viviONグループでは、DLsiteやcomipoなど、二次元コンテンツを世の中に届けるためのサービスを運営しています。
ともに働く仲間を募集していますので、興味のある方はこちらまで。
 結論
結論
- 現時点(2024/12/9)では、Adobe Fontsはまだ対応していないため使えない
- 対応しているWebフォント(Google Fontsなど)であれば設定楽々で便利そう
 経緯
経緯
- 現在Nuxt3の開発中のサービスでAdobe Fontsを使うことに
- デザイナーさんからAdobe Fonts用のコードを共有してもらう
<script> (function(d) { var config = { kitId: '<kit-id>', scriptTimeout: 3000, async: true }, h=d.documentElement,t=setTimeout(function(){h.className=h.className.replace(/\bwf-loading\b/g,"")+" wf-inactive";},config.scriptTimeout),tk=d.createElement("script"),f=false,s=d.getElementsByTagName("script")[0],a;h.className+=" wf-loading";tk.src='https://use.typekit.net/'+config.kitId+'.js';tk.async=true;tk.onload=tk.onreadystatechange=function(){a=this.readyState;if(f%7C%7Ca&&a!="complete"&&a!="loaded")return;f=true;clearTimeout(t);try{Typekit.load(config)}catch(e){}};s.parentNode.insertBefore(tk,s) })(document); </script> - Nuxt3でAdobe Fontsを読み込むベストプラクティスがないか調べてみたら Nuxt Fonts なるものを発見
 Nuxt Fontsとは
Nuxt Fontsとは
特徴
- ✨ 設定不要で簡単に使える
インストールするだけで、CSSのfont-familyを解析し、必要なフォントを自動的に取得・提供してくれる。 - 🔡 多くの組み込みプロバイダーに対応
Google Fonts、Bunny Fonts、Fontshare、Fontsource、Adobe Fonts、ローカルフォントなど。 - 💪 カスタムプロバイダーに対応
必要に応じて独自のフォントプロバイダーを設定できる。 - ⏬ ローカルダウンロードのサポート
フォントをローカル保存して利用できる。(Nuxtのnuxt/assetsが正式リリースされるまでのサポート機能らしい) -
⚡️ fontaineとcapsizeによる自動フォントメトリック最適化
「Fontaine」と「Capsize」というツールを活用してCLS最適化が自動で行われる。(これにより、ページの読み込みがスムーズになる) -
🔥 unstorageによるビルド/開発時のフォントキャッシュ
「unstorage」というキャッシュシステムを利用して、ビルドや開発中にフォントの読み込みが効率化される。これにより、開発体験が快適になる。
※ 参照元(公式): https://nuxt.com/modules/fonts#features
Google Fontsなど有名どころのプロバイダーであれば少しの設定追加しただけで対応できるとのこと!!
神!!!![]()
![]()
 ということで使ってみた
ということで使ってみた
- インストール
今回はyarnを使っているためyarnコマンドでインストールyarn add @nuxt/fonts
-
nuxt.config.tsに以下の設定追加nuxt.config.tsexport default defineNuxtConfig({ modules: [ '@nuxt/fonts', ], fonts: { adobe: { id: ['<kit-id>'], }, } })
-
.gitignoreに以下の設定がなければ追加.gitignore.data
- CSSで font-family を設定
.cssファイル、.vueまたは.tsファイルの<style>内のfont-familyはもちろん、tailwind.config.jsで定義しているfont-familyも検知してくれる。tailwind.config.jsexport default { theme: { extend: { fontFamily: { base: ['"m-plus-rounded-1p"', 'BlinkMacSystemFont', '-apple-system', ...以下省略], }, }, }, }
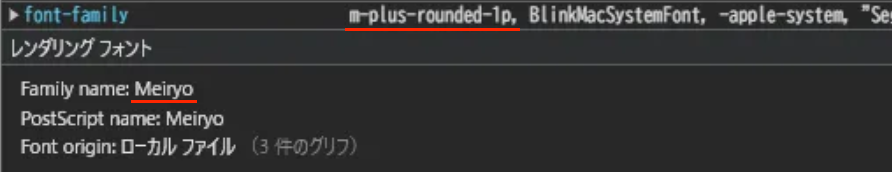
- 反映され・・・てない!?

※ ChromeのDevTools → 要素 → 計算済み → font-familyで絞ると確認できます。
- 試しにGoogle Fontsで使える別のフォントを設定してみた
tailwind.config.js
export default { theme: { extend: { fontFamily: { - base: ['"m-plus-rounded-1p"', 'BlinkMacSystemFont', '-apple-system', ...以下省略], + base: ['"Noto Sans JP", "m-plus-rounded-1p"', 'BlinkMacSystemFont', '-apple-system', ...以下省略], }, }, }, }
- 反映されてる・・・

 原因調べてみた
原因調べてみた
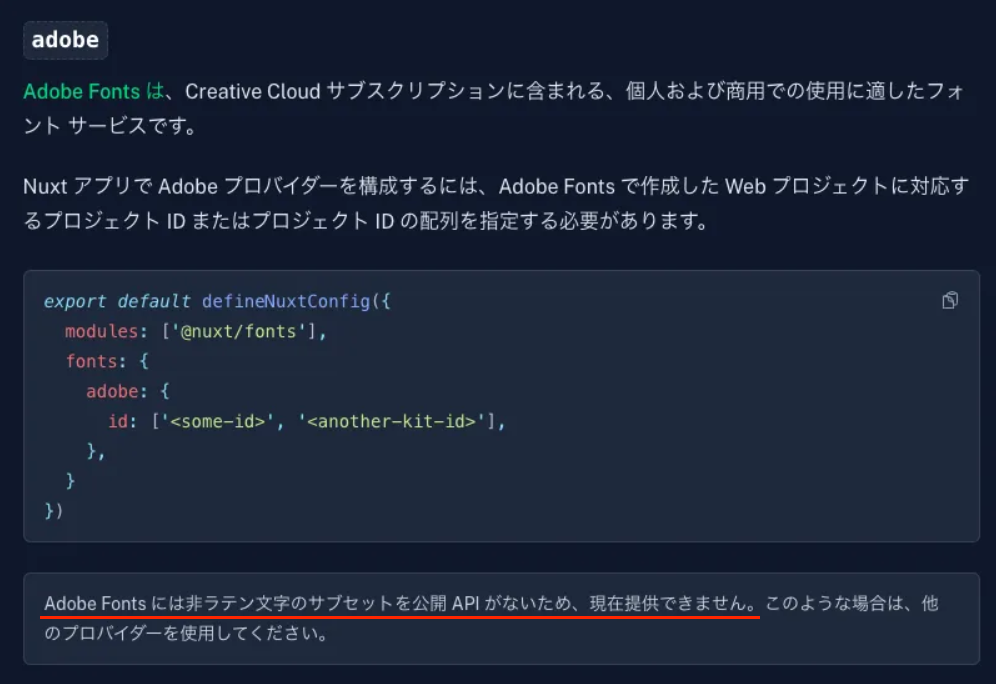
Adobe Fontsだけ対応してなかった(普通に書いてあった・・・)
現在、Adobe FontsではパブリックAPIが提供されていないため無理とのこと・・・

※ 参照元(公式): https://fonts.nuxt.com/get-started/providers#adobe
そのため今回は普通にnuxt.configに設定追加してAdobe Fontsを読み込んだ。
export default defineNuxtConfig({
app: {
head: {
script: [
{
src: 'https://use.typekit.net/<kitId>.js',
},
],
},
},
})
<script setup lang="ts">
onMounted(() => {
try {
// eslint-disable-next-line @typescript-eslint/ban-ts-comment
// @ts-expect-error
Typekit.load({ async: true })
} catch (error) {
console.error(error)
}
})
</script>
 おわり
おわり
Nuxt3でWebフォントを使用する際、Adobe Fontsはまだ対応してなかったものの、
Google Fontsなどの対応しているWebフォントであれば簡単に使える上に、
パフォーマンス面も良しなに調整(CLS最適化)してくれるのでとても便利!!
参考記事
- https://nuxt.com/modules/fonts
- https://fonts.nuxt.com/
- https://zenn.dev/ftd_tech_blog/articles/ftd-nuxt-2024-02-29
一緒に二次元業界を盛り上げていきませんか?
株式会社viviONでは、フロントエンドエンジニアを募集しています。
また、フロントエンドエンジニアに限らず、バックエンド・SRE・スマホアプリなど様々なエンジニア職を募集していますので、ぜひ採用情報をご覧ください。