お疲れ様です。
今日は自分で考えたもので、いずれかのラジオボタンを選択すると画像が表示されるというものを実装してみたいと思い、あれやこれやとコードを書いています。
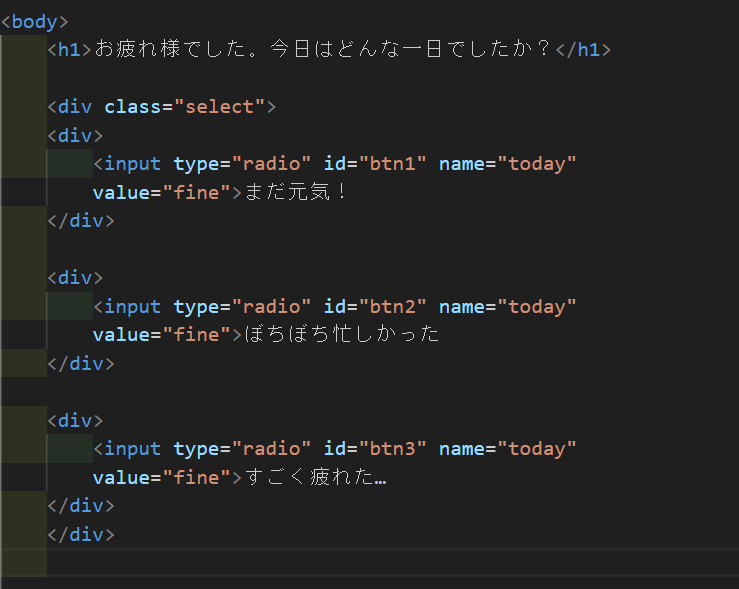
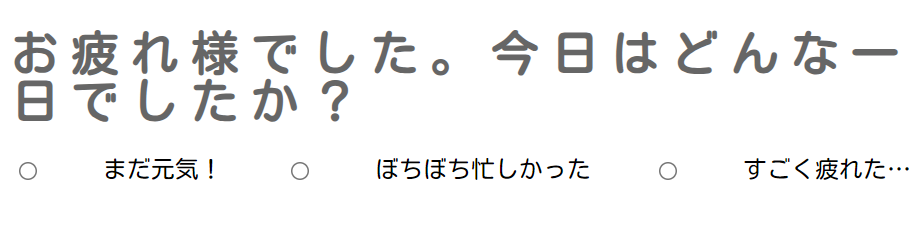
ラジオボタンを div で囲わずにcssで justify-content: space-between を書いたらボタンが離れてしまいました…
各ボタンを div で囲って justify-content: space-between を指定するとちゃんとボタンがついてきてくれました。
縦並びだとそんな必要はないかなと思いましたが、均等に間をあけるようにする時には、囲うことが必要なのだなと勉強になりました。

その後ボタンを作って、JSで addEventListener を使って「選択」の下に画像を表示するように設定しているのですが、エラーが解消できずまだ実装できていません…
エラー内容を確認し、実装するのも勉強だし、コードの1つ1つの確認やスペルミスもないか確認する癖をつけていかなければ。