KeyboardAvoidingViewとは
KeyboardAvoidingViewは普段スマホを触っているとどのアプリにも当然のように実装されていますが、具体的には、
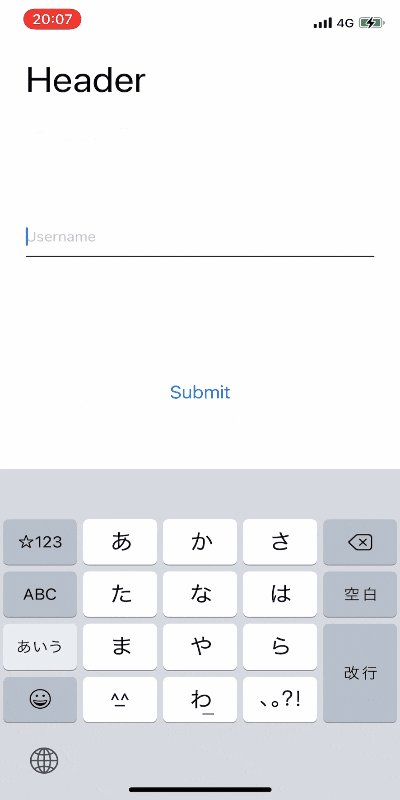
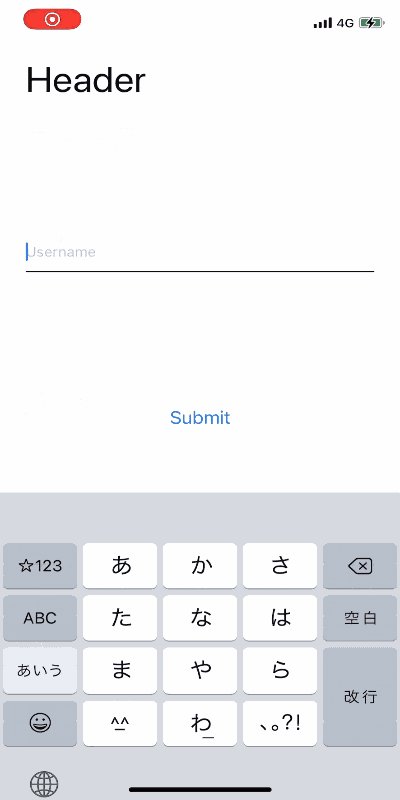
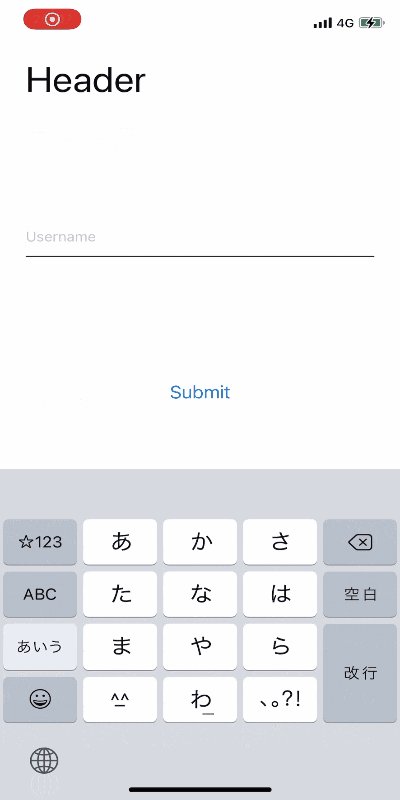
以下のような挙動を実装したい時に使用します。簡単にキーボード分、フォームが上に上がるように実装が可能です。

この例のように余白が多い場合は、公式の通りの実装で問題ないのですが、
余白が少なく、キーボード分を上げると見た目がかっこ悪くなってしまう問題や、入力フォームがキーボードに隠れてしまう問題が発生してしまったのでその解決策としてScrollViewを使用するとその問題を解決できることが分かりました。
https://reactnative.dev/docs/scrollview
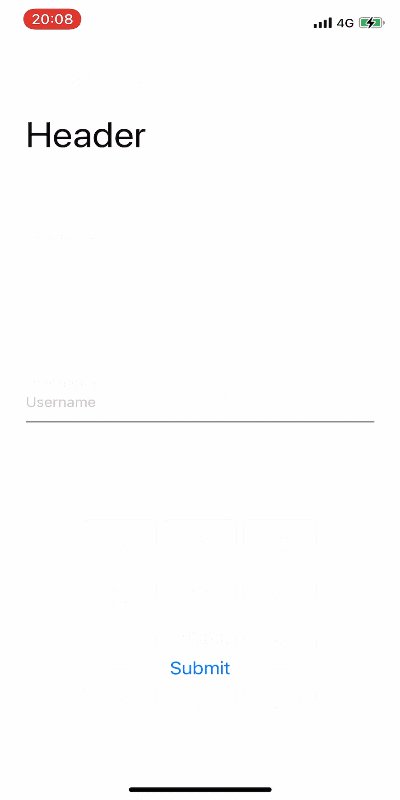
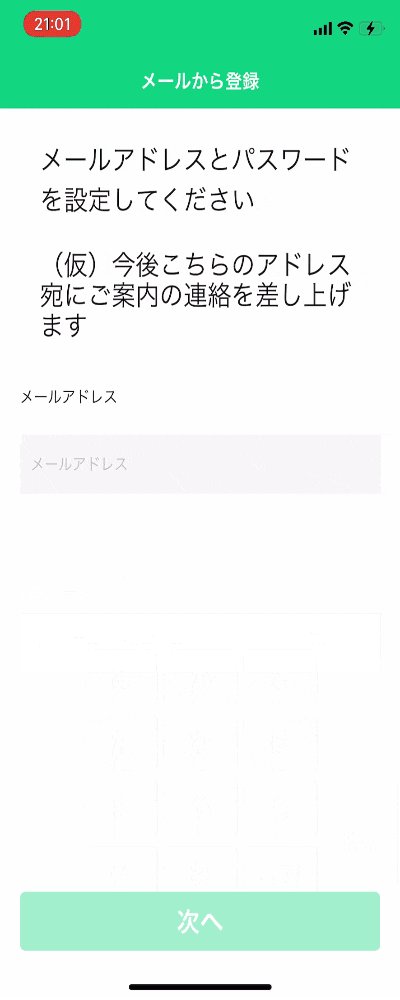
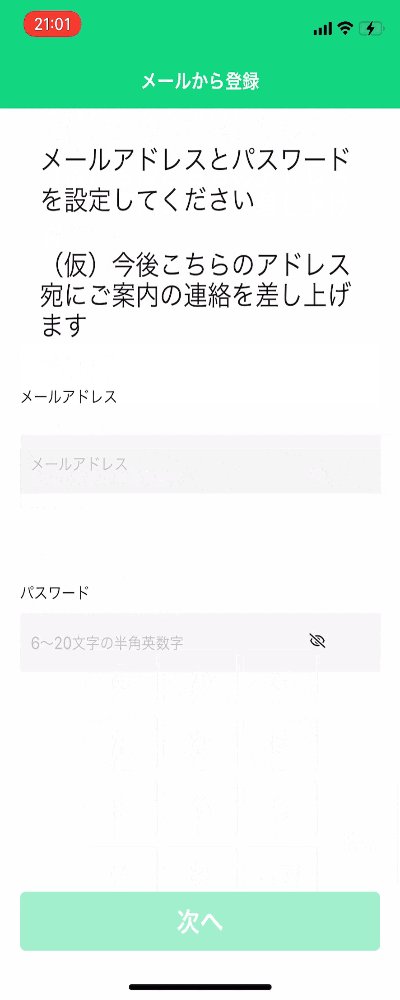
自分が実装したものが以下になります。

※パスワードの方の入力の際には、入力内容を見せないように設定している関係でキーボードが見えていませんが、実際は手元では表示されています。
まとめ
普段ScrollViewを使用する用途は一覧画面のスクロールなどが主なものでしたが、今回の実装でこのような使い方も出来ることが分かり、解決する手段にこだわらない意識や固定概念(今回だとScrollViewはスクロールに使用するのだという固定概念)をなくしてフラットに考えるのが重要だと感じました。