placeholder プロパティ
placeholder 使っていますか?
placeholder は input 要素のフォームの中等にテキストを入れておけるHTMLの属性ですね。
↓こんな感じ。
HTML
<input placeholder="キーワード入れて検索">

このテキストにスタイルを付けるときは以下のように擬似要素を使ってスタイルを付けてやります。
CSS
input::placeholder {
color: red;
font-size: 0.5rem;
font-style: italic;
}

スタイルを確認してみる
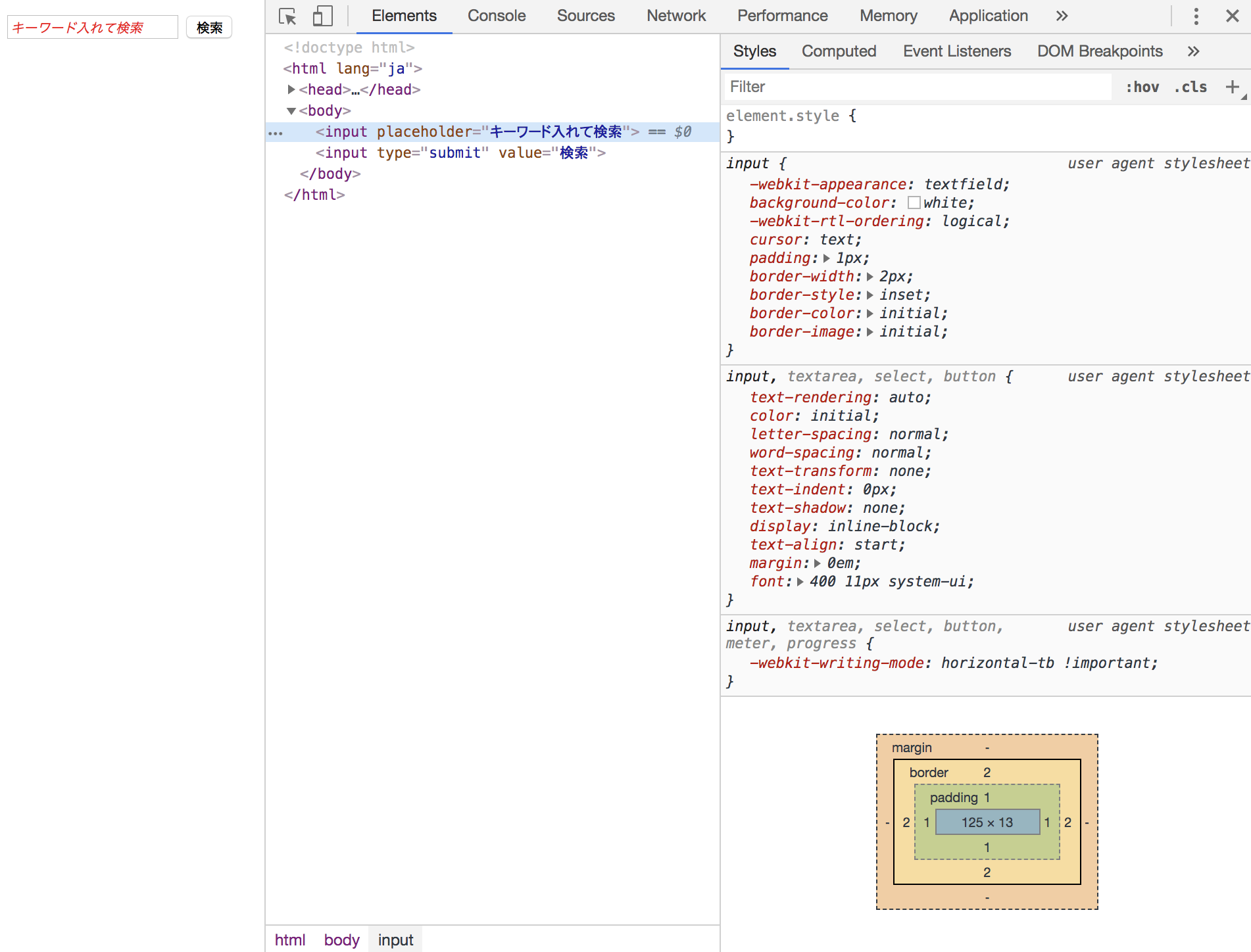
このスタイルをGoogle Chromeのデベロッパーツールで確認しようとすると…

>>>ない<<<
そう…ないのです。付いているはずのスタイルが見当たらない。
これは placeholder が「Shadow DOM」というもので構成されているからです。
Shadow DOM を見えるようにする
Chromeのデベロッパーツールで Shadow DOM を見えるように設定してみましょう。
1. 右上の「⋮」から「Settings」をクリック
 #### 2. 「Preference」→「Elements」で「Show user agent shadow DOM」にチェック!
#### 2. 「Preference」→「Elements」で「Show user agent shadow DOM」にチェック!

Shadow DOM を見てみる
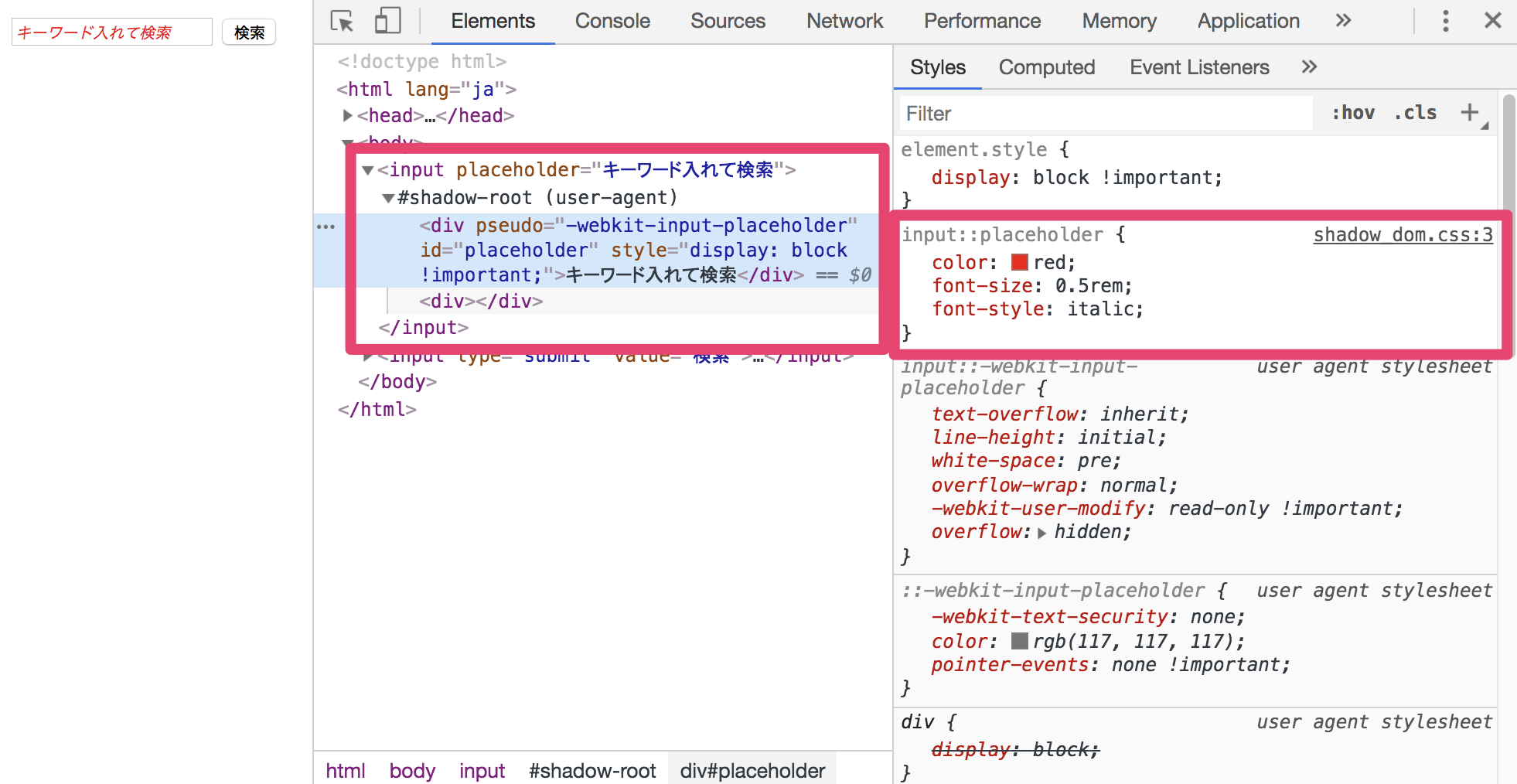
もう一度コードを見てみましょう。

なんか見たことないDOMがあるーーー!!
内側のdivにスタイル付いてるーー!!!
こんな感じで見ることができます。
placeholderは実はShadow DOMであるdivにテキストを渡して実装しているようですね。
他にも今まで見えていなかったものが見えるかも…👀
参考リンク
- Shadow DOMについて
https://developer.mozilla.org/ja/docs/Web/Web_Components/Using_shadow_DOM - placeholder擬似要素
https://developer.mozilla.org/ja/docs/Web/CSS/::placeholder - video要素やprogress要素もShadow DOMで実装されているそう。
https://qiita.com/hokaccha/items/1aa9b0363cfa0daeaf48