お疲れ様です。
昨日少しお話しいたしました、自己紹介ページで使っている画像を、JSを使ってじわりと表示させるよう編集をしてきました。
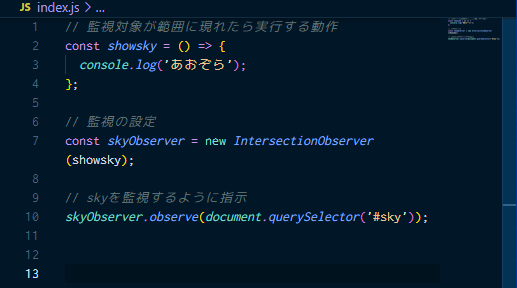
skyというid名の画像が現れたら、コンソールに「あおぞら」と返すようにします。
ページをスクロールし、画像を表示させると… ↓

カウントが増え、監視できていることが確認できました!
これが IntersectionObserver なのですね…!
初めて使いました。
とりあえず、コードを映し書きしながらMDN先生で IntersectionObserver のことを調べたりしながら編集し、やりたかったことができました。

3秒後 ↓

opacity を使って不可視から可視状態になりました!
本![]() では、
では、
traslate: ['200px 0', 0],
となっており、画像が右から左に移動しながら、現れるようになっておりましたが、移動はさせずにその場でじわりと現れるようにしました。
translate についてもよく知らなかったため、MDN内で検索しましたところ、[]の数値はx、y、z軸まで指定ができるということも知ることができました。3Dの平行移動も可能とのことです。
初めて使った値もありましたので、このあと自分の言葉でまとめようと思います![]()
リンクの貼り方が分かったので、昨日紹介しました本です ↓