はじめに
Firebase Hostingを利用すれば、簡単に(コマンド1つで)高速で安全にサイトをホストすることができます。
今回、Firebase Hostingを使用した経緯としては、iOSアプリを公開する際に、利用規約やプライバシーポリシーを公開する必要が出てきたことです。
ブログに公開したり、Github Pagesを使用するなど様々な方法があるとは思いますが、既にプロジェクトにFirebaseを導入していたため、Firebase Hostingを利用するのが良いのではないかなと思いました。
基本的な導入手順に留まりますが、初めて使う方々の参考になれば幸いです。
あまり関係ありませんが、本記事ではiOSプロジェクトに導入することを想定しています。
導入手順
1. Firebaseプロジェクトの準備
ここでは説明を省きますので、初めての方は公式ドキュメントを参照ください。
プロジェクトを作成したら、[Hosting]タブから[始める]に進み、Hostingの使用を開始します。

2. Firebase CLIのインストール
まず、Firebase CLIのインストールが済んでいない方はインストールします。
Firebase CLIは、プロジェクトの管理やデプロイするのに利用します。
詳しくはFirebase CLI ドキュメントで分かりやすく手順が説明されています。
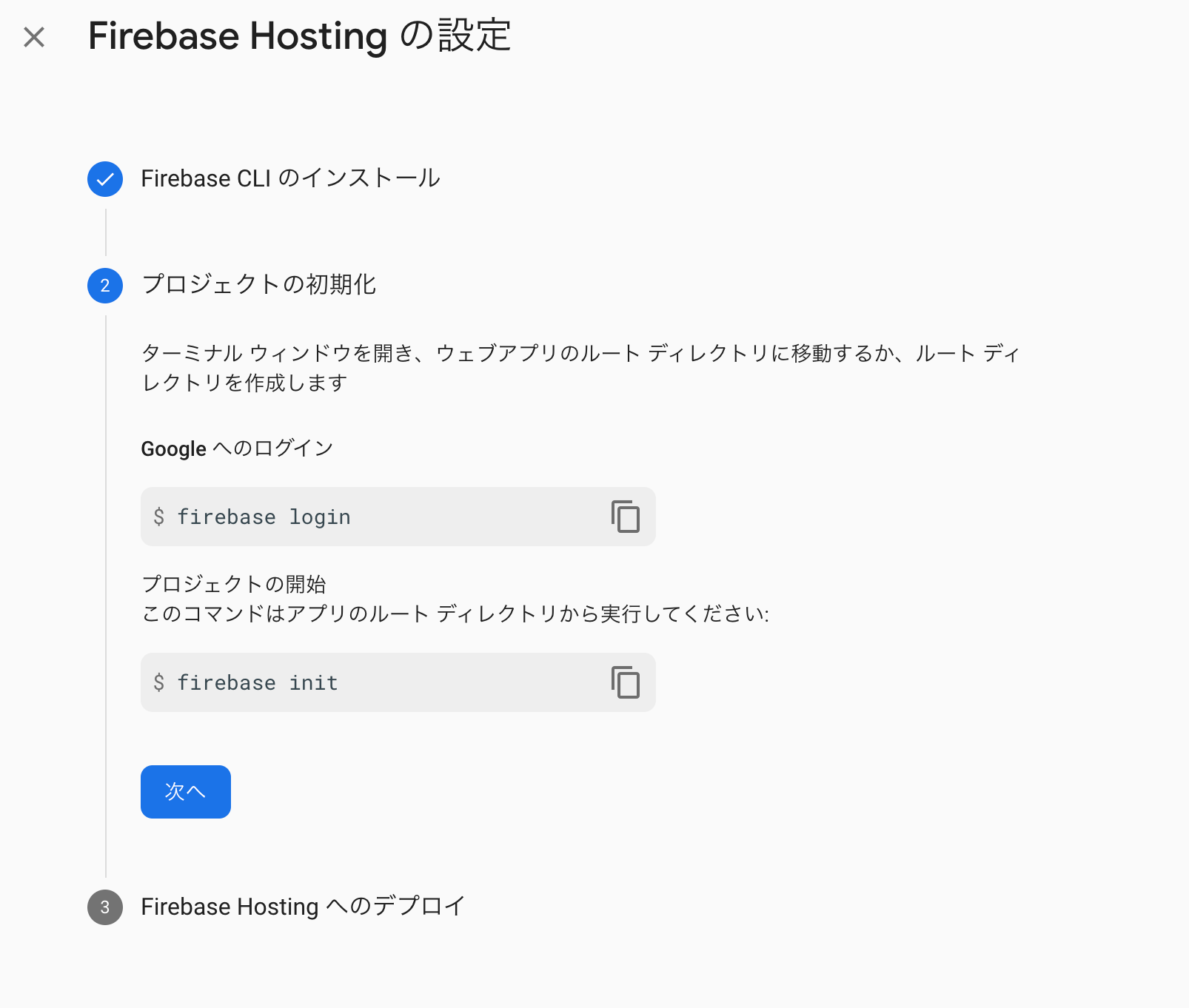
[次へ]をクリックして、プロジェクトの初期化に進みます。

3. プロジェクトの初期化
ローカルのプロジェクトをFirebaseプロジェクトに関連づけます。
ターミナルを開いて、ローカルプロジェクトのルートディレクトリに移動して初期化コマンドを実行します。
$ firebase login
$ cd [ローカルプロジェクトのルートディレクトリ]
$ firebase init hosting
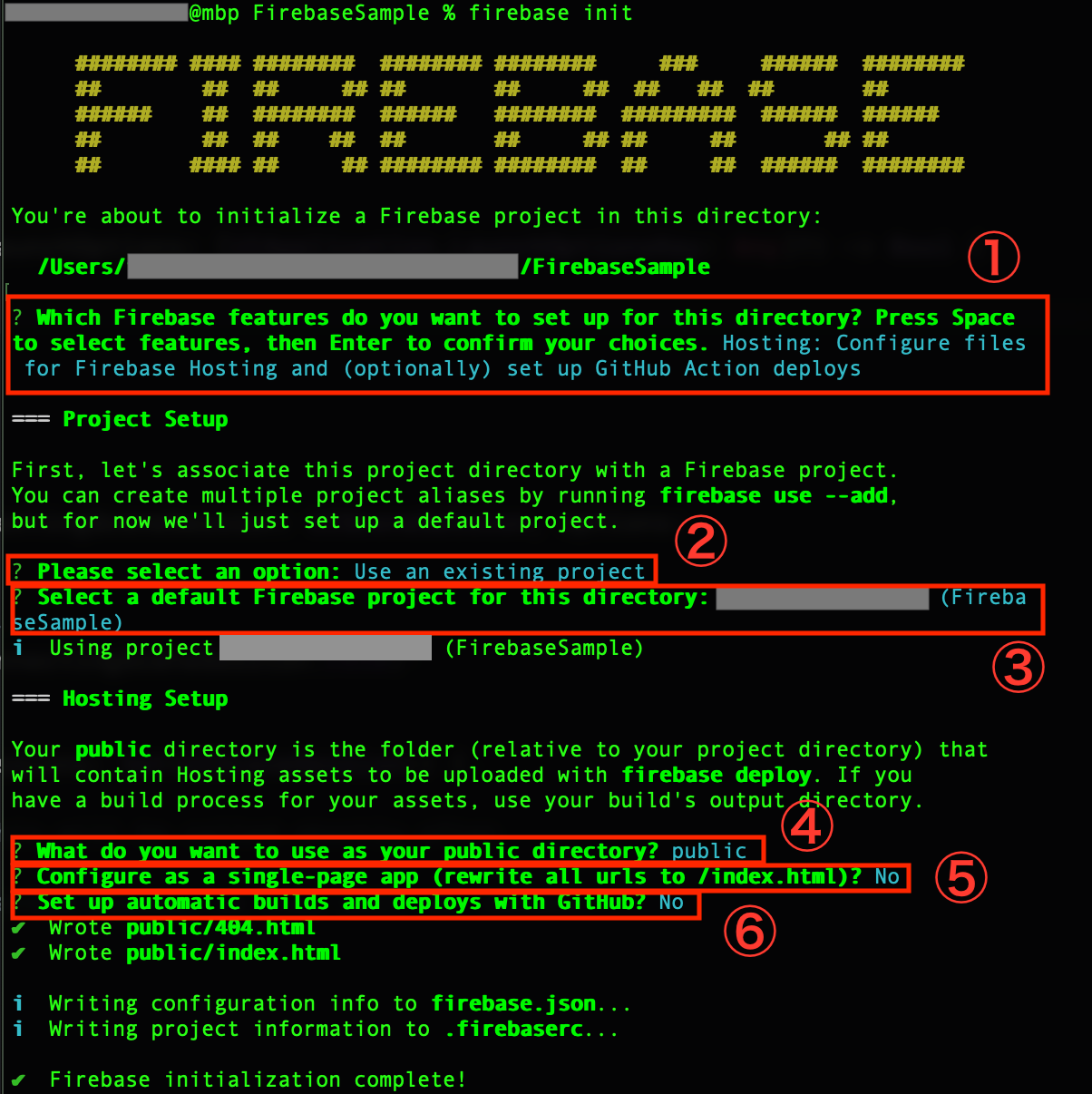
 以下のような実行結果を得られます。プロンプトが表示されている質問に答えていくと初期化は完了です。
以下のような実行結果を得られます。プロンプトが表示されている質問に答えていくと初期化は完了です。
 ほぼ聞かれている内容通りですが、順番に説明します。
① Firebaseのどの機能を使用するかということです。今回は`Firebase Hosting`を選択します。
ほぼ聞かれている内容通りですが、順番に説明します。
① Firebaseのどの機能を使用するかということです。今回は`Firebase Hosting`を選択します。
② 既にあるFirebaseプロジェクトか、新規にFirebaseプロジェクトを作成するのか等を聞かれています。
既にFirebaseプロジェクトを作成しているので、「Use an existing project」を選択します。
③ Firebaseプロジェクトが複数あるときは、それらが列挙されているので、該当のプロジェクトを選択します。
今回は*FirebaseSample*という名前のプロジェクトを選択しています。
④ 公開するディレクトリを指定してくださいということです。今回はデフォルトのままpublicにしています。
初期化を完了すると、このpublicディレクトリの中にindex.htmlと404.htmlが自動で作成されます。
サイトに公開するファイルがindex.htmlファイル、Not Foundエラーが出たときに表示するのが404.htmlです。
⑤ シングルページアプリケーションを作成するのかを聞かれており、作成することを選択すると複数URLで一つのサイトを表示する設定がされます。
今回はNoを選択します。
⑥ Githubを介してデプロイをFirebaseプロジェクトに統合できるようです。
今回はNoを選択します。
初期化を終えると、ローカルプロジェクトのルートディレクトリにfirebase.jsonと.firebasercの2つのファイル、あとはpublicディレクトリが作成されます。
上記の通りに設定すると、下記画像のようなディレクトリ構成になるはずです。

4. サイトにデプロイしてみる
公開するアプリを初期化時に作成されたpublicディレクトリに配置して、次のコマンドを実行しデプロイします。
$ firebase deploy --only hosting
「--only hosting」はHostingのみをデプロイしたいときに付けます。
デプロイが完了すると.firebasercファイルが生成されますが、これの中身は管理しているプロジェクトの構成や後で説明するtarget設定などです。
[コンソールに進む]で設定は完了です。

5. サイトを確認
デフォルトで2つのドメインが与えられています。

このドメインURLを開いて確認してみると、publicディレクトリの中のindex.htmlファイルの内容が反映されていることを確認できます。
デフォルトのindex.htmlでは以下のようなサイトが表示されます。

デフォルトの404.htmlでは以下のようなサイトが表示されます。

それぞれのファイルの中身を変更してデプロイすると、サイトに変更が見られます。
Hostingを構成する
Firebase Hostingの構成は、先述したfirebase initコマンドで作成されたfirebase.jsonファイルで定義します。
ここでデプロイするファイルを指定します。
デフォルトのhosting構成は、以下のようになっています。
{
"hosting": {
"public": "public",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
]
}
}
public
必須の属性であり、デプロイするディレクトリを指定します。
今回はpublicという名前のディレクトリなので、そのまま"public"を指定しています。
ignore
任意の属性であり、デプロイ時に無視するファイルを指定します。
.gitignoreファイルのようなものですかね。今回はpublicディレクトリの中のみをデプロイしたいので、そのままにしています。
ローカルでのテスト
サイトに公開するアプリやページを頻繁に更新する際に、以下のコマンドでローカルでテストすることが可能です。
$ firebase emulators:start
CLIによって返されるURLでウェブアプリ (ページ)を開きます(通常はhttp://localhost:5000が返ってきます)
今回は使用していませんが、公開する前に他の人にプレビューを見てもらえるように共有することも可能なようです。
複数のサイトを管理する
1つのプロジェクト内で複数のサイトを管理できます。
Hostingコンソールの一番下に[別サイトを追加]とあるのでクリックします。

サイト名 (ドメイン名になります)を入力して[サイトの追加]をクリックして完了です。
サイト名はユニークである必要があるらしく、自由に入力するとFirebaseから使用できる名前を推奨されるので、それを使用しています。

以下のような画面に切り替わり、追加したサイトのドメイン名がそれぞれ表示されます。
まだ追加したサイトにはデプロイしていないので、「最新のリリースを待機しています」と表示されています。

ローカルプロジェクトのルートディレクトリに、デプロイするウェブアプリ(ページ)ファイルを格納したpublicディレクトリを追加し、firebase.jsonを修正します。
複数のサイトの管理は、*target*属性を指定することで簡単に管理できます。
例えば、今回は利用規約とプライバシーポリシーの2つを管理したいので、以下のように書くことができます。

{
"hosting": [
{
"target": "privacypolicy",
"public": "public-policy",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
]
},
{
"target": "terms",
"public": "public-terms",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
]
}
]
}
あとはローカルで変更をエミュレータでテストし、確認したらfirebase deploy --only hostingコマンドでサイトにデプロイするだけです。
targetを指定することで、管理しているサイトごとにデプロイすることも可能です。
firebase deploy --only hosting:TARGET_NAME
エミュレータによるテストや、本番サイトへのデプロイのコマンドオプションは公式ドキュメントを参照ください。
最後に
簡単になりましたが、Firebase Hostingの基本的な使い方についてまとめました。
今回は、基本的な機能しか使いませんでしたが、Githubと統合して管理できたり、他にも多くの機能や設定があるようなので、今後使用した場合にはまた追記していきます。
何かご指摘があれば、コメントいただけると幸いです。
参考文献
この記事は、以下の情報を参考にしました。