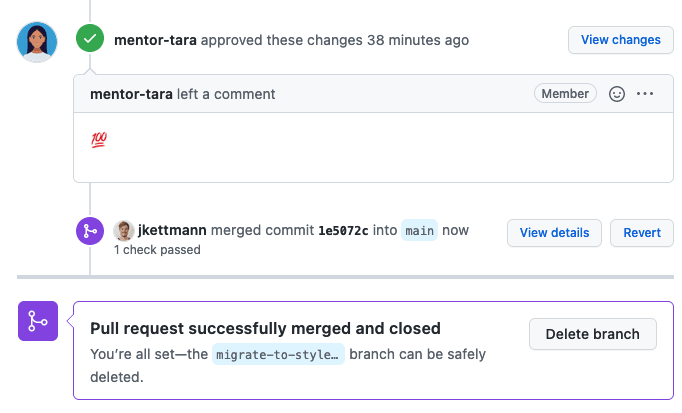
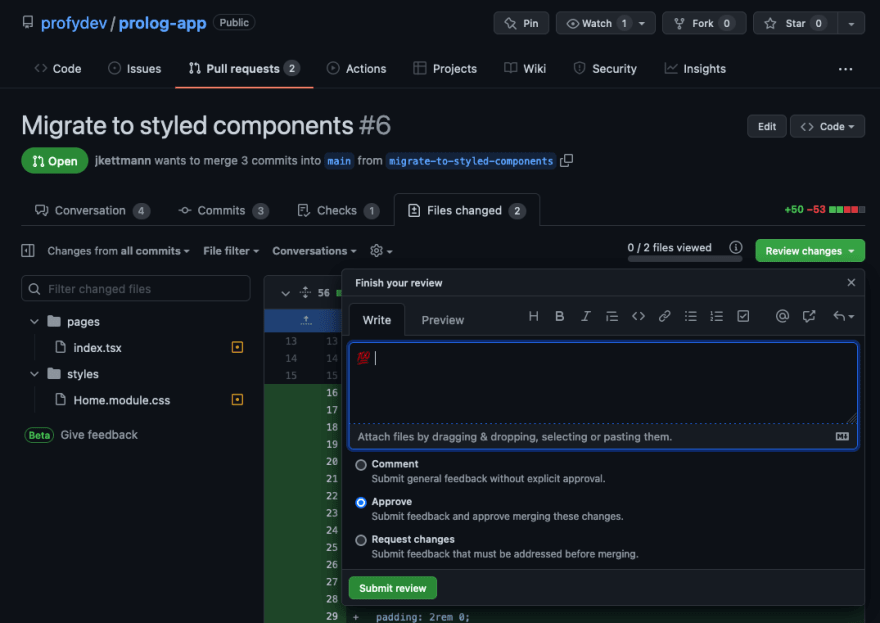
プルリクエストを承認する
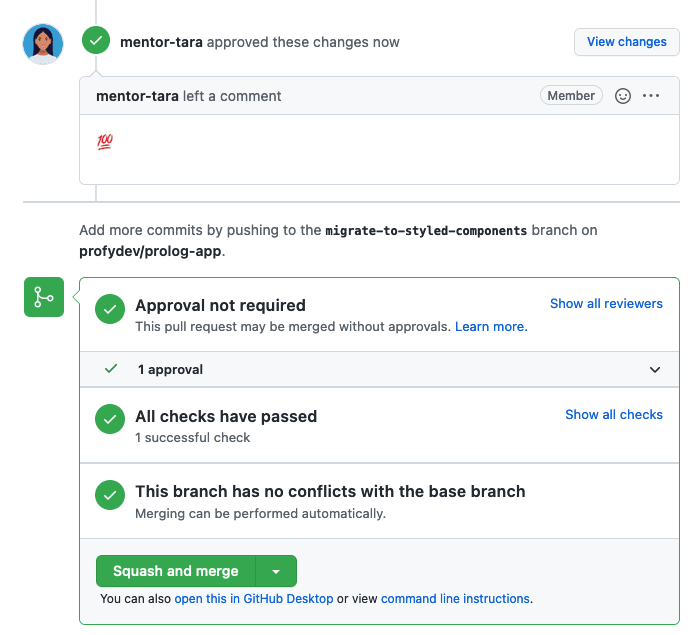
チームメイトが満足したら、彼らはレビューを送信してあなたのPull Requestを承認します。彼らはあなたを喜ばせるために、役に立たないけれども肯定的な絵文字のコメントを加えるかもしれません。

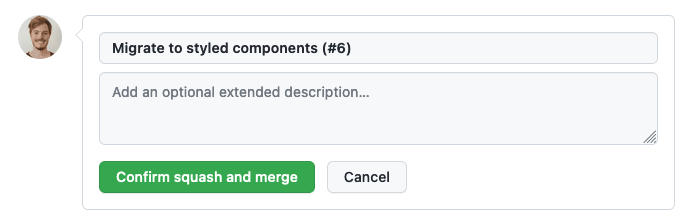
プルリクエストをマージする
最後に、Pull Request をマージします。これで、私たちのコードの変更が main ブランチに追加されることになります。

ブランチ保護ルールで "Require linear history" オプションを設定したのを覚えていますか?そのため、デフォルトでは単純な "Merge" ボタンではなく "Squash and merge" ボタンが表示されます。
メインブランチの歴史
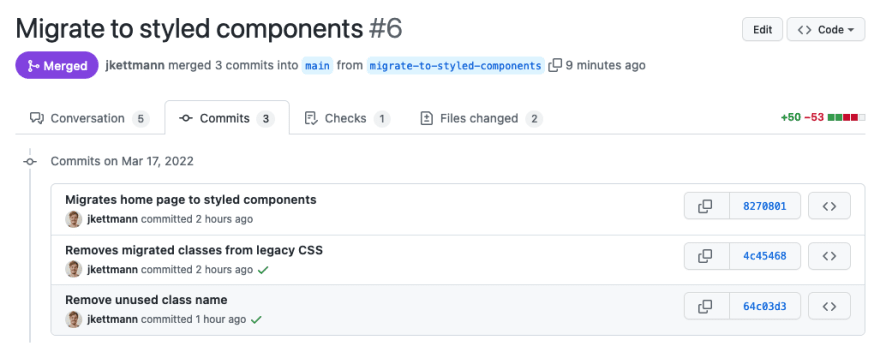
"Squash and merge" ボタンが何をするものなのか、まだ説明していませんでしたね。Pull Request (または私たちの Git ブランチ) には複数のコミットが含まれていました。

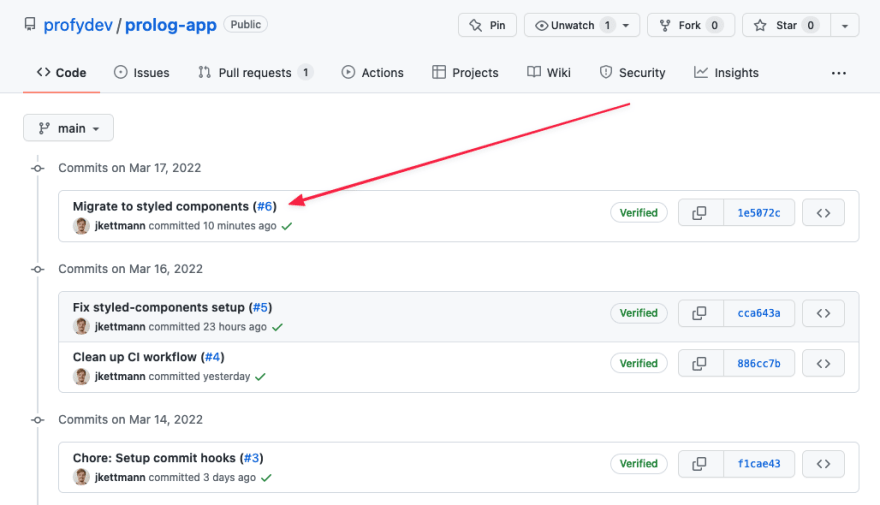
メインブランチのコミット履歴を見ても、これらのコミットはもう見当たりません。代わりに、プルリクエストを指すコミットがひとつだけ残っています (#6 のリンクから)。

元のブランチのすべてのコミットが、ひとつのコミットにまとめられました。この利点は、Pull Request に記載するコミットを極端に整理しておく必要がないことです。たとえば、「Remove unused class name」のようなレビュー中の単純な修正であれば、メインブランチの履歴に表示される必要はありません。
ローカルのメインブランチの更新
最後のステップ (忘れがちですが) として、ローカルのメインブランチをリモートリポジトリと同期させます。マージは GitHub 上で行われたので、ローカルのマシンはまだメインブランチの変更内容を知りません。
git pull origin main
開発者のチームで作業する場合は、新しいブランチで作業を開始するたびに、実際にこの作業を行う必要があります。
まとめ
この記事では、GitHub リポジトリにブランチ保護を設定して Trunk-Based Development と呼ばれる Git ワークフローを実行する方法を学びました。Git や GitHub に対する苦手意識が薄れてきたのではないでしょうか。