はじめに
GitHub Pagesを使うことで簡単に自分の作成したWebページを公開することができます。
本記事では、GitHub Pagesを使ったWebページの公開方法をまとめております。
全体の流れ
GitHub PagesでWebページを公開するまでの流れは以下の通りです。
- 公開するWebページを作成する
- リモートリポジトリを作成する
- リモートリポジトリとローカル環境を連携させる
- ローカル環境のディレクトリにファイルを格納する
- リモートリポジトリへファイルを送信する
- GitHub Pagesの公開設定をする
1. 公開するWebページを作成する
ローカル環境にて公開するWebページを作成する。
2. リモートリポジトリを作成する
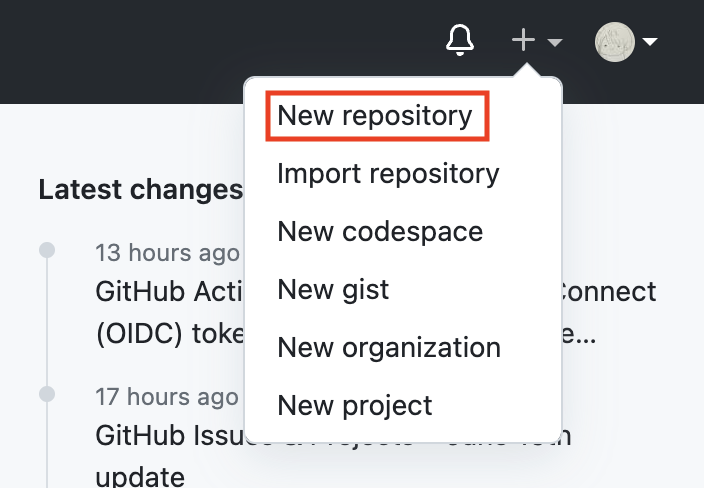
GitHubにサインインし、画面右上にある+からNew repositoryを選択する。
GitHubのアカウント登録がまだの方はこちらからアカウント登録をしてください。
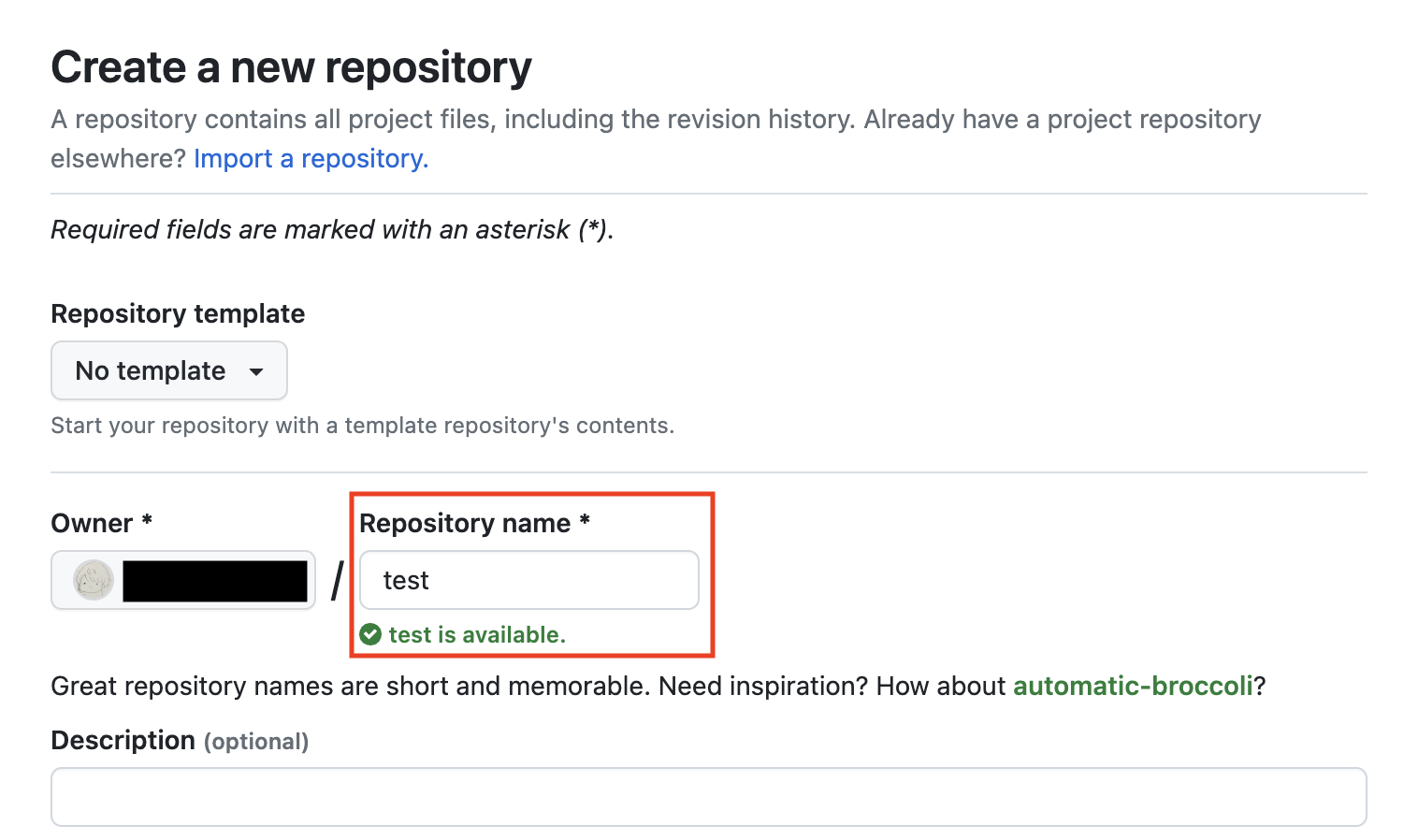
Create a new repositoryのページ内のRepository nameにリポジトリ名を記入する。
リポジトリの公開範囲をPublic(全員に公開)かPrivate(指定したアカウントのみに公開)のどちらかを選択し、Create repositoryをクリックする。
2023年6月の時点では、PrivateのリポジトリでWebページを公開するにはGitHubの有料プランに加入する必要があります。
無料プランをご利用の方はPublicのリポジトリを選択してください。
下の画面が表示されましたら、リモートリポジトリの作成完了です。
3.リモートリポジトリとローカル環境を連携させる
ローカル環境にてターミナルを開き、作業用ディレクトリに移動する。
※今回はtestという新規作業用ディレクトリを作成しています。
$ mkdir test
$ cd test
リモートリポジトリ作成後の画面に記入されている..or create a new repository on the command lineのコマンドをコピーして、ターミナルで実行する。
$ echo "# test" >> README.md
$ git init
$ git add README.md
$ git commit -m "first commit"
$ git branch -M main
$ git remote add origin https://github.com/GitHubアカウント名/test.git
$ git push -u origin master
エラーが出ていなければ、リモートリポジトリとローカル環境の連携が完了します。
4.ローカル環境のディレクトリにファイルを格納する
作業用ディレクトリに作成したWebページに必要なファイルを格納する。
5.リモートリポジトリへファイルを送信する
作業用ディレクトリに格納したファイルをリモートリポジトリへ送信します。
$ git add .
$ git commit -m "Webページ作成ファイルの格納"
$ git push origin master
6.GitHub Pagesの公開設定をする
GitHubのリモートリポジトリのページ内にあるSettingsを選択する。
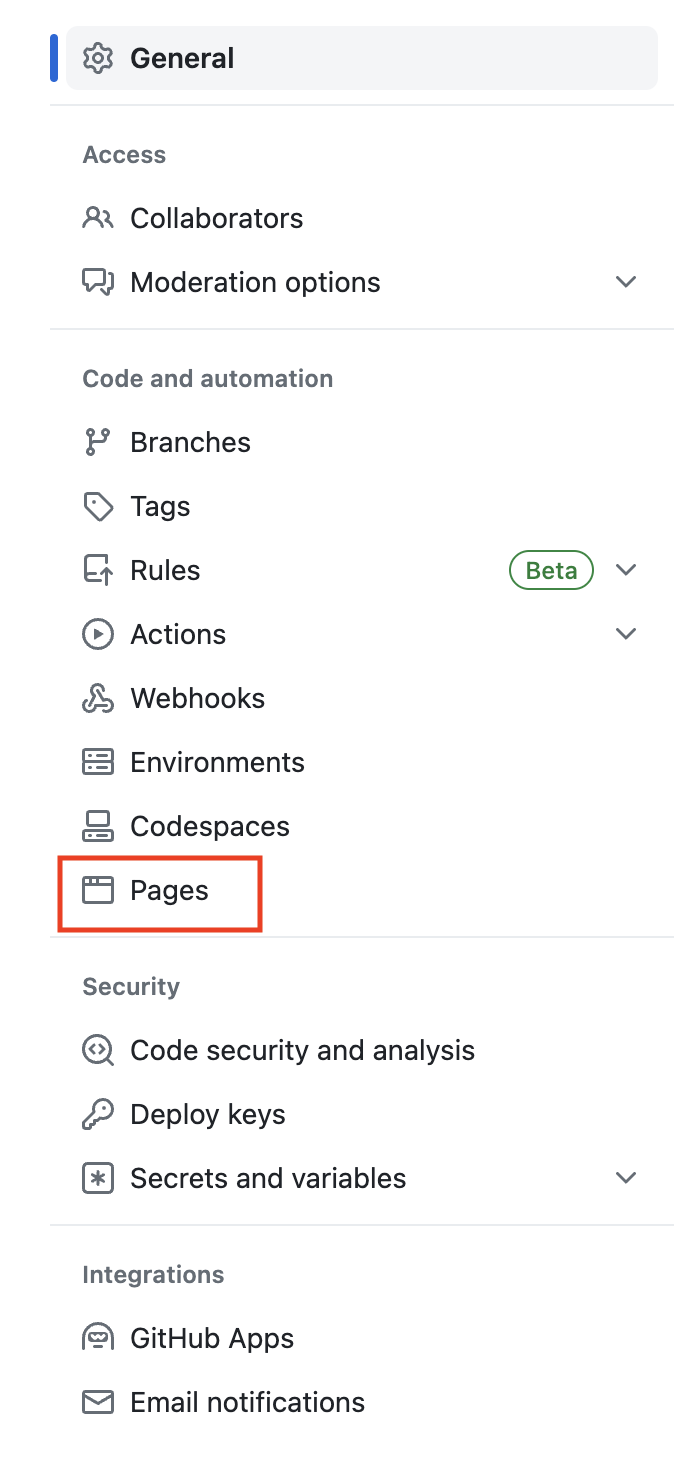
Code and automation内のPagesを選択する。
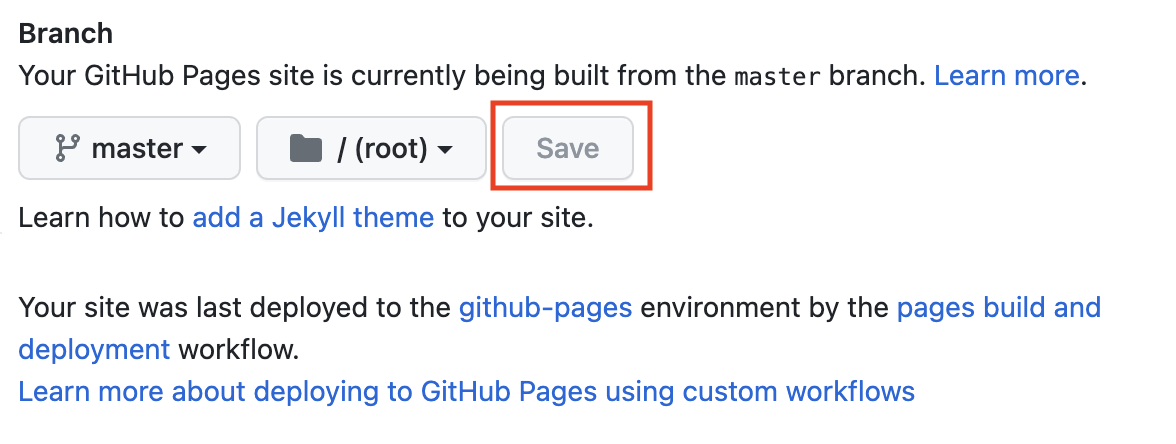
BranchのNoneをデフォルトブランチ(masterかmain)に変更する。
デフォルトブランチの変更後、Saveをクリックする。
これで公開したいWebページのURLが画面上部に表示されます。
URLが表示されるのに数分かかるため、ページを更新してURLが表示されるかを確認してください。
参考文献
自分で作ったWebページをインターネット上に公開しよう! | プログラミングの入門なら基礎から学べるProgate[プロゲート]