目標
開発環境
・Ruby: 2.5.7
・Rails: 5.2.4
・Vagrant: 2.2.7
・VirtualBox: 6.1
・OS: macOS Catalina
前提
AWSのアカウントを登録済み。
下記実装済み。
・投稿機能実装
・Carrierwaveを用いた画像投稿機能実装
AWSの設定
1.下記リンクへアクセス
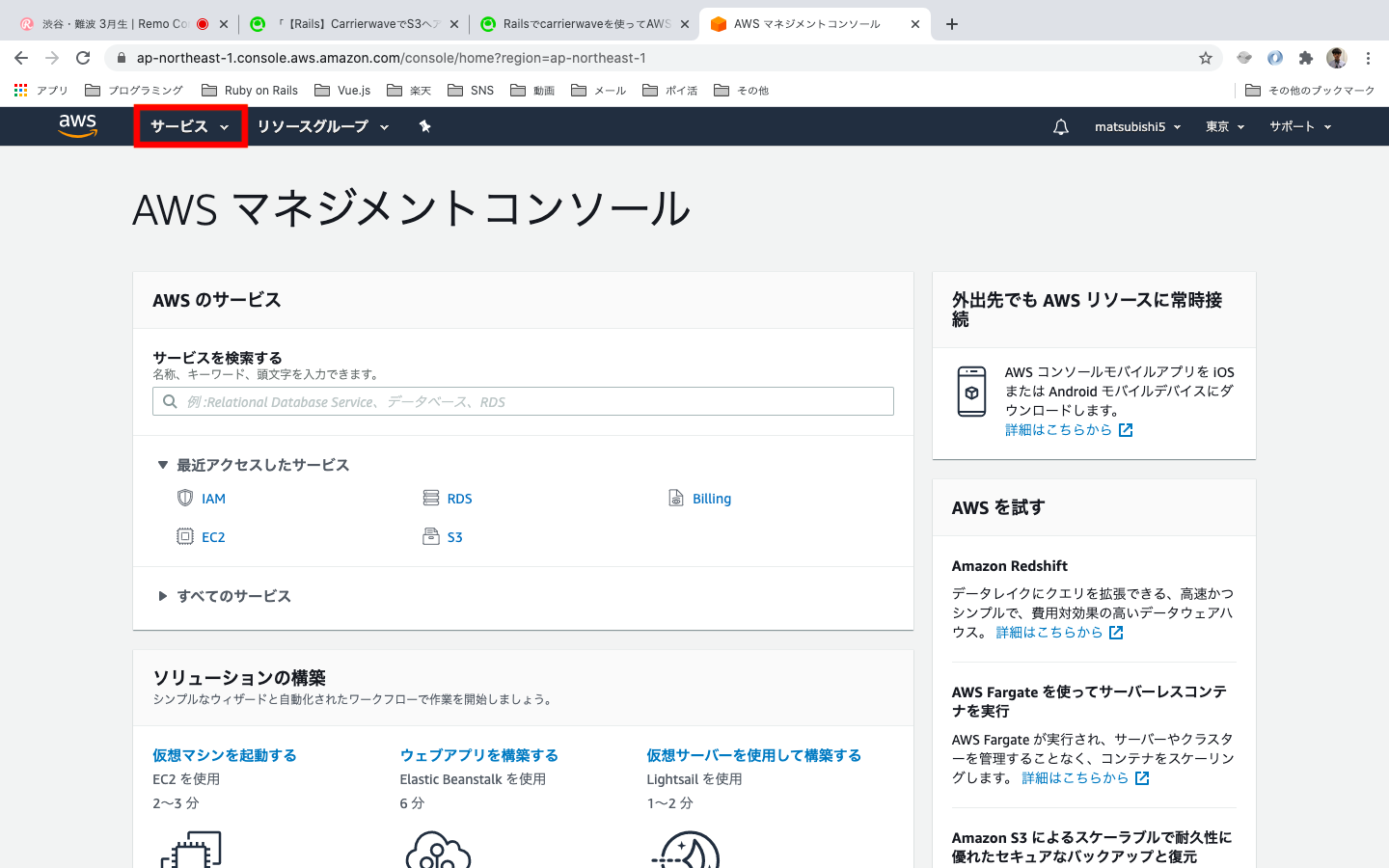
2.サービスをクリック
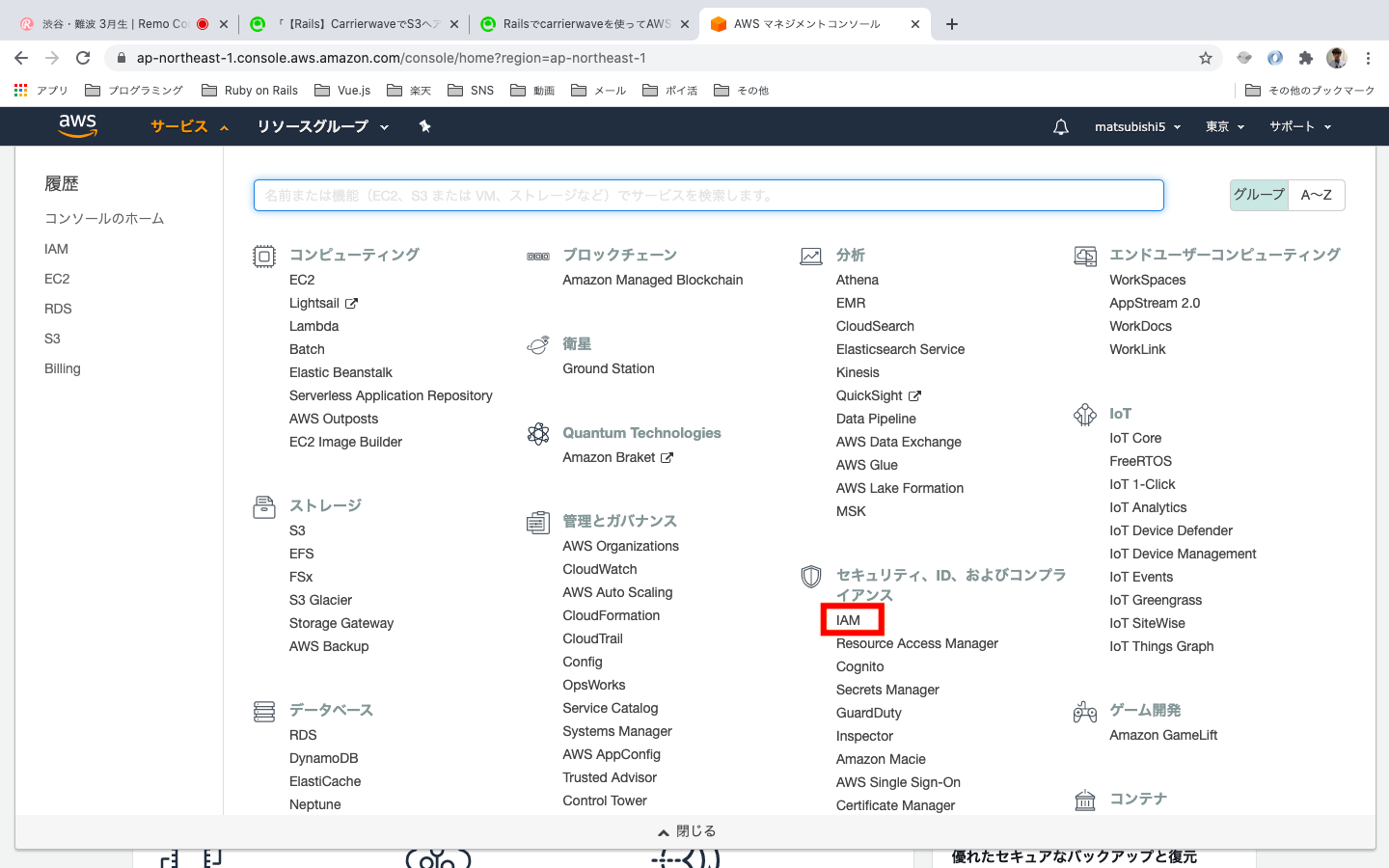
3.IAMをクリック
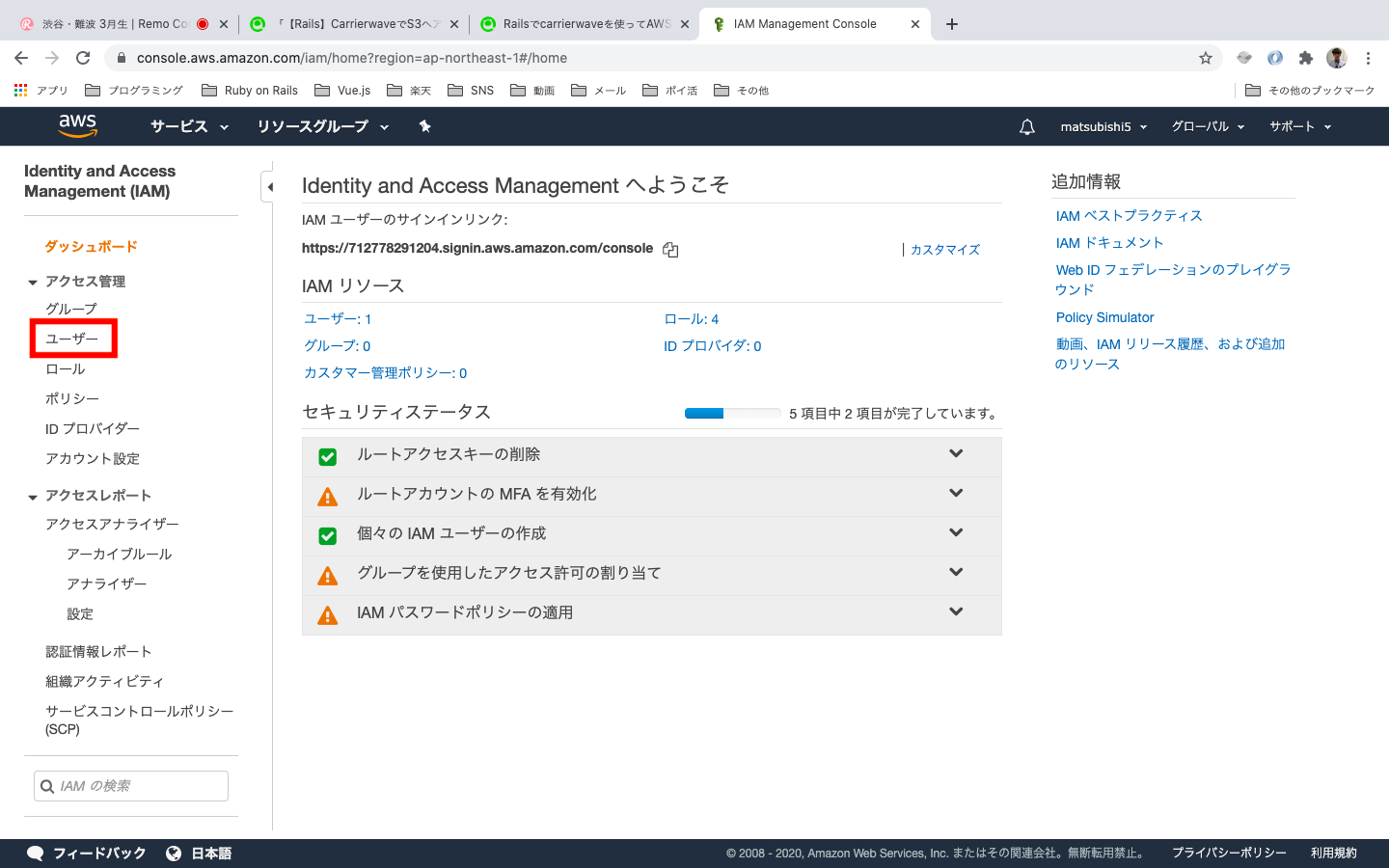
4.ユーザーをクリック
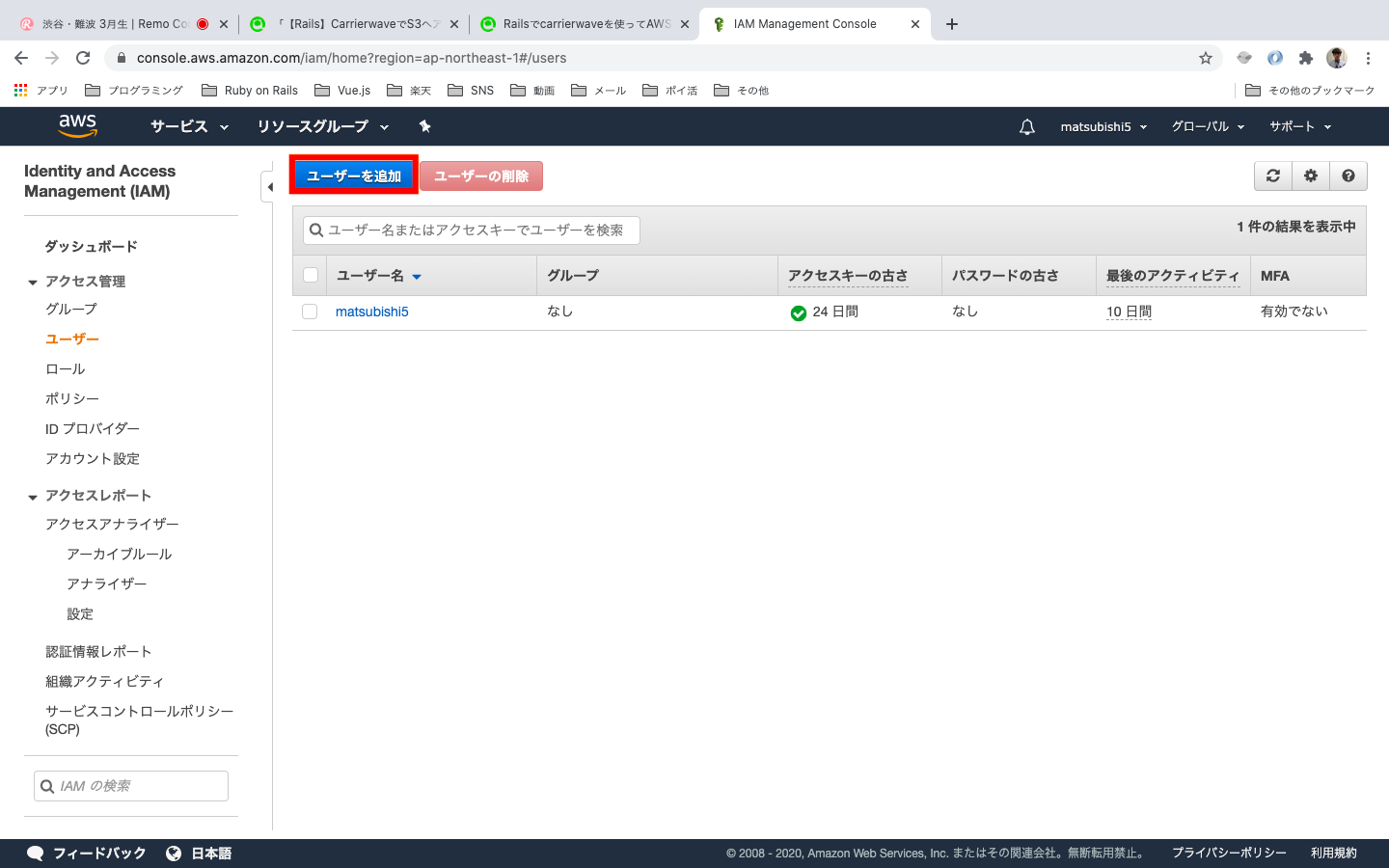
5.ユーザーを追加をクリック
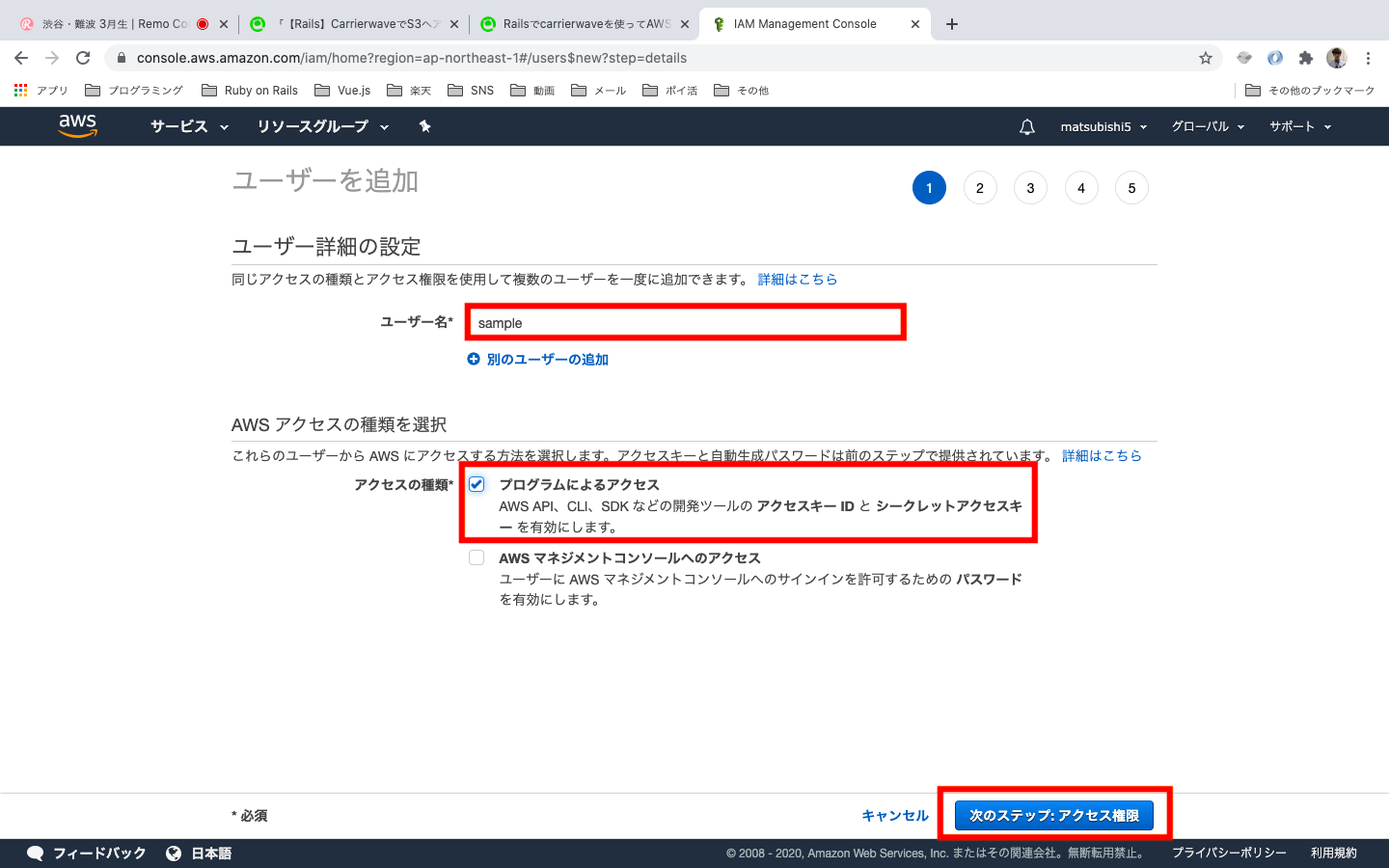
6.ユーザー詳細の設定
①ユーザー名を記入する。(適当で良い)
②アクセスの種類をプログラムによるアクセスに設定する。
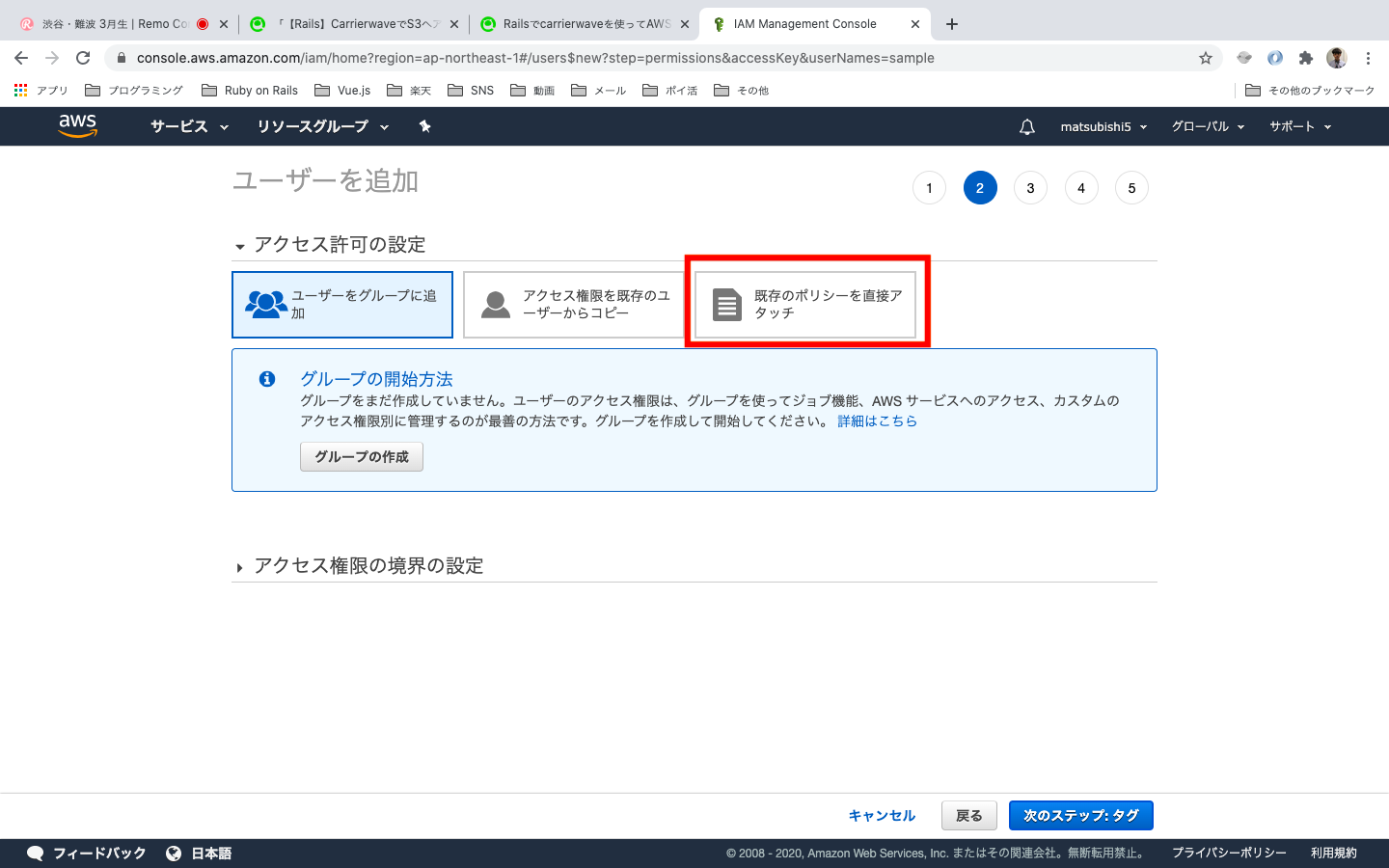
7.既存のポリシーを直接アタッチをクリック
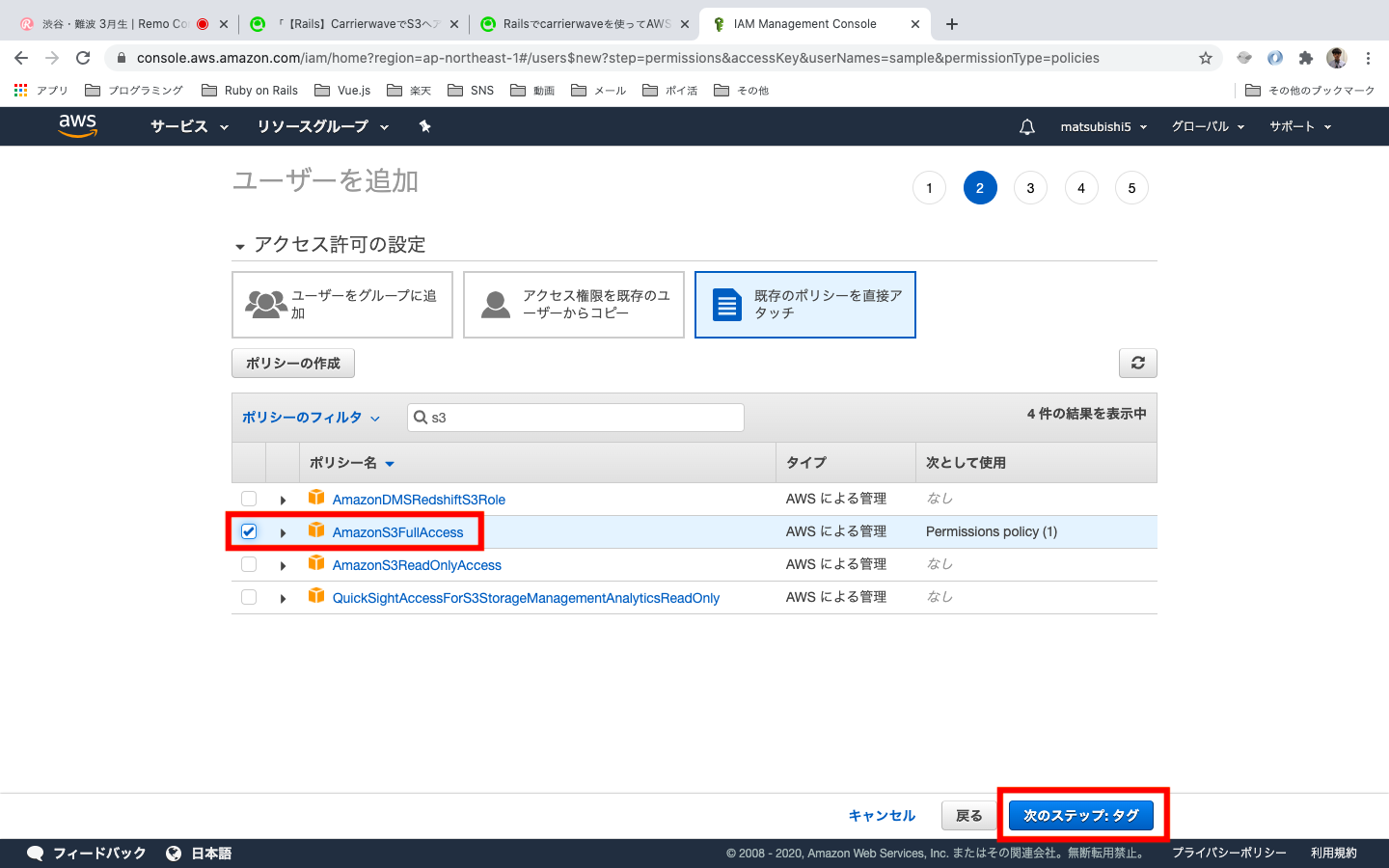
8.AmazonS3FullAccessを選択し、次のステップ:タグをクリック
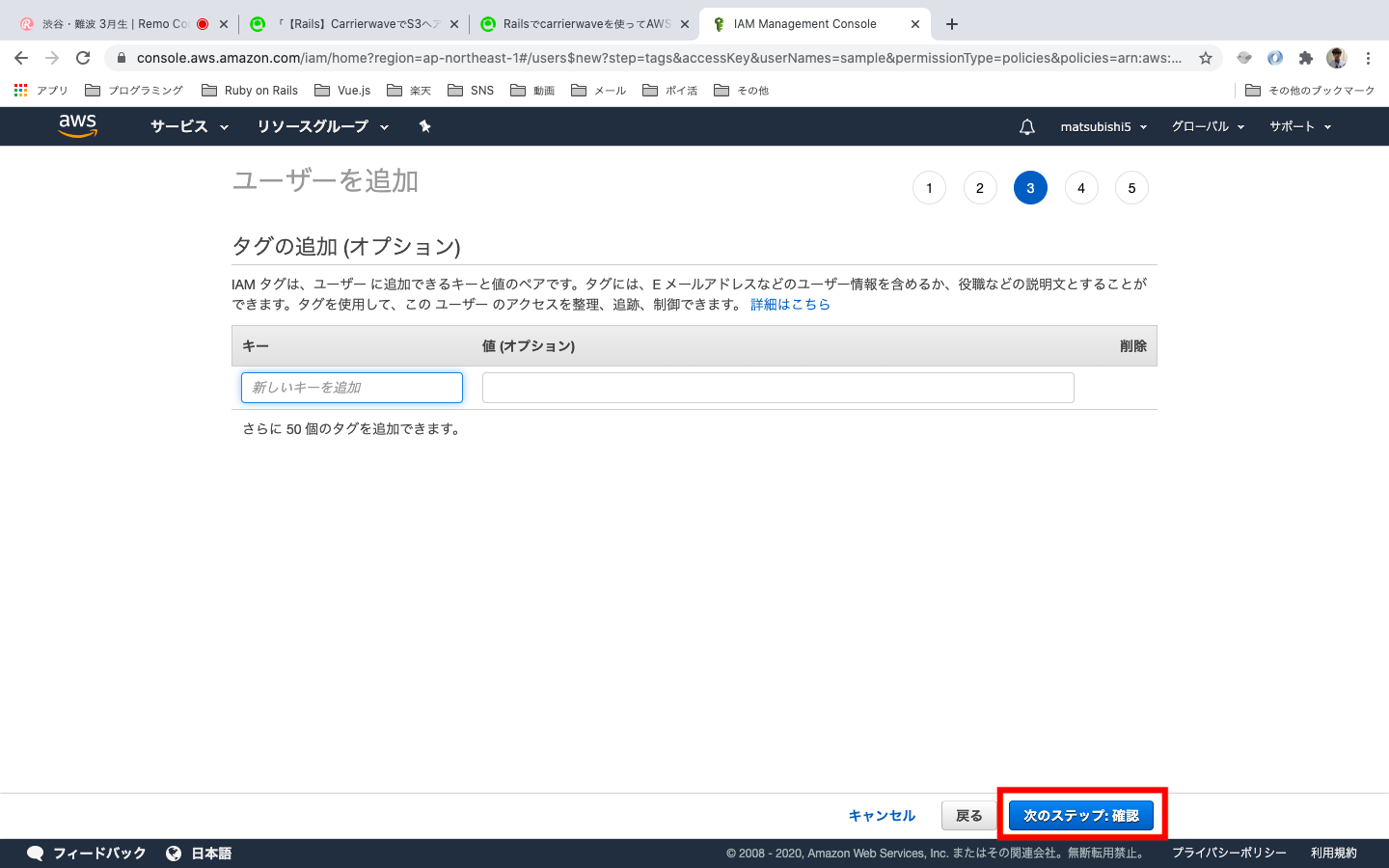
9.次のステップ:確認をクリック
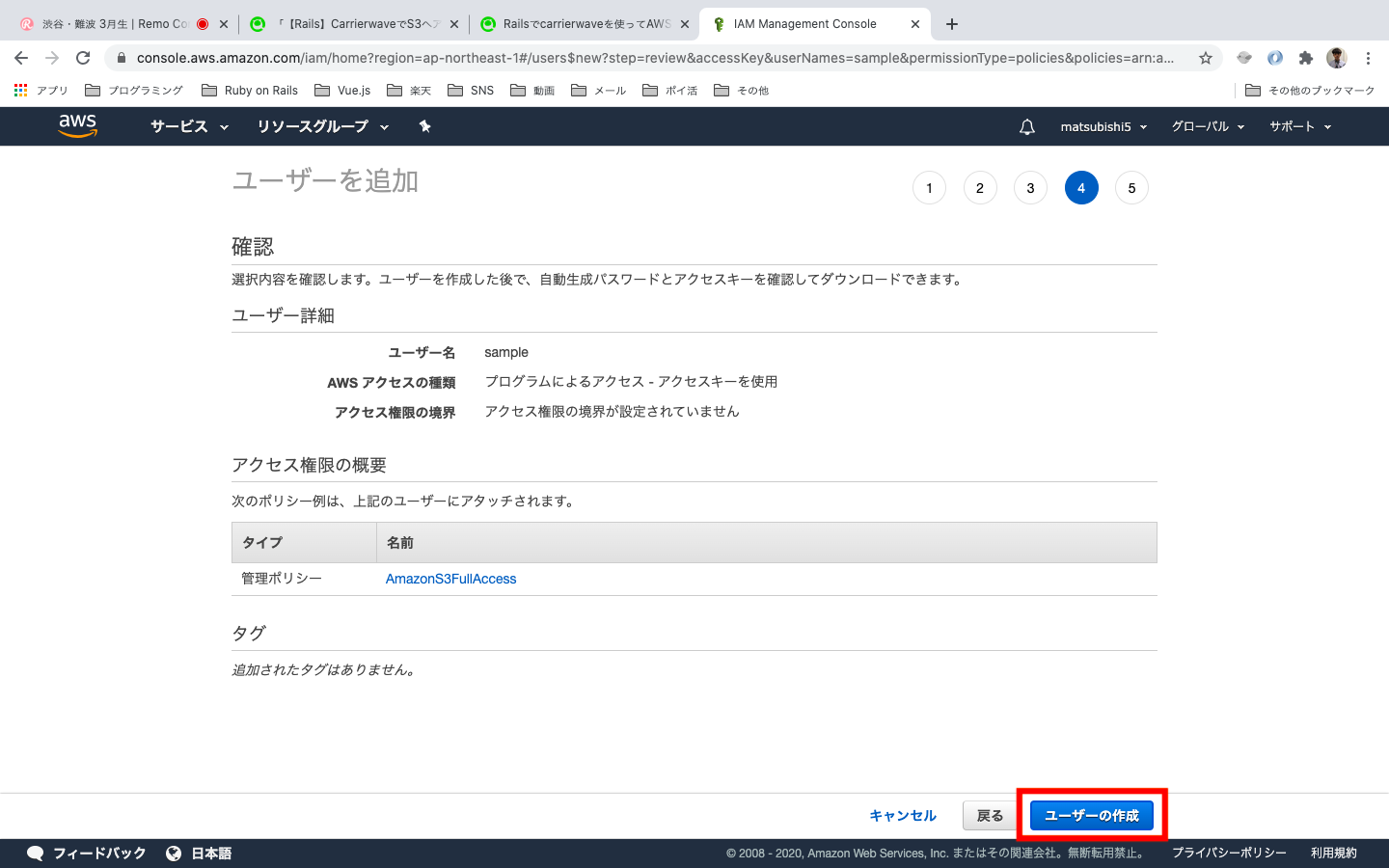
10.ユーザーの作成をクリック
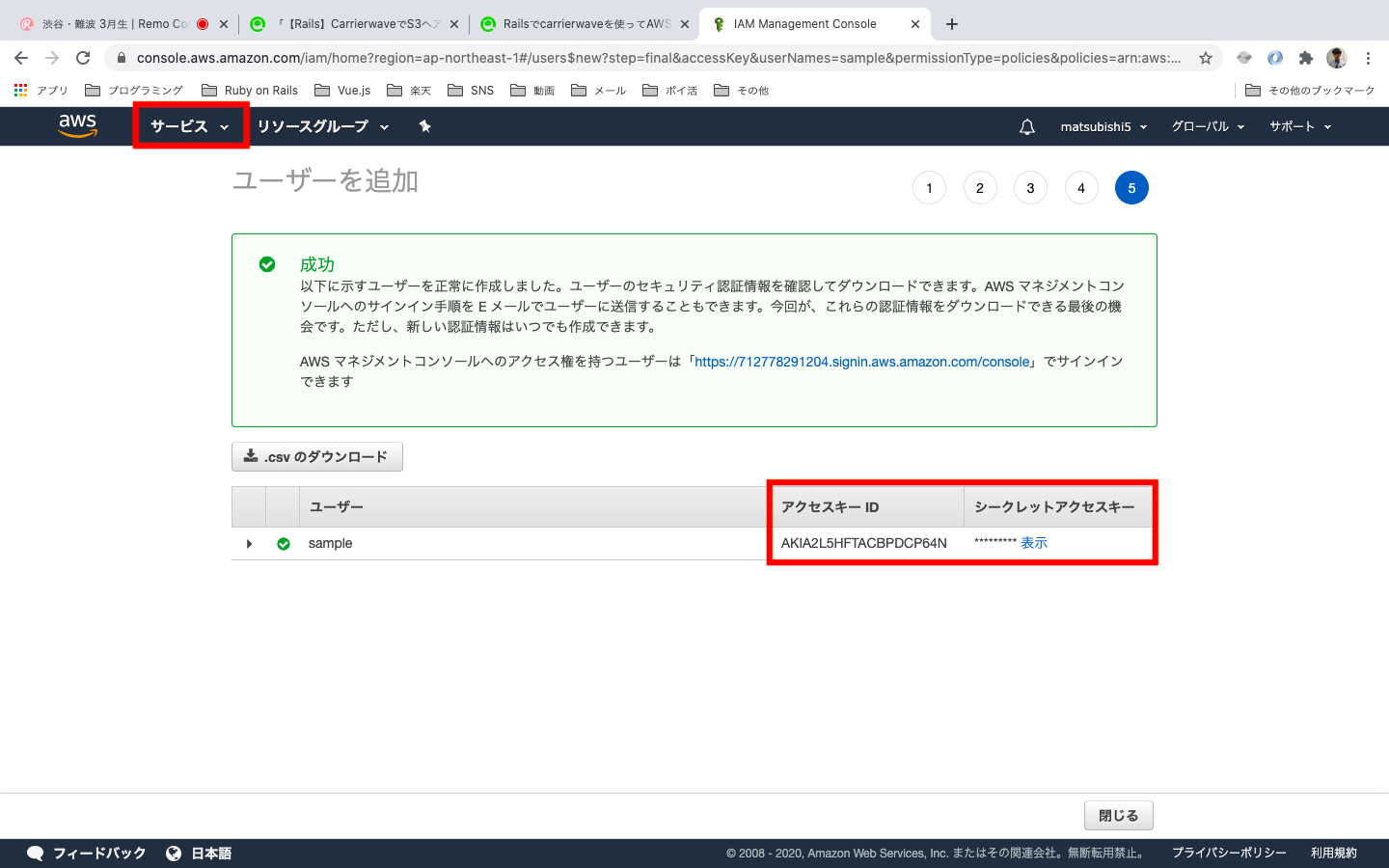
11.アクセスキーIDとシークレットアクセスキーをコピーして控え、サービスをクリック
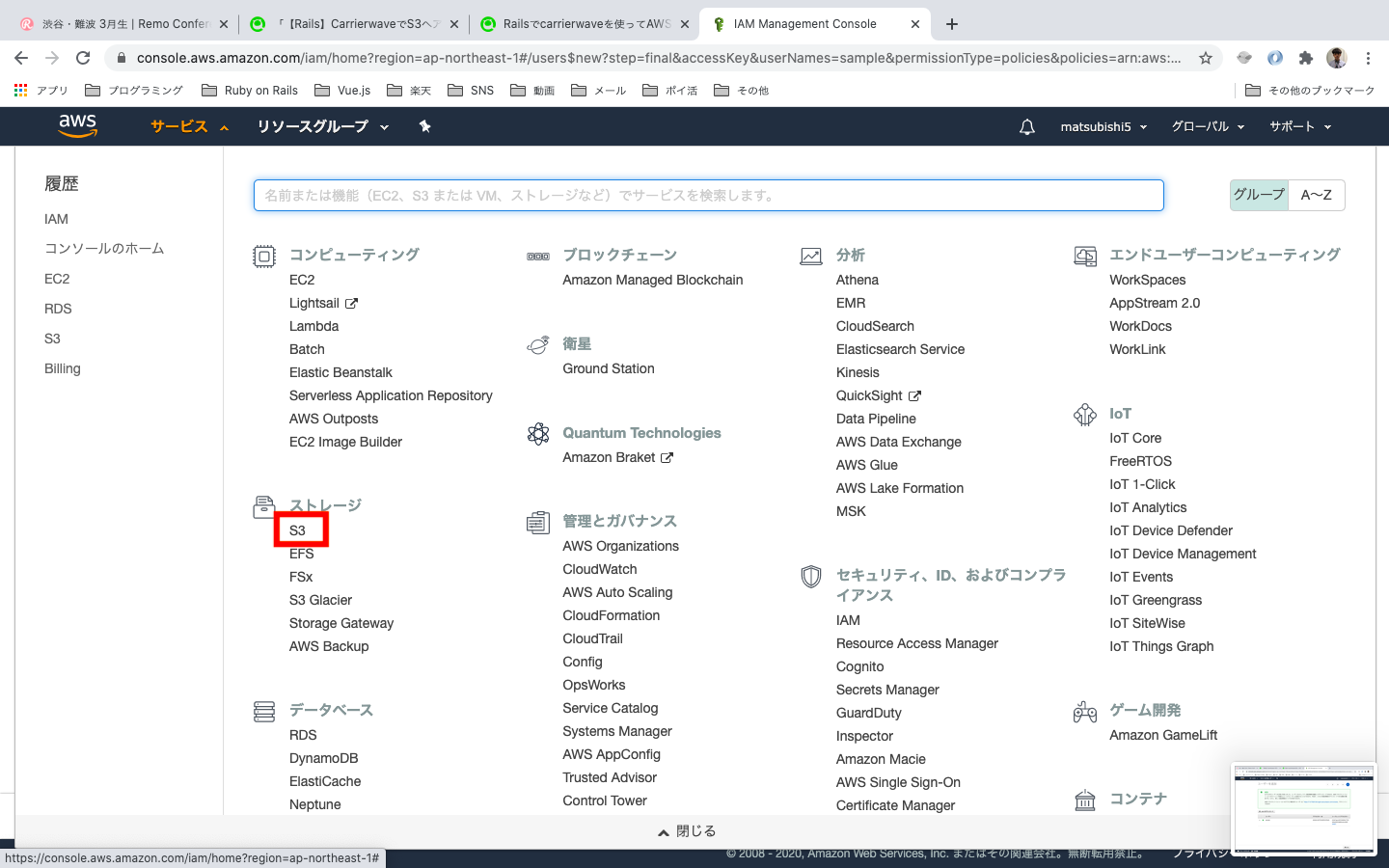
12.S3をクリック
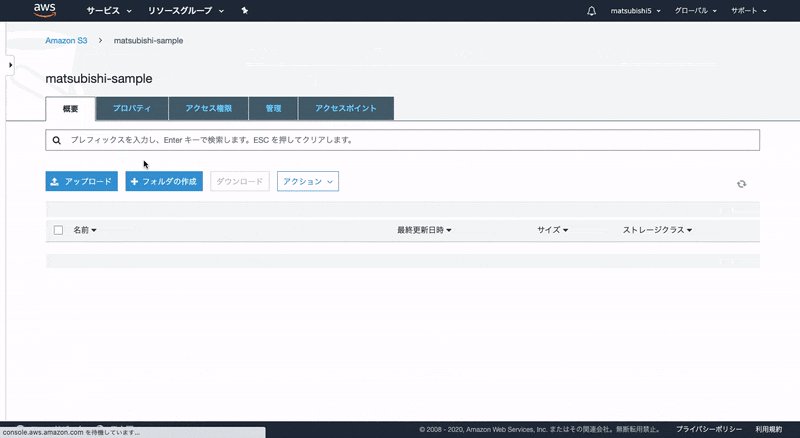
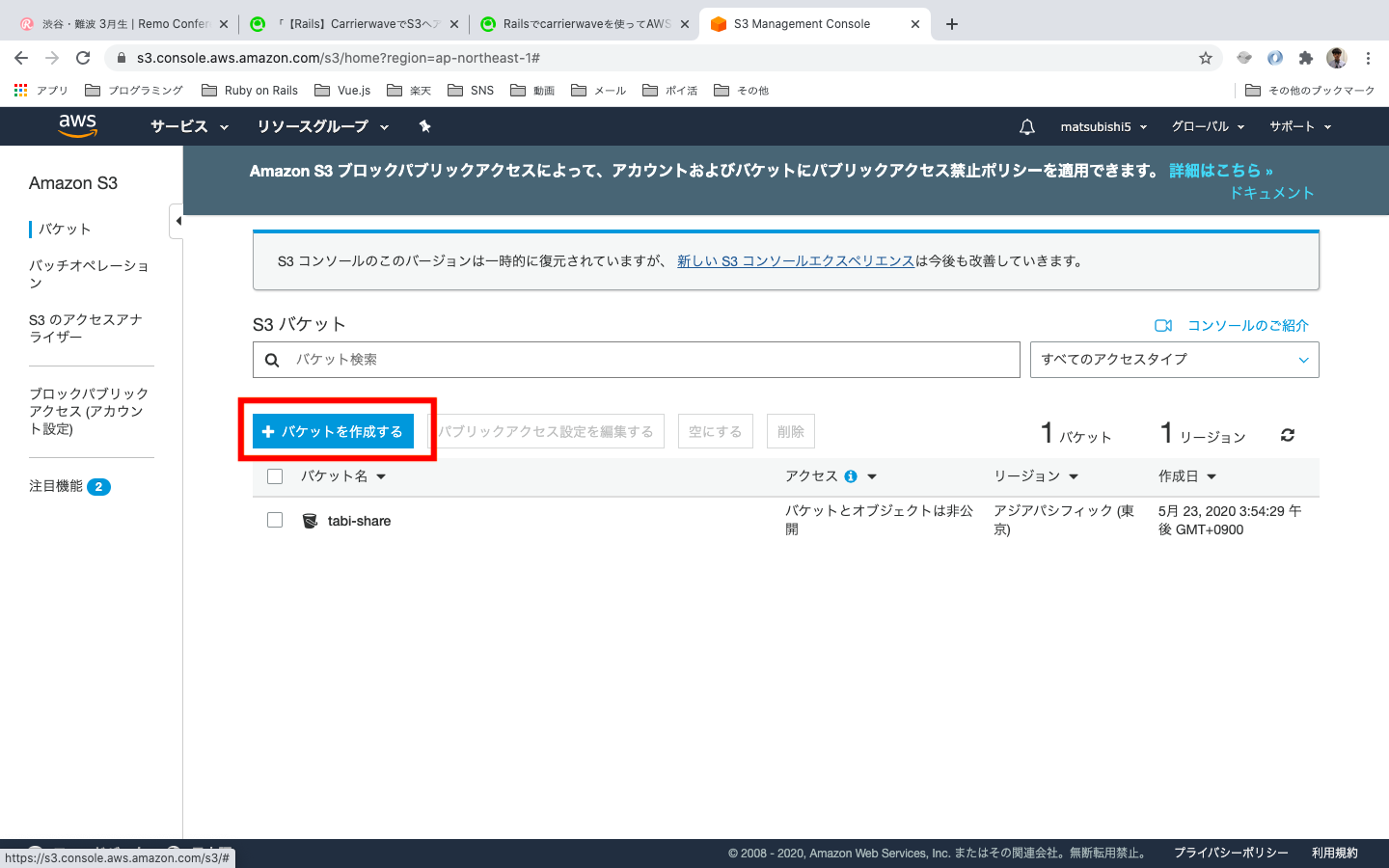
13.バケットを作成するをクリック
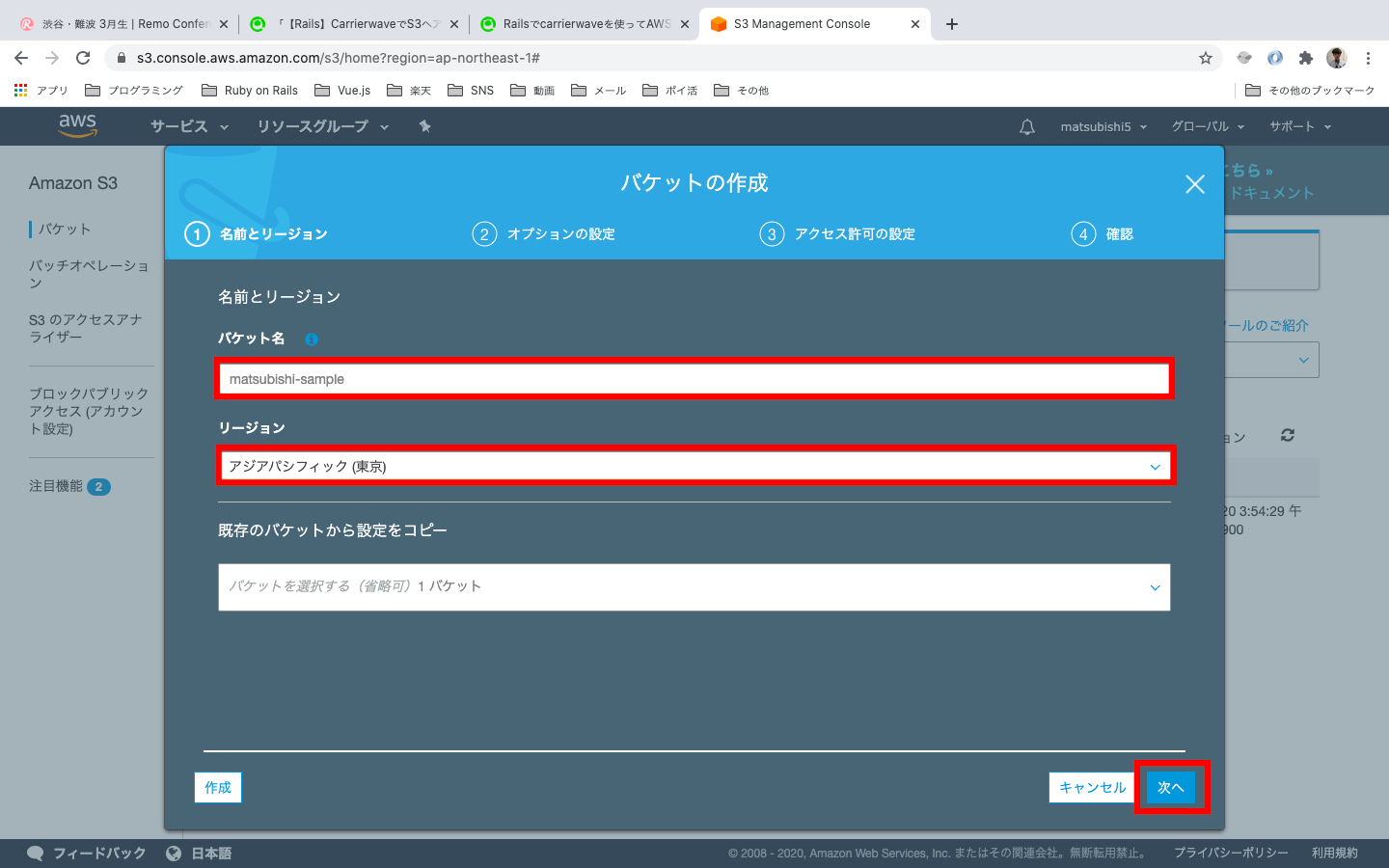
14.名前とリージョンを設定
①バケット名を入力する。(適当で良い)
②リージョンをアジアパシフィック(東京)に設定する。
③次へをクリックする。
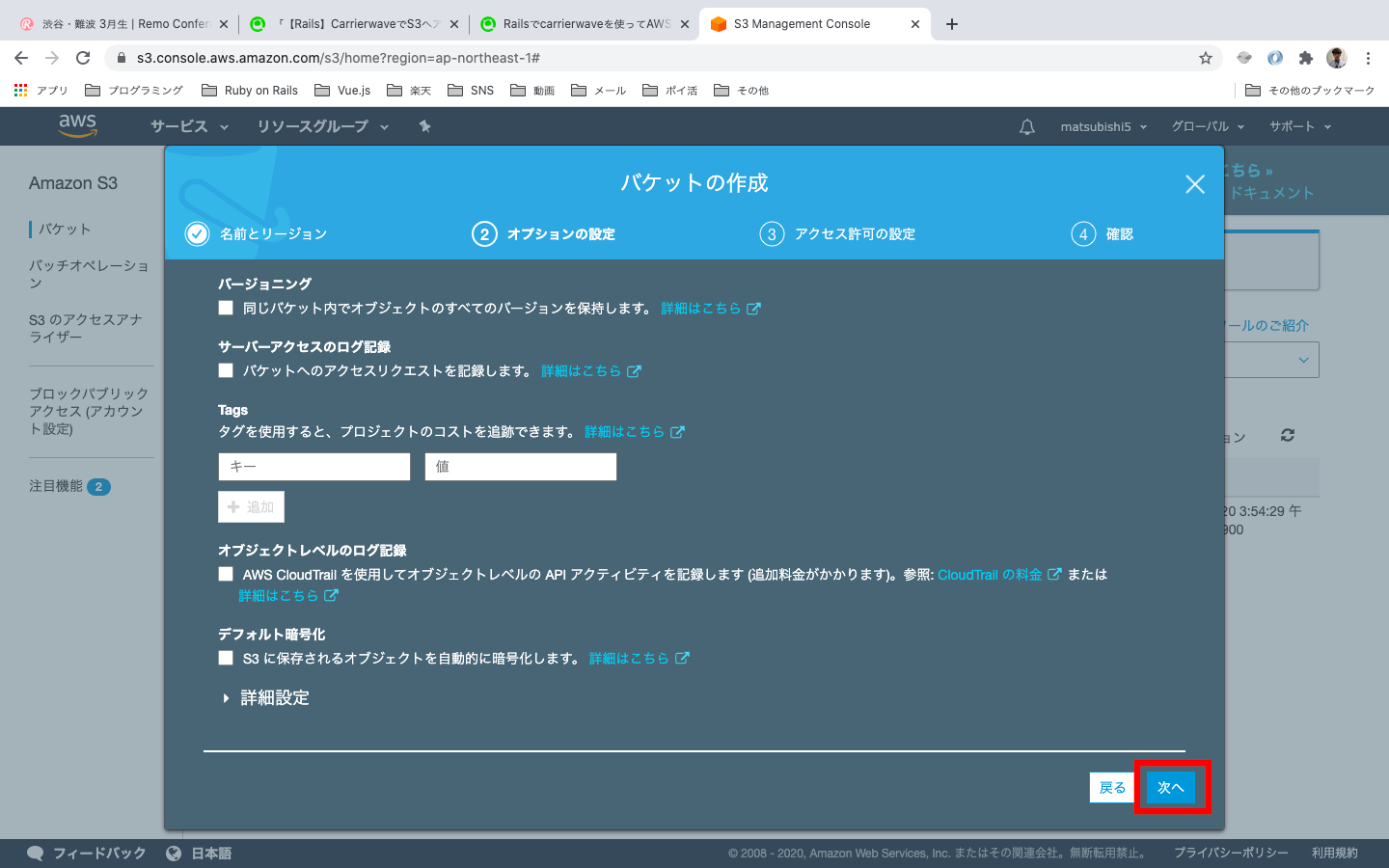
14.次へをクリック
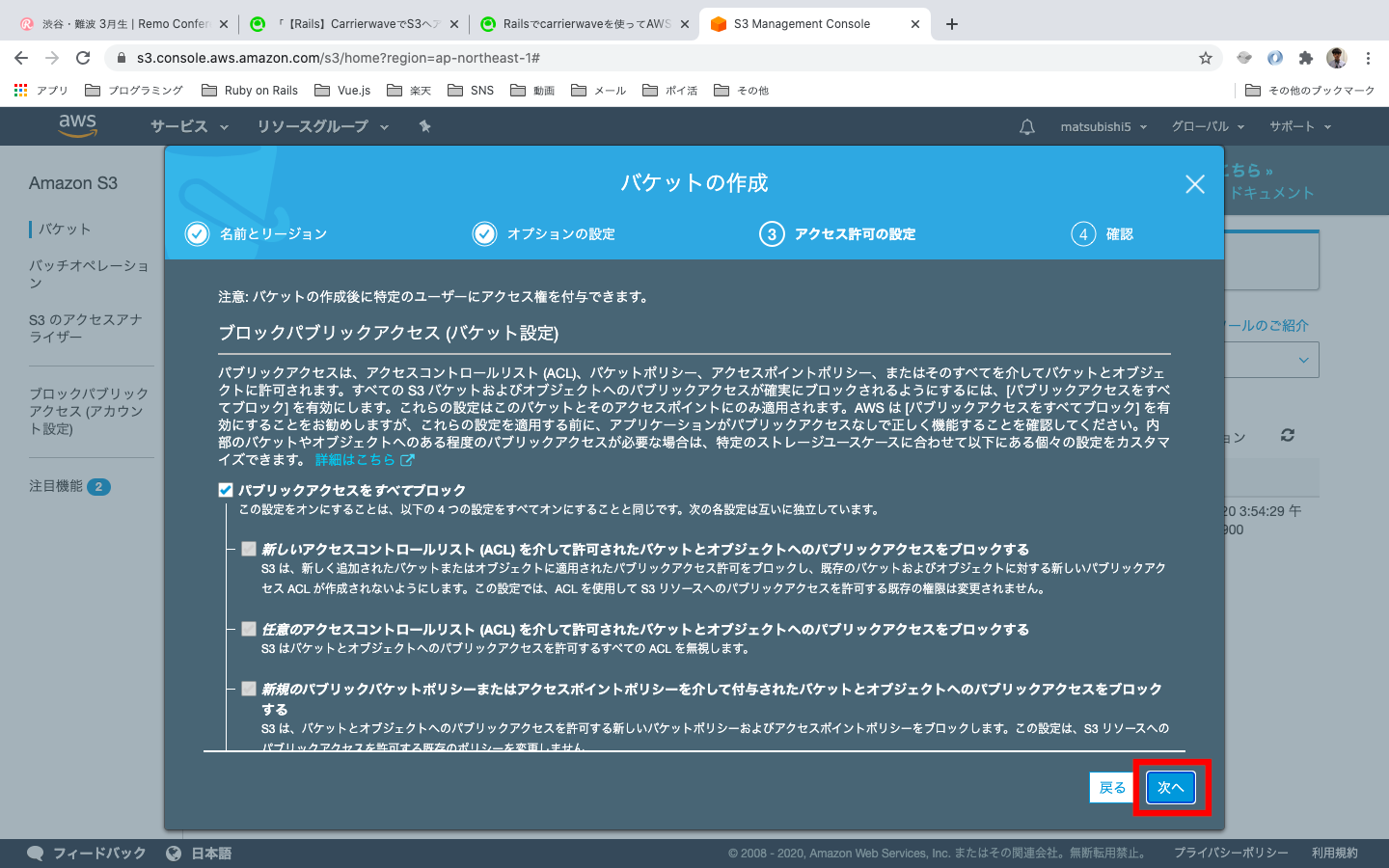
15.次へをクリック
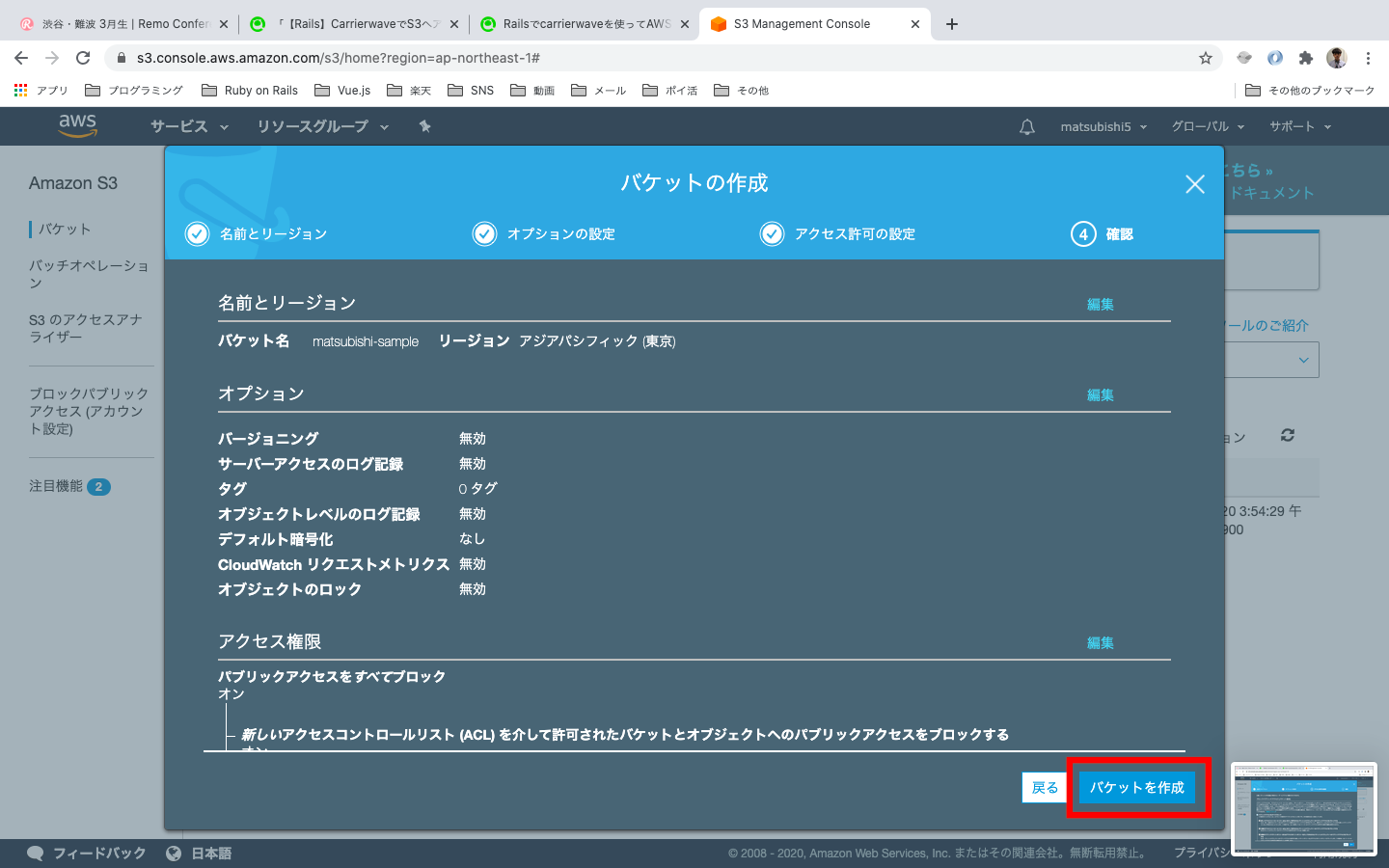
16.バケットを作成をクリック
実装
1.キーを環境変数化
①「gem 'dotenv-rails'」を導入
Gemfile
gem 'dotenv-rails'
ターミナル
& bundle
②アプリケーション直下に「.env」ファイルを作成
※アプリケーションのディレクトリに移動してから下記コマンドを実行
ターミナル
$ touch .env
③.envファイルを編集
.env
S3_ACCESS_KEY_ID = 'アクセスキー' # 追記
S3_SECRET_ACCESS_KEY = 'シークレットアクセスキー' # 追記
④.gitignoreファイルを編集
.gitignore
/.env # 追記
2.Gemを導入
Gemfile
gem 'fog-aws'
ターミナル
$ bundle
3.image_uploader.rbを編集
7行目のstorage :fileをコメントアウトし、下記コードを追記する。
image_uploader.rb
# 追記
if Rails.env.development? # 開発環境の場合
storage :file
elsif Rails.env.test? # テスト環境の場合
storage :file
else # 本番環境の場合
storage :fog
end
storage :file
➡︎ 画像をアプリケーション内へアップロードする。
storage :fog
➡︎ 画像をS3へアップロードする。
4.carrierwave.rbを作成・編集
ターミナル
$ touch config/initializers/carrierwave.rb
carrierwave.rb
require 'carrierwave/storage/abstract'
require 'carrierwave/storage/file'
require 'carrierwave/storage/fog'
CarrierWave.configure do |config|
if Rails.env.production? # 本番環境の場合はS3へアップロード
config.storage :fog
config.fog_provider = 'fog/aws'
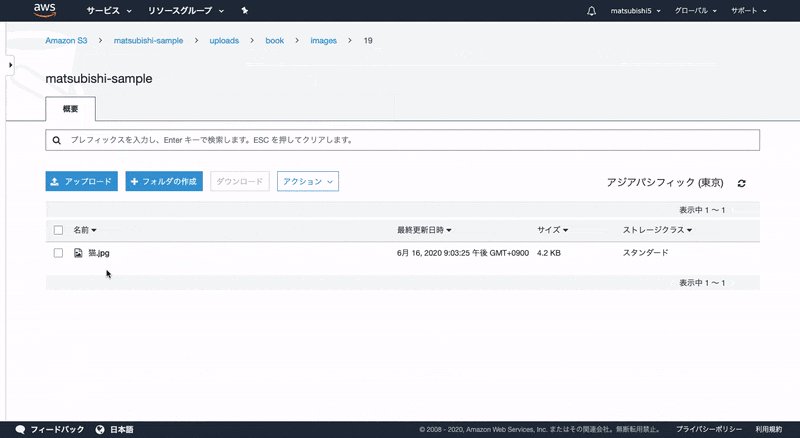
config.fog_directory = 'matsubishi-sample' # バケット名
config.fog_public = false
config.fog_credentials = {
provider: 'AWS',
aws_access_key_id: ENV['S3_ACCESS_KEY_ID'], # アクセスキー
aws_secret_access_key: ENV['S3_SECRET_ACCESS_KEY'], # シークレットアクセスキー
region: 'ap-northeast-1', # リージョン
path_style: true
}
else # 本番環境以外の場合はアプリケーション内にアップロード
config.storage :file
config.enable_processing = false if Rails.env.test?
end
end