こんにちは、ユーゴです。
今回は、アニメーションするパーティクルシステムを紹介します。
とても簡単なので、初心者の方でも多分お分かりいただけると思います。
1.パーティクルシステムを準備
-
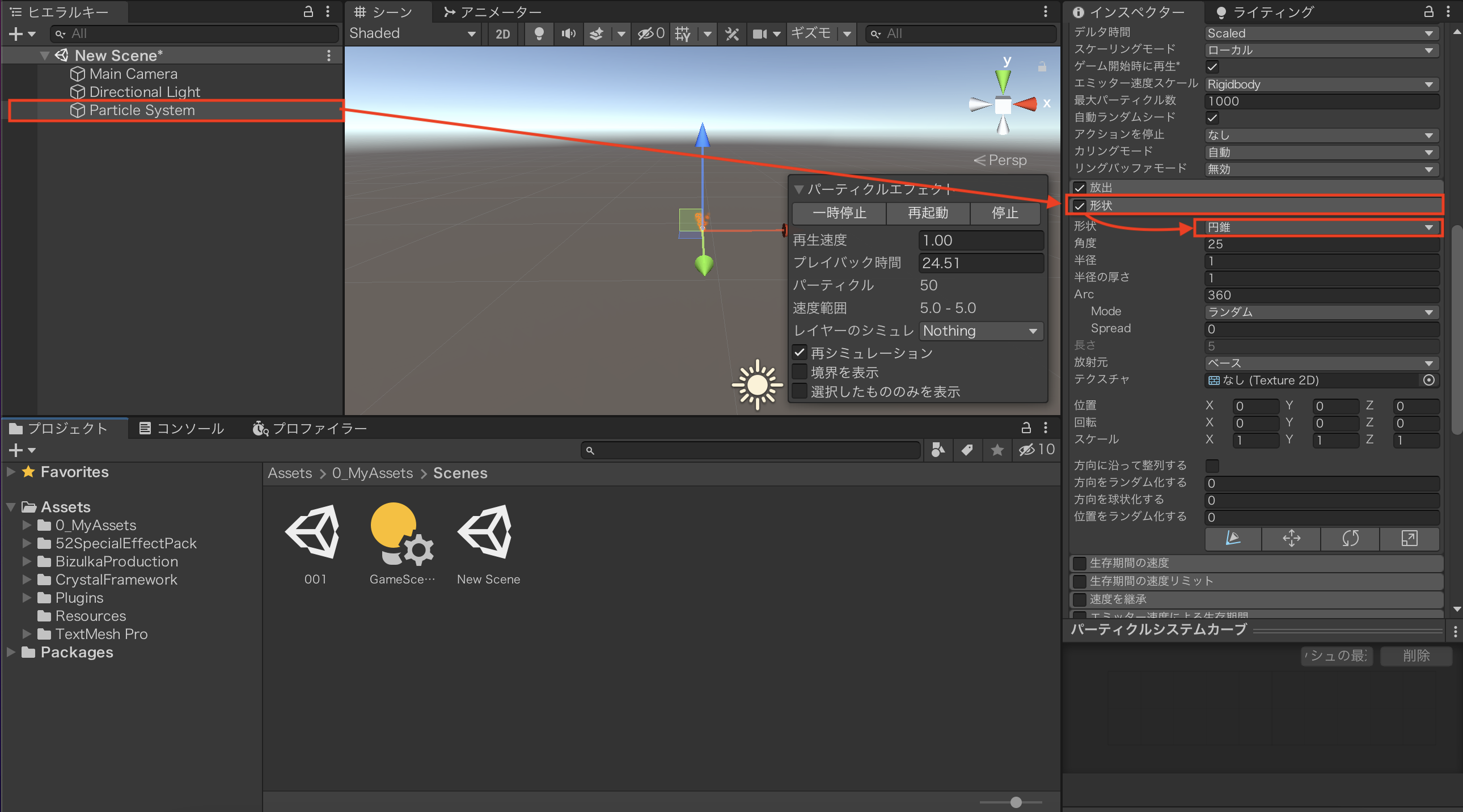
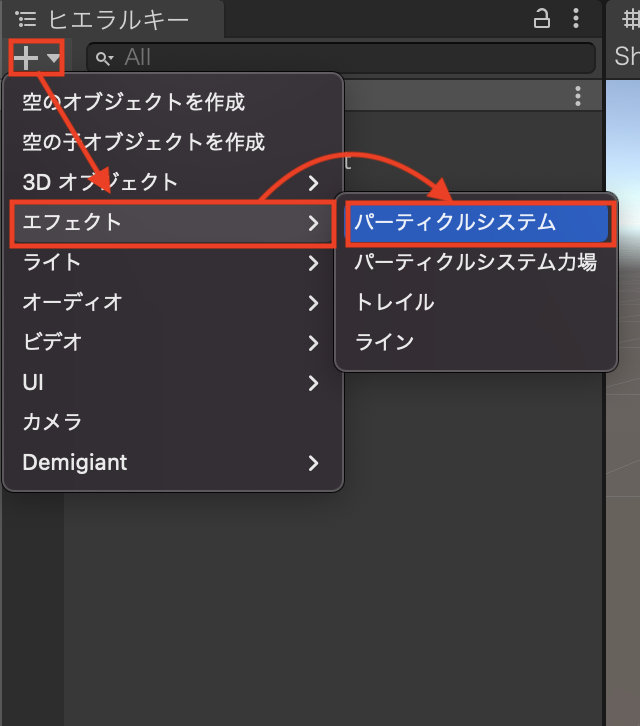
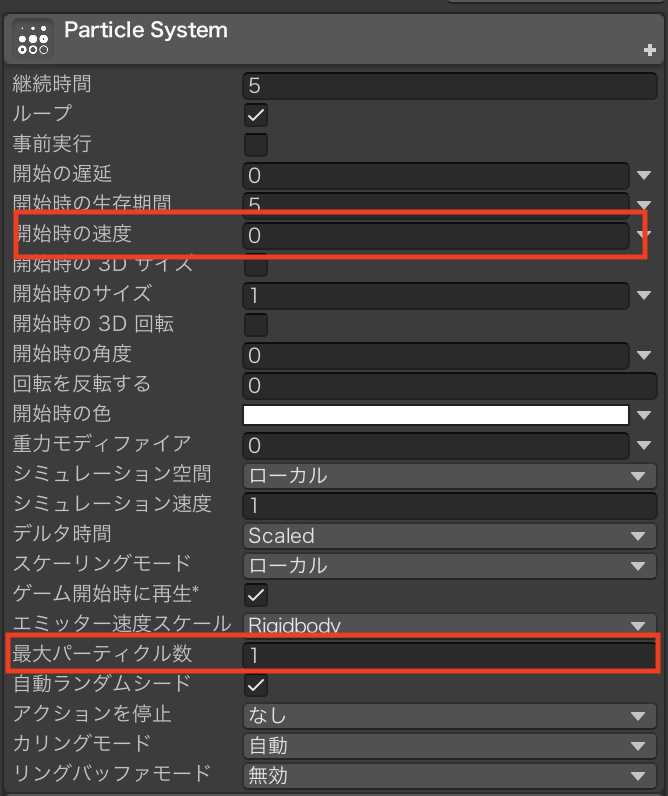
まず、「ヒエラルキーの+ボタン → エフェクト(Effect) → パーティクルシステム(Particle System)」を選択します。

-
上の方にある項目で、「開始時の速度(Start speed)」を0、「最大パーティクル数(Max particles)」を1にしてください。

2.テクスチャをインポート
白で見えにくいですが、以下にある写真をダウンロードしてください。↓

ダウンロードできたら、Unityにドラッグ&ドロップでインポートしてください。
3.マテリアルを作成
-
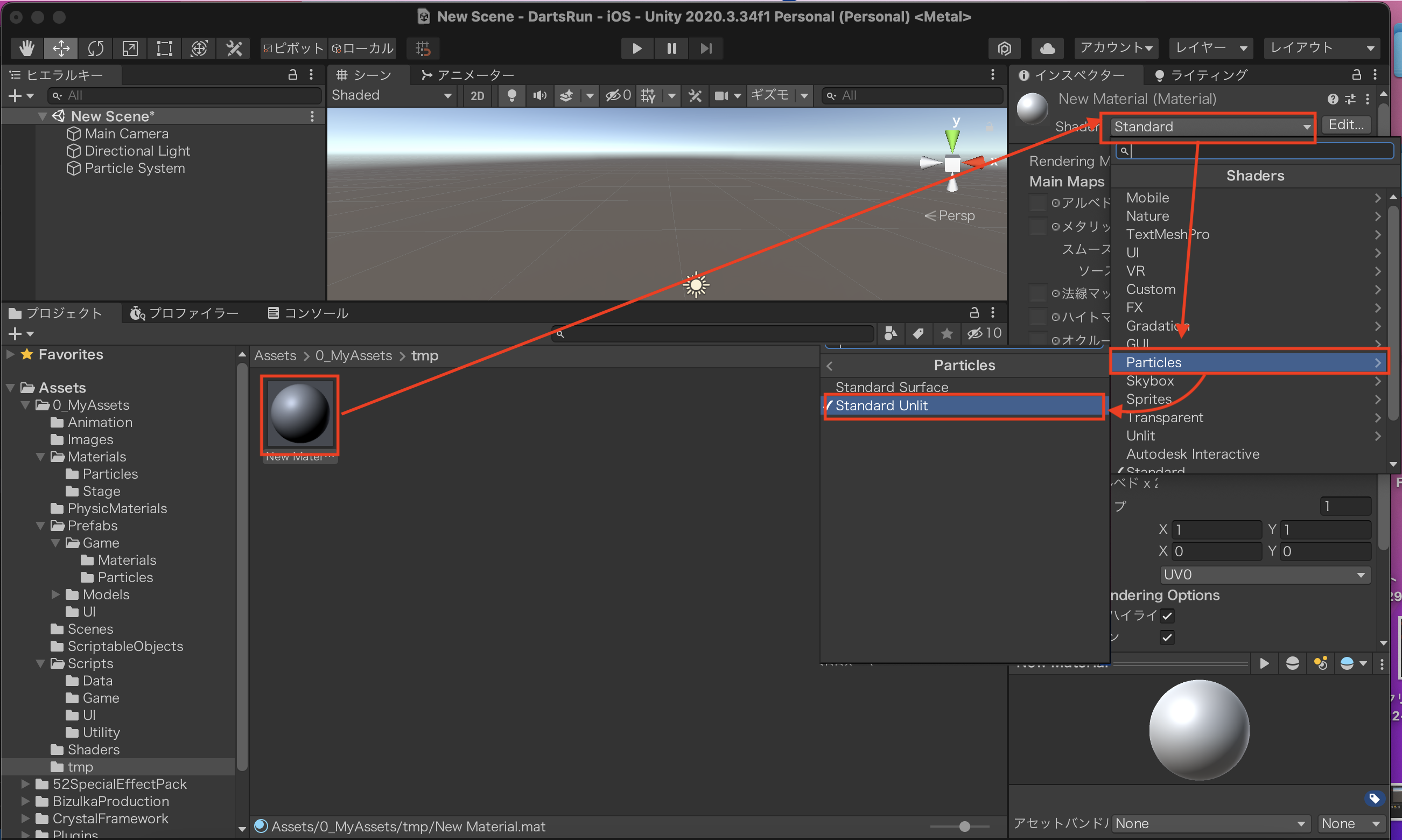
先ほどのパーティクルのインスペクタから、「レンダラー > マテリアル」を見つけて、マテリアルをドラッグ&ドロップします。
3.確認
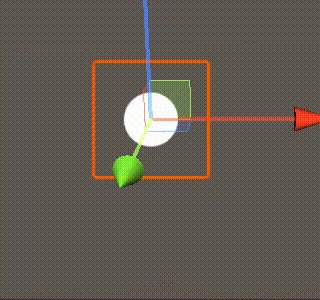
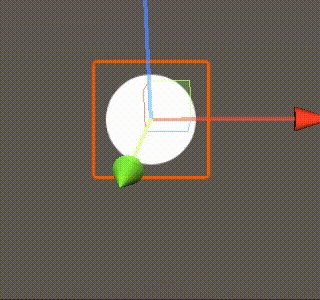
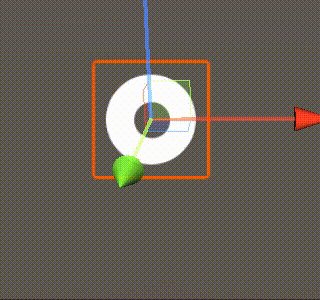
うまく動いています。
速度が遅い時は、「開始時の生存期間(Start Lifetime)」パラメータをいじるといいでしょう。

4.まとめ
いかがだったでしょうか。
今回は、簡単にパーティクルでアニメーションする方法を紹介しました。
このように、簡単な技術の紹介や、難しくコアな技術まで紹介していく予定です。
気に入っていただけましたら、フォローの方よろしくお願いいたします。