GxPの上野です。
この記事はグロースエクスパートナーズ アドベントカレンダーの4日目の記事となります。
現在案件で使用しているretoolについてご紹介したいと思います。
概要はnyasbaさんのこちらの記事で詳しくわかりやすく説明されています。
私は開発でretoolを使用していく中で「こういう時どうすればいいんだろう?」
と思ったこととその対処法をまとめていきたいと思います。
retoolはあらかじめ用意されたフォームやテーブルやボタンなどの
コンポーネントを組み合わせてwebアプリを作成していくツールです。
チュートリアルはこちら
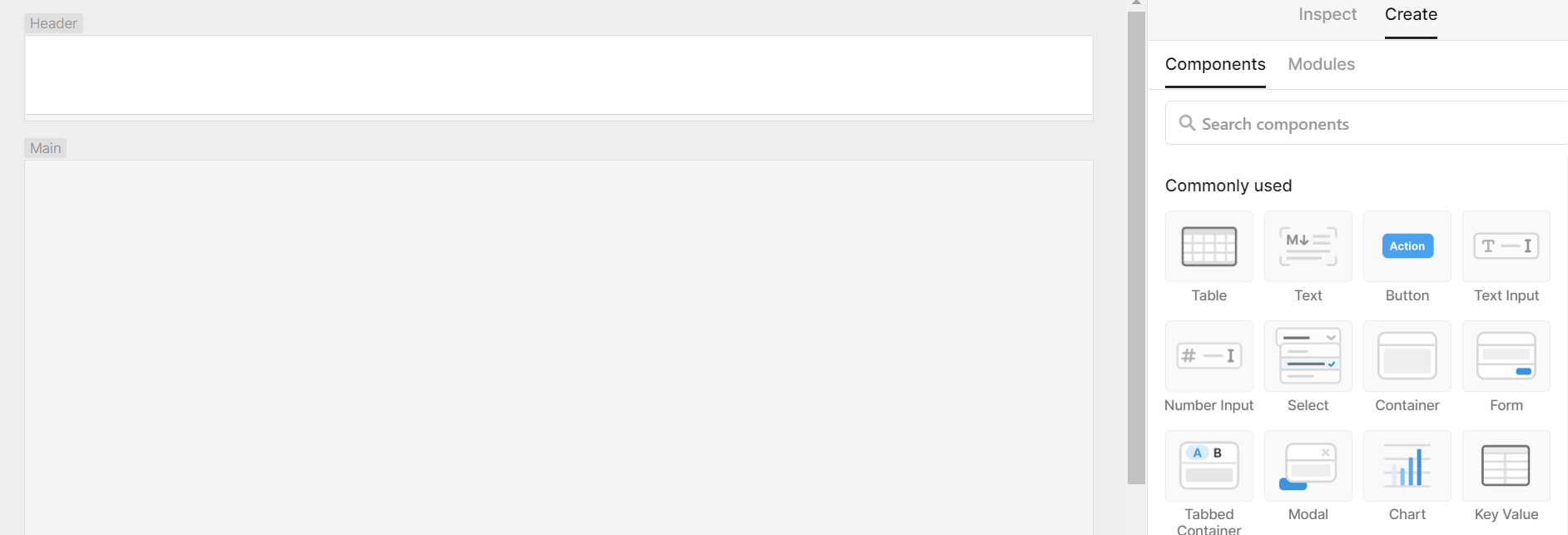
画面右側にあるコンポーネントをドラッグ&ドロップして
追加していくことで自分がイメージする画面を形にすることができます。

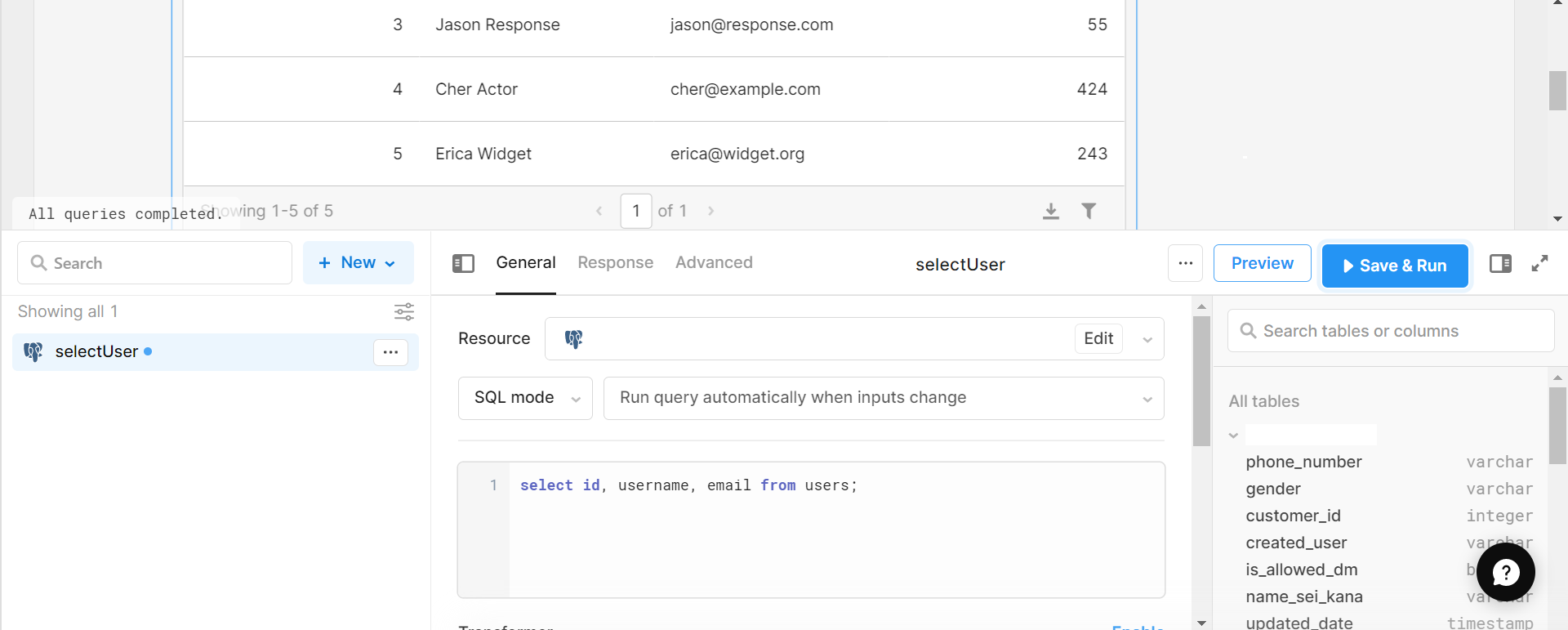
またデータベースに接続してSQLを書くことで画面に表示するデータ
や画面で加工したいデータを取得できます。
SQLを動かすタイミングも画面の初期表示時、特定のボタンが押されたとき
テーブルの値が変わったときなど選ぶことができます

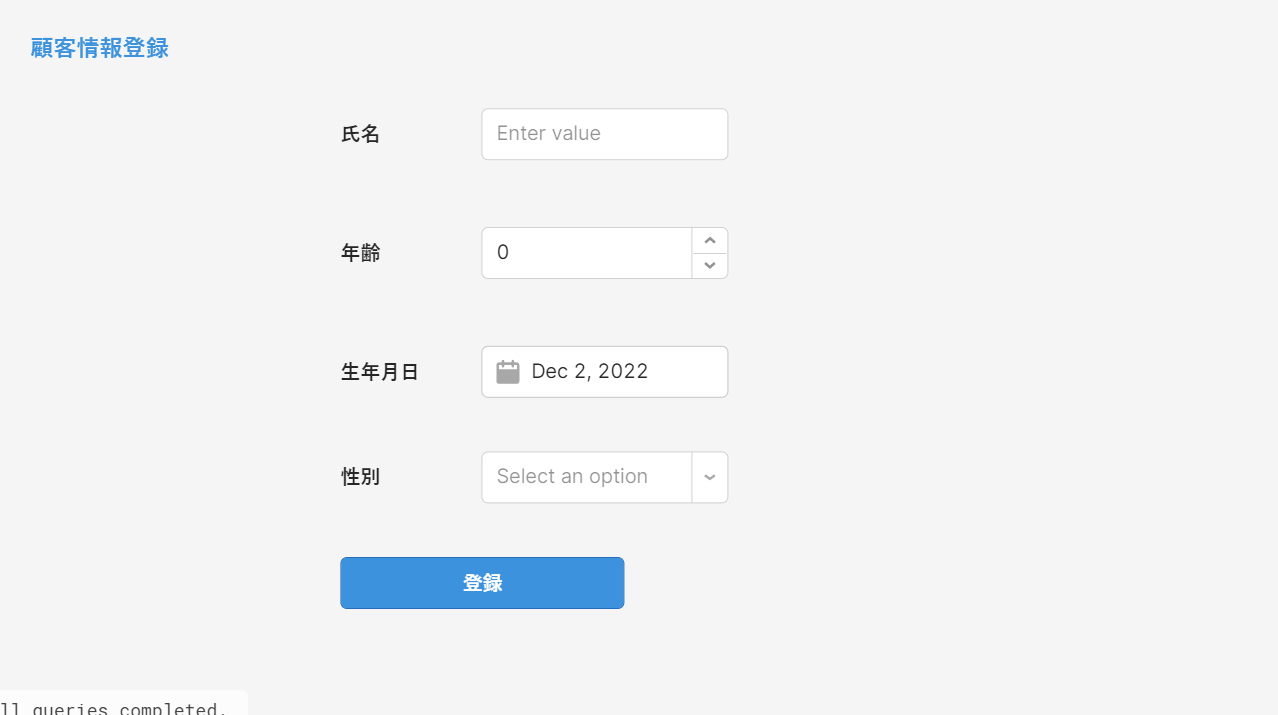
必要事項を全部入力したときだけボタンを押せるようにしたいとき
モーダルを実装するときに入力項目がすべて入力されている場合のみ
ボタンを押せるようにするよう実装する必要がありました。
入力フォームやプルダウンを選択し、INTERACTION -> Event Handlersを
クリックするとボタンの制御の設定を行うことができます。
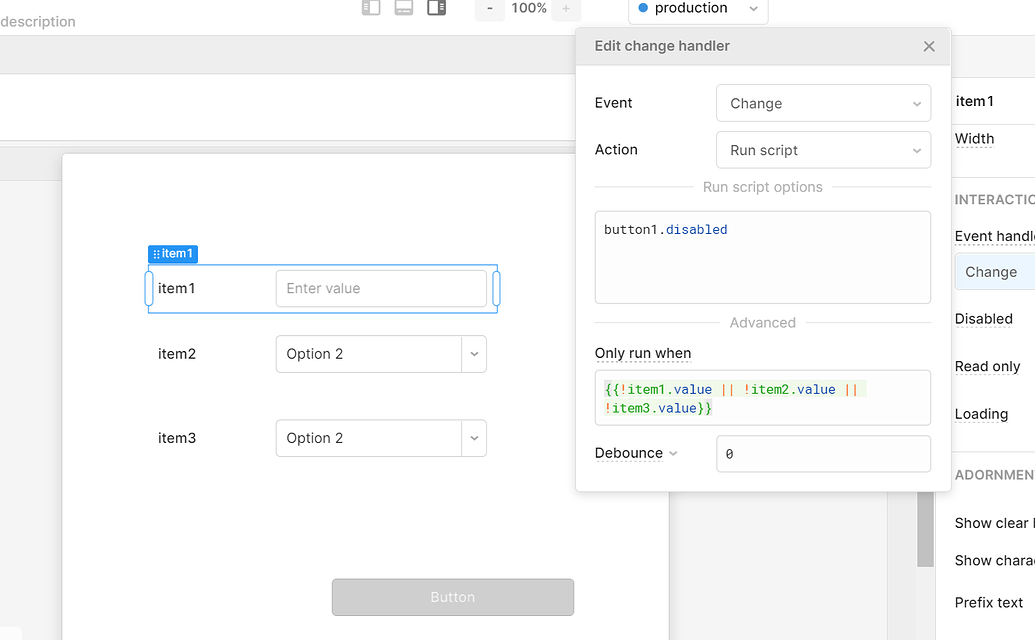
下の画像では
・item1の入力フォームに文字が入力されている
・item2のプルダウンで値が選択されている
・item3のプルダウンで値が選択されている
の3つの条件を満たしているときにbutton1を活性化するよう制御しています
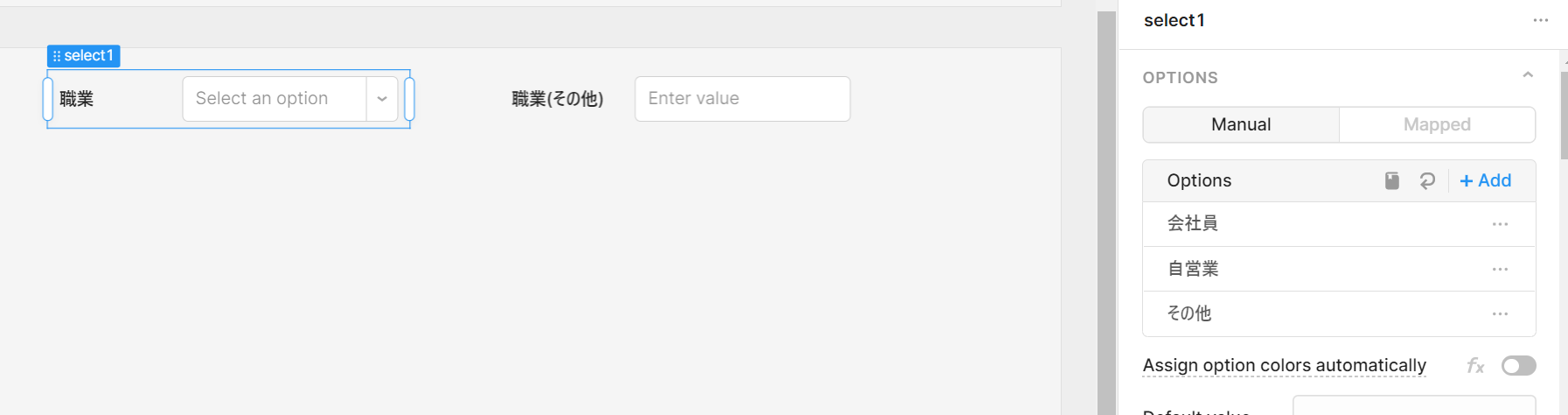
プルダウンで選んだ値によってフォームを制御したいとき
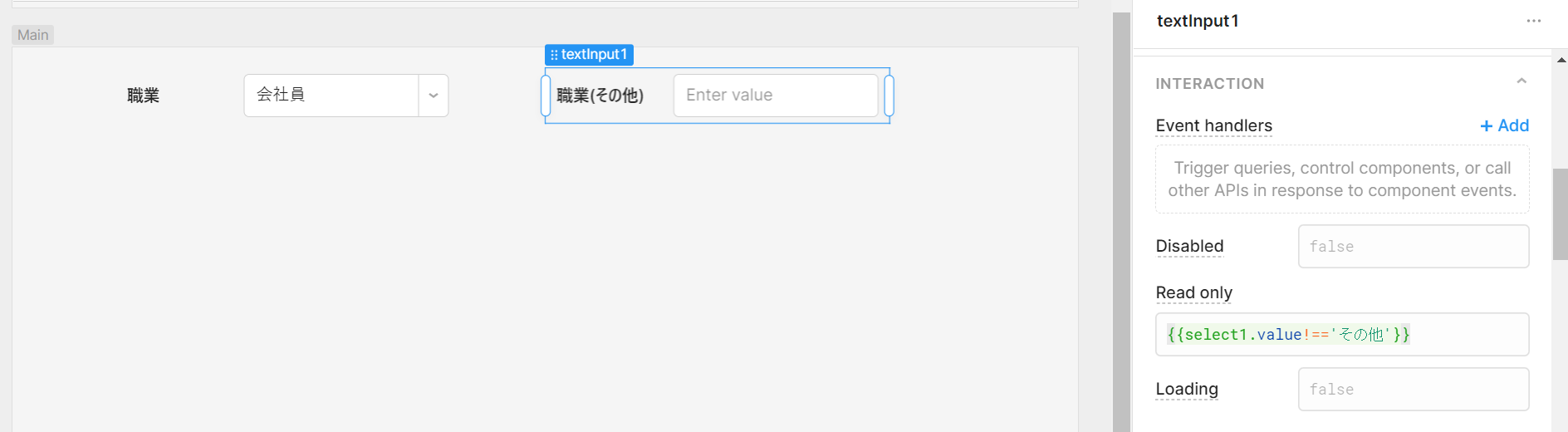
下の画像のように職業の選択肢が3つ(会社員、自営業、その他)あり、
その他を選んだ時だけ自由記述のフォームを活性化したい、といったケースがあると思います。

その時はテキストフォームのINTERACTION -> Read Onlyで
「その他」以外の選択肢が選ばれたときは入力できないよう制御することができます。
プルダウンで選んだ値によってフォームをクリアしたいとき
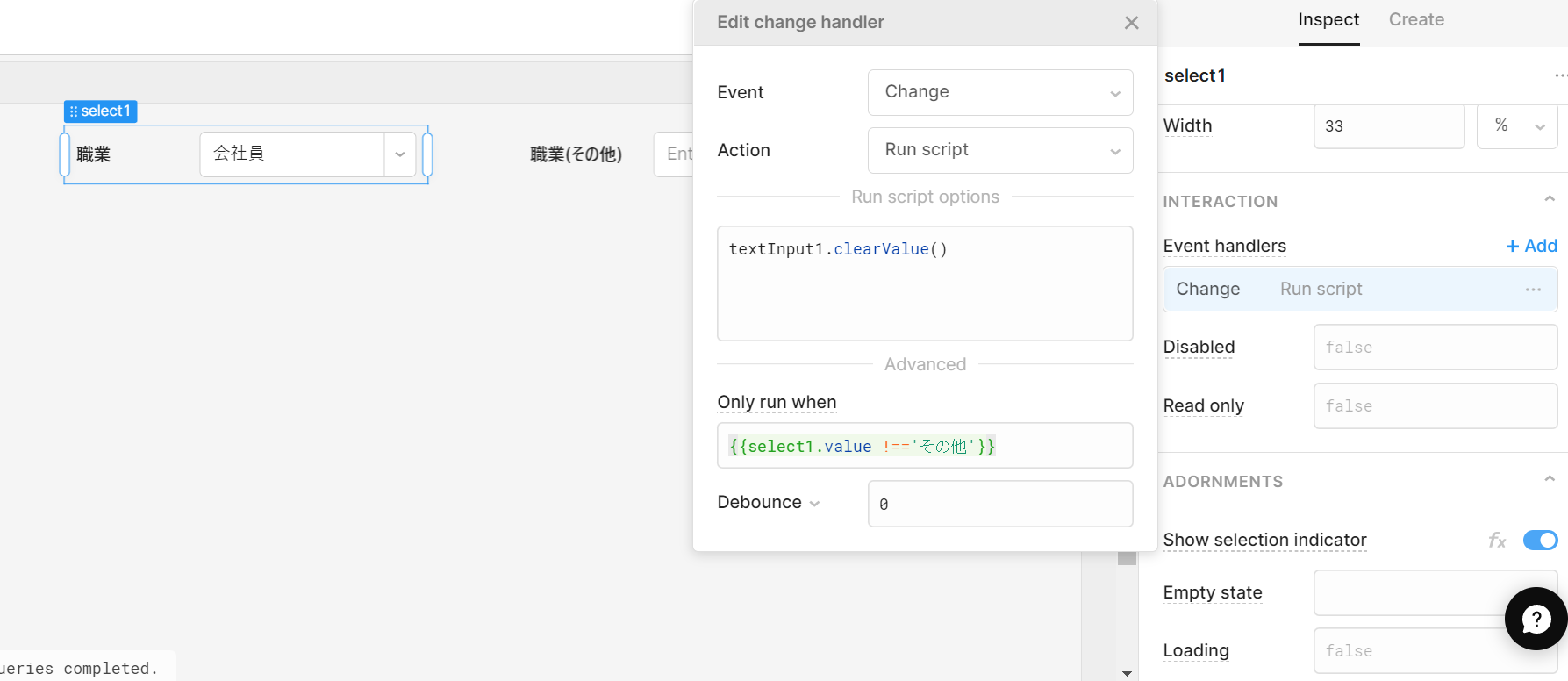
先ほどの続きでプルダウンで「その他」を選択して値を入力した後、
プルダウンを「会社員」や「自営業」に変更した場合はテキストフォームは
空欄に戻す必要があります。
その場合はセレクトボックスのINTERACTION -> Event Handlersで
「その他」以外の値が選択されたときはテキストフォームの値をクリアするよう
設定できます
Javascriptの実装経験がある皆さんは
retoolを活用することで楽しくwebアプリを開発することができるのではないかと思います。