@nyasba-gxpです。
本記事はグロースエクスパートナーズ アドベントカレンダー1日目の記事です。
1日目は、当社が最近の案件で導入した**開発者向けのローコード開発ツール「Retool」**をご紹介します。
Web画面上でコンポーネントを配置して少しコードを書くだけで画面が作成できるツールです。見た目にあまりこだわらない業務画面向け。既存システムのバックエンドリソースとの連携が容易で、Gitをベースとしたモダンな開発スタイルも実現できていますので、開発者にとって使いやすくバランスが取れています。控えめに言ってもオススメです・・!!
Retoolとは
Retool社が提供するローコード開発ツールです。 https://retool.com/
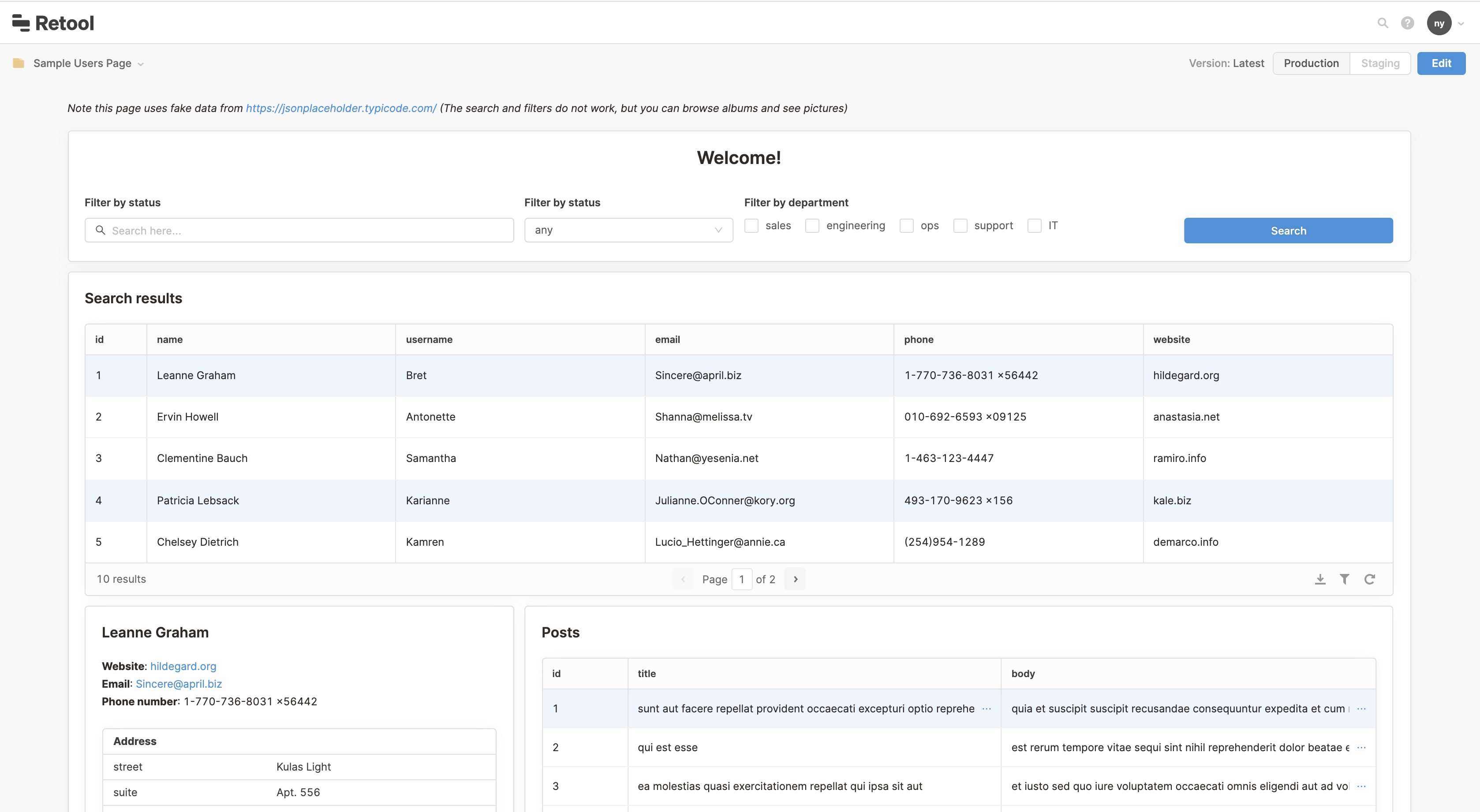
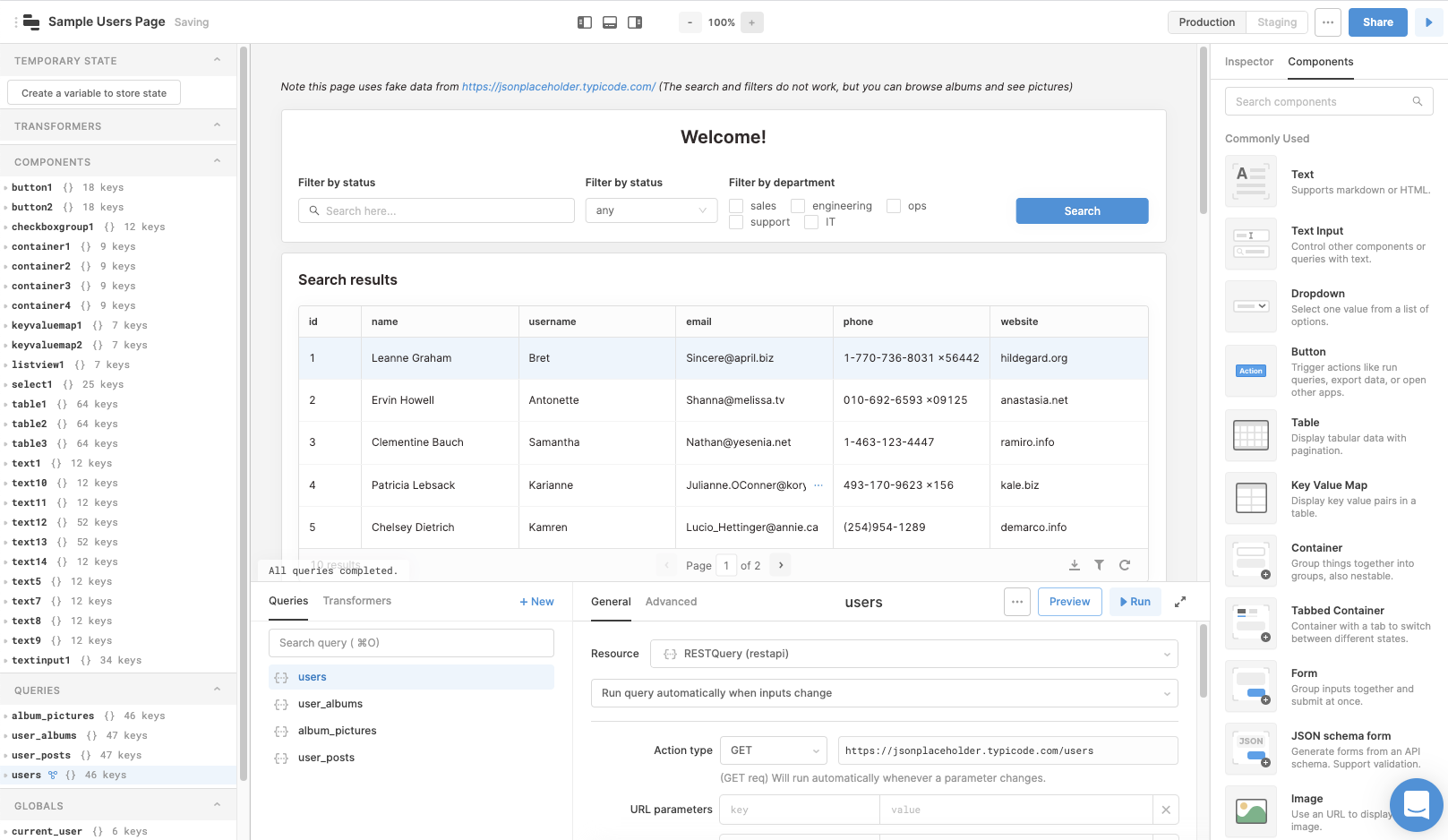
実装時の画面はこのような形です。Web画面上で右側のパネルからコンポーネントを配置して以下のような画面をすぐに実装することができます。業務系画面でよくある「検索・一覧・詳細画面」などはもちろん、モーダル・タブ切り替え・グラフなど豊富なコンポーネントが用意されており、シンプルで統一感のあるUIが特徴的です。

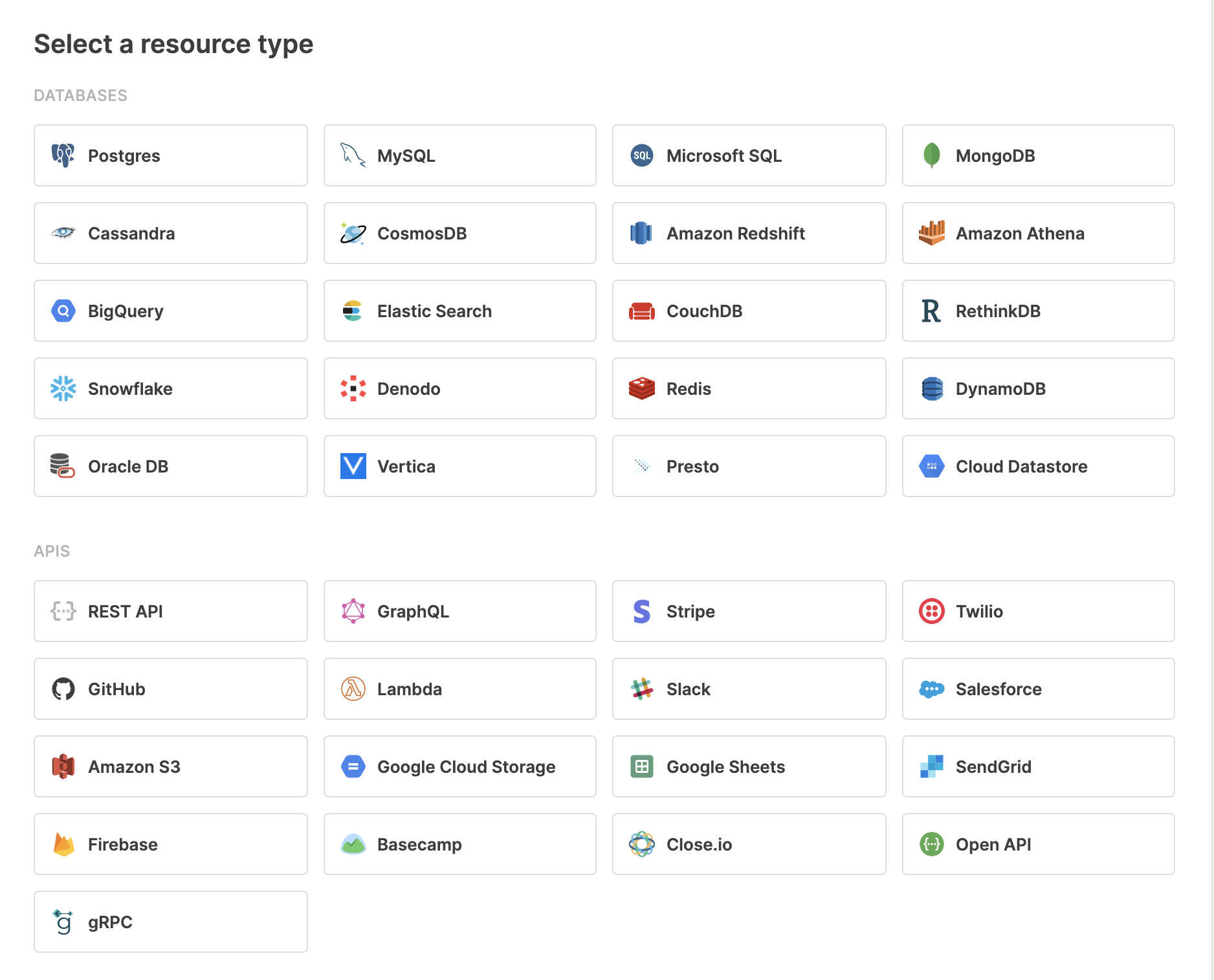
外部システムとの接続設定はResourceとして管理します。DBやAPIを中心に数多くのResourceが定義できます。

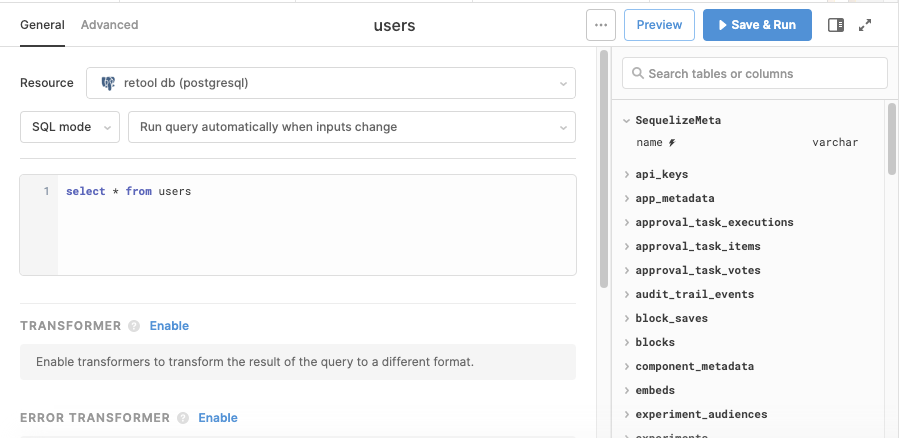
そして、定義したResourceを各画面で指定してQueryを作成することでデータを操作します。下の例ではDBにアクセスしており、この結果をテーブルコンポーネントで読み込むことで一覧画面が実現できます。

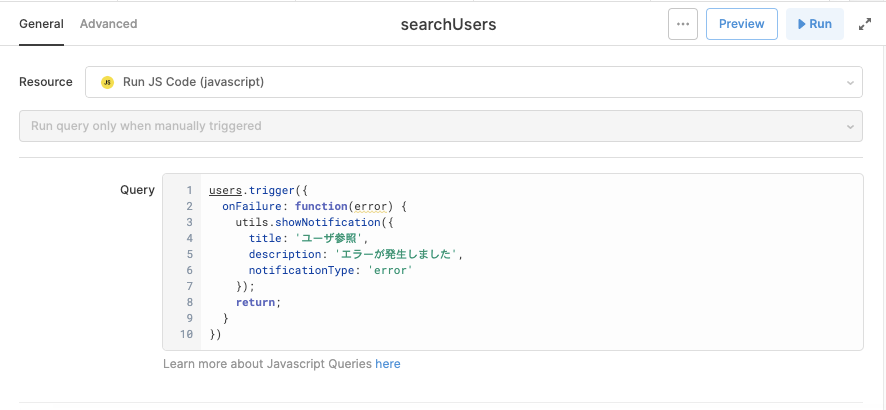
このようなDBアクセスの前後に処理をはさみたい場合やフォーマット変換などが必要な場合は、Javascriptのコードを書いて差し込むことができます。API呼び出しのケースなどでは、JSONで返却されたレスポンスを読み取って画面表示するケースなども多いかと思いますが、以下のように書くと、Retoolが用意したエラーのポップアップ通知を表示することができます。

なぜローコード開発ツールを採用したのか
内部で利用する画面をスクラッチで開発するのではなくツールを導入することで、低コスト かつ スピード感 をもって業務の変更に対応したいというお客様のご要望に対応するためです。
当初は非開発者が画面構成を変更する可能性まで考慮して検討していましたが、Retoolの開発プロセスを精査した結果、現在は開発者のみが修正する想定で運用しています。
提供パターン
Retool社が提供するサーバ上で稼働する クラウド版 と、自前のサーバで提供する オンプレ版 の2種類の提供パターンがあります。オンプレ版といっても、自前のAWSアカウントで稼働させる場合もオンプレ版という扱いです。
当社ではオンプレ版をAWS(Fargate)で稼働させていますので、本記事の開発プロセスに関しての説明はオンプレ版を前提として記載します。
Retoolのステキなところ
1. 細かいところまで手が届く
ローコード開発ツールを用いたときに課題となるのが、ツールの制約との向き合い方ではないでしょうか。決まった制約の中で型に落とし込めると強い反面、型にはまらないものは実現するのが困難です。
業務的な画面を実装していると、利用ユーザの方からは「こんなことできますか?」という要望をいただくことがよくあります。ビジネスの都合を考えると「ツールの制約だからできない」では通用せず、なんとか実現する方法を考える必要があります。そんなときでも、Retoolならなんとかできます。
(a) 複雑なバリデーション
Javascript実行のQueryを用いることで、下記のようにコードを書いてバリデーション処理を実現することができます。この例はシンプルですが、複雑な仕様であってもコードを書いて実現しているためある程度は対応可能です。
if (text1.value.length > 10) {
utils.showNotification({
title : "タイトル",
description : "text1は10文字以内で入力してください",
notificationType : "warning"});
return;
}
query.trigger()
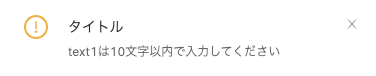
showNotificationは画面右上に、このようなポップアップを出すRetool組み込み関数です。

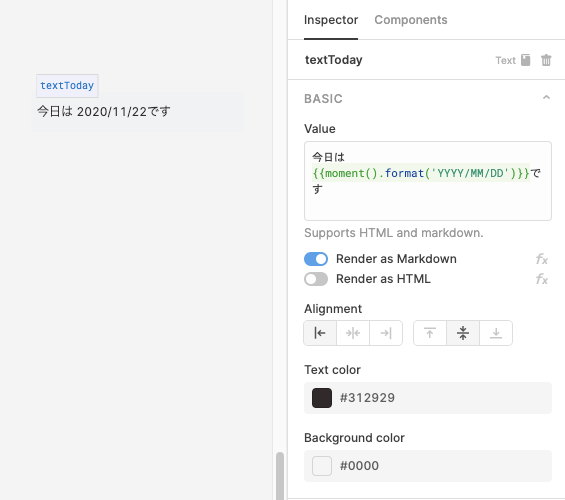
(b) 日付の表示形式
moment.jsがRetoolプラットフォームに組み込まれているため、こちらもJavascriptを用いて変換が可能です。

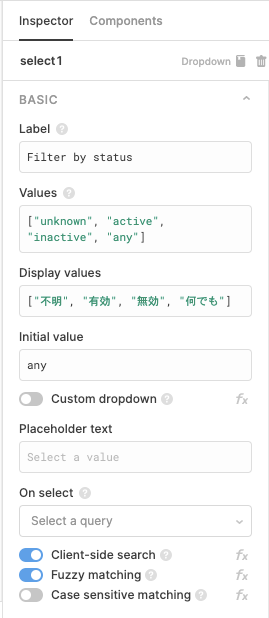
(c) 物理値と表示名のマッピング
標準コンポーネントレベルでも以下のように Values と Display valuesを用いて指定可能ですが、複雑なものであってもJavascriptを用いて実現も可能です。

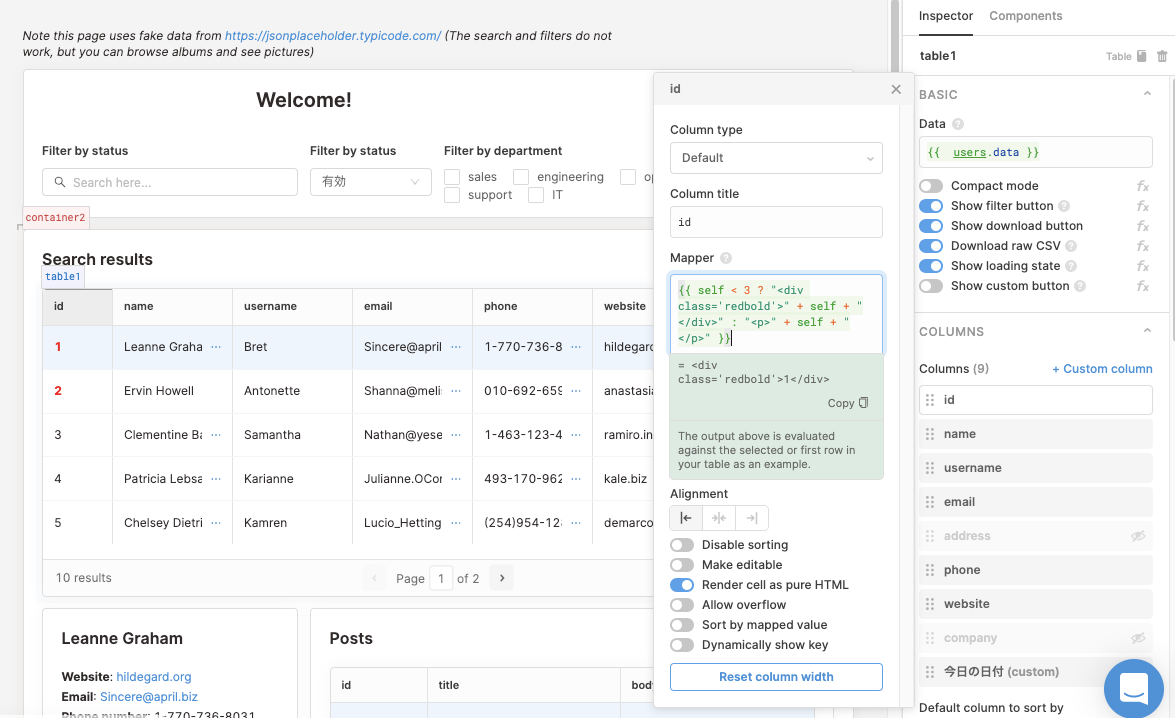
(d) 強調表示
テーブル内の一部のレコードを条件付きで強調表示したい場合は、列の定義(Mapper)でif文を記載してHTMLを出し分けることで対応できます。pure HTMLのチェックを入れておくことでHTMLとして扱われる機能を利用し、class属性を付与することができます。

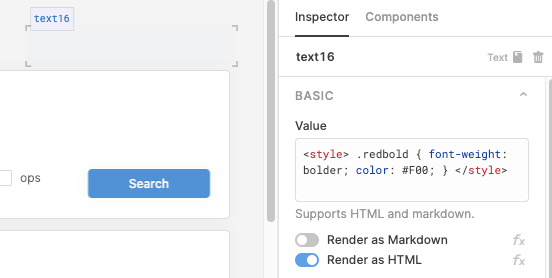
そして、適当な隙間に何も設定されていないテキストコンポーネントを配置し、こちらも「Render as HTML」としておくことでcssが適用され、見た目を切り替えることが可能となります。

画面間のデータの引き継ぎには弱い
そうはいっても苦手なところもあり、画面間のデータの引き継ぎは弱いです。
URLパラメータやlocalStorageは利用できますが、Retoolでは画面を互いに独立した存在と扱っていますので、ツールの設計思想に準じた設計をする必要があります。ただし、外部リソースおよびJavascriptを工夫して何とかできる余地は十分にあります。
2. ローカル開発 & GitSync
2点目は、Gitを活用して一般的なスクラッチ開発同様の開発プロセス および 自動デプロイが実現できる点です。
(再掲)本説明はオンプレ版を前提としています

ローカルで開発したRetoolアプリはApp単位(=画面)でymlファイルに自動的に保存されています。アプリ以外にもリソースや設定もymlとして保存されています。それらを手元でコミットして、PullRequestを送ることでGitベースの開発〜デプロイのパイプラインが実現できます。当然、ymlを別ブランチに切り替えればローカルのRetoolも切り替わりますので、Gitを用いた一般的なアプリ開発と同等になります。
サーバ側のRetoolは、Gitリポジトリの特定ブランチ → サーバ という方向のGitSync設定を有効にしておくことで、PullRequestがマージされると自動的にデプロイも実施されます。RetoolのバックエンドでGitリポジトリに対して定期的にポーリングが行われる形で実現しているようです。
さらに、環境依存の情報はRetoolサーバの環境変数で切り替えられるため、環境構築も容易です。このあたりからもツールとしてのセンスの良さが伺えます。
3. 既存システムへの組み込みやすさ
3点目は、すでに稼働している既存システムのバックエンドをうまく活用することができる点です。
SalesforceやKintoneなどと異なり、データベースに密結合したシステムではないため、既存のデータソース(DBやAPI)をそのまま活用することができます。データ移行も不要となるため、導入の敷居がかなり低くなります。
他システムのリソースをRetoolと連携させた場合、システム構成はこのようになります。
Retoolの稼働するアプリケーションサーバ、データベース(Postgres)の準備は必要ですが、あとは既存システムのDBやAPIに接続して画面を作り込むことができます。Javascriptベースでの開発ですがクライアントから各リソースへの接続はなく、Retoolアプリサーバからプライベートな通信で接続できます。
料金体系
利用ユーザのアカウント数に応じた課金となります。公式情報はこちらです。
触って動かしてみるためには
クラウド版
SignUpすれば無料で試すことができます。Freeプランの場合は、編集モードのみに限定されています。
https://login.retool.com/auth/signup
オンプレ版
オンプレ版の開発プロセスやコード管理に興味がある方は、公式に提供されているDockerイメージを利用します。
テンプレートプロジェクトが公式に公開されていますので取得してreadmeの通りにdocker-composeを起動することで、ローカルに環境が構築できます。
https://github.com/tryretool/retool-github-template
ただし、オンプレ版で画面を編集するためには ライセンスキー が必要となりますので、ご注意ください。ライセンスキーがない状態であっても、手元で動かすことはできます。保存ができません。
オンプレ版で環境を構築するための情報をまとめたGithubリポジトリもあります。AWS Fargate, Kubernetes, herokuなどへのデプロイ設定が公開されています。
https://github.com/tryretool/retool-onpremise
まとめ
開発者向けのローコード開発ツール**「Retool」**を紹介しました。
既存システムのバックエンドリソースとの連携が容易で、Gitをベースとしたモダンな開発スタイルもできていることが特徴です。冒頭にも書きましたが、開発者にとって使いやすくバランスの取れたツールですのでオススメです!
興味をお持ちの方はぜひご連絡ください。
本記事のコメント、または問い合わせページよりお願いします。