サイト改善のプロジェクト第一弾と、その備忘録。
課題
ライトハウスの点数を計測して、改善し、点数を上げて、制作者もクライアントもユーザーもHAPPYになるサイトを作る
今回の手順
1、ライトハウスについて
2、実際に計測してみる
ライトハウスについて
Lighthouse(ライトハウス)とは、Webアプリを監査するためのツールです。特にPWA(プログレッシブウェブアプリ)を中心としたサイトの評価を簡単に確認することができます。
LighthouseはもともとGoogleが公式で運営していたツールであり、GoogleChromeの拡張機能を使って使用します。
Lighthouseの主な項目は、PWAに必要な品質項目を満たしているかどうかや、ページスピードに関する内容です。いずれもサイトの改善にも役に立つ内容ですが、新たにSEOの項目が追加されたため、検索順位を上げたい場合にはぜひ活用したいツールです。
参考:https://service.plan-b.co.jp/blog/seo/10123/
実際に計測してみる
導入方法は、
①拡張機能としてライトハウスを入れて確認
②Chromeの検証ツールで確認
やり方は2パターンありますが、個人的には検証ツールでの確認の方が、計測結果が安定しているように思いました。
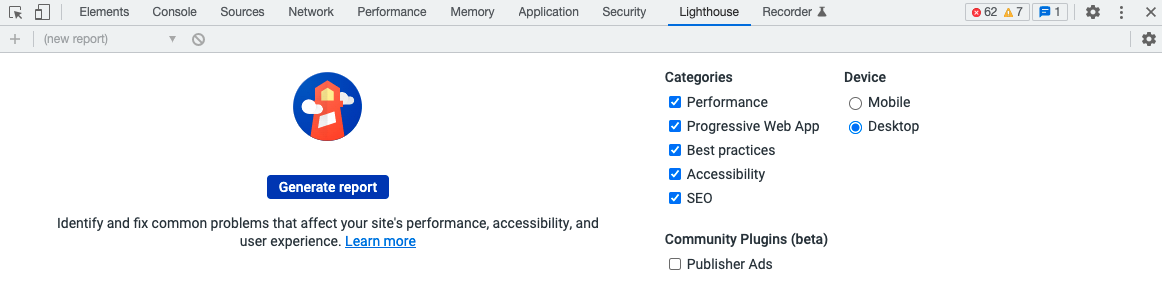
【Chromeの検証ツールで確認の方の手順】
拡張機能を開く→Lighthouseのタブの選択

結果が出たら、三角黒丸●より「open in viewer」を選択するとより見やすいレポートが作成されます。
ベーシック認証がかかったままでやると、うまく計測できない場合があるようです。。
次は改善策を洗い出して、実際にサイトを編集後に再度結果を見てみようと思います。
ではまた