はじめに
- 今回はテンプレートアプリを作成する際にとても便利なChromeの拡張機能「Copy CSS Selector」について記載していきます。
Copy CSS Selector
Copy CSS Selector は文字通りCSSのセレクタを(クリップボードに)コピーしてくれるChrome拡張機能です。
こちらのページ からChromeに追加することができます。
使い方
使い方はとても簡単。
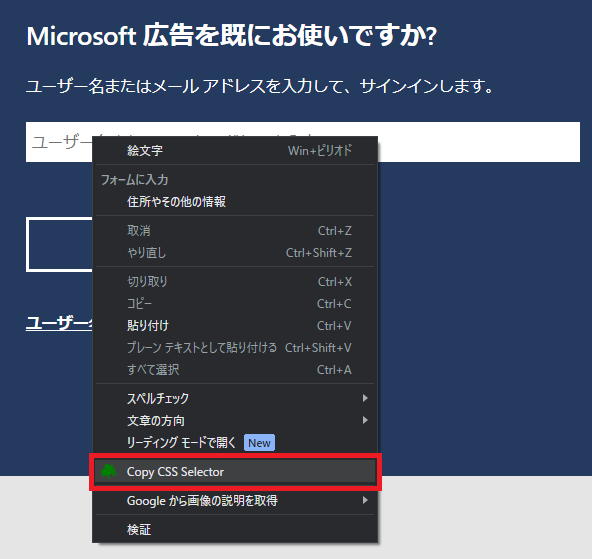
CSSセレクタを取得したい項目を右クリックし、「Copy CSS Selector」を選択するだけです。
アプリを作ってみる
テンプレートアプリを使用して、Microsoft Advertising のログイン をOktaに登録してみます。
流れは以下の通りです。
- App Catalogからテンプレートアプリを選択
- アプリの一般設定
- ID/PWを指定
- ログイン確認
テンプレートアプリ選択
Microsoft Advertising のサイトはGoogleと同様にID入力->画面遷移->PW入力してログインという流れのため、Template Two Page Plugin Appを選択します。
-
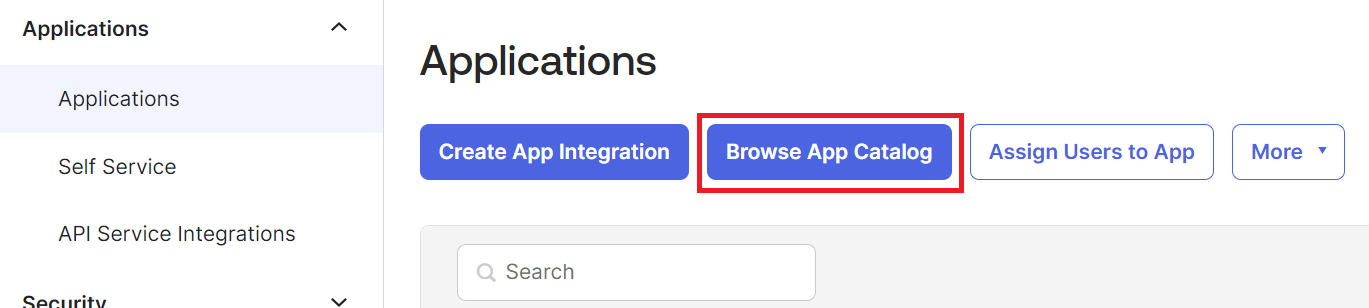
Applications > Applications > Browse App Catalog
-
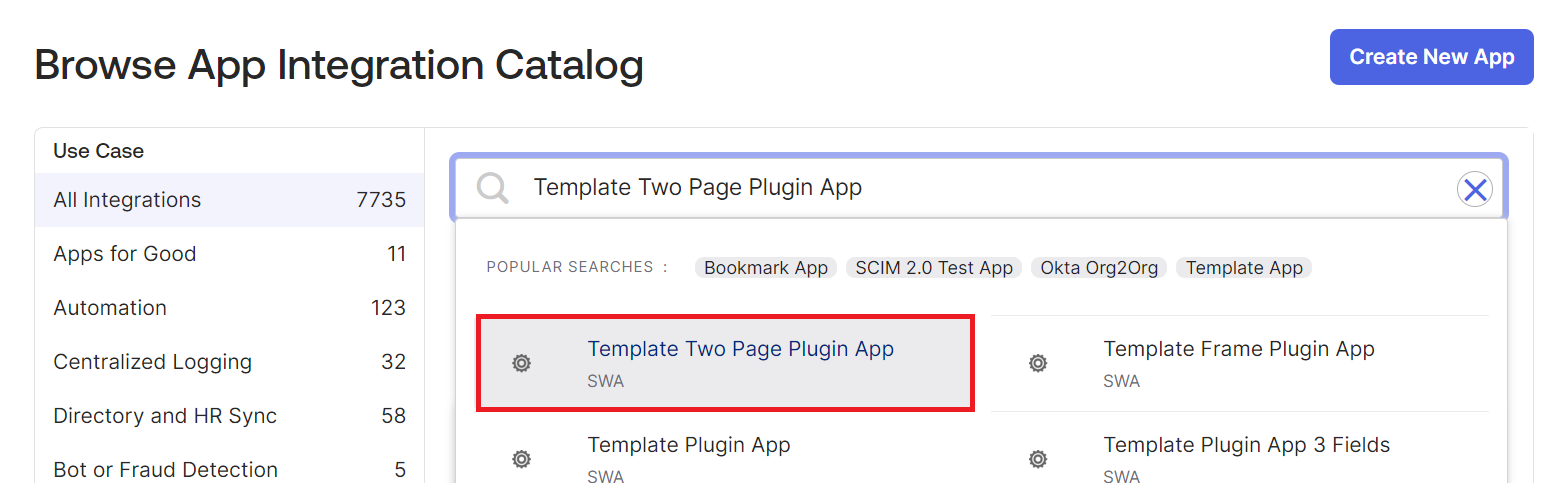
Template Two Page Plugin App を検索 > 検索結果から選択
-
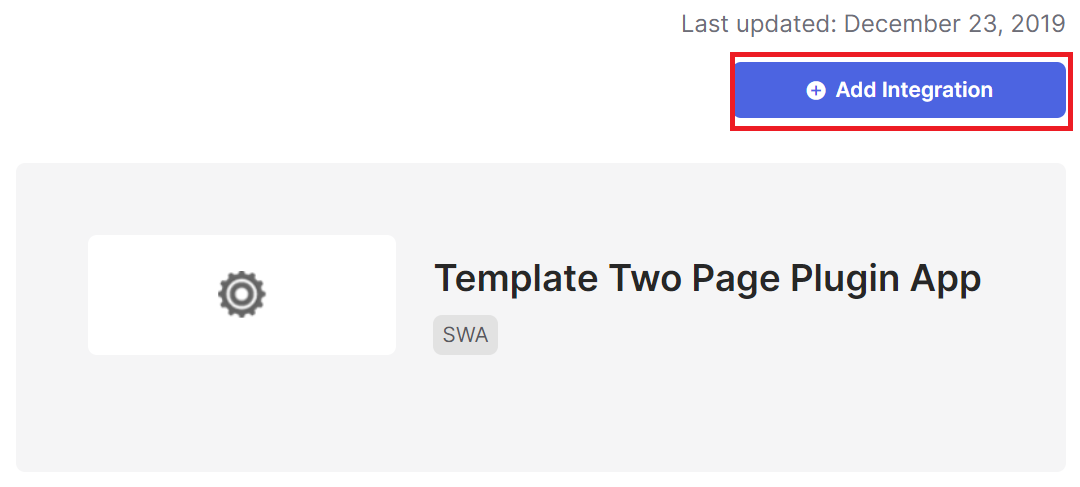
Add Integration
アプリの一般設定
-
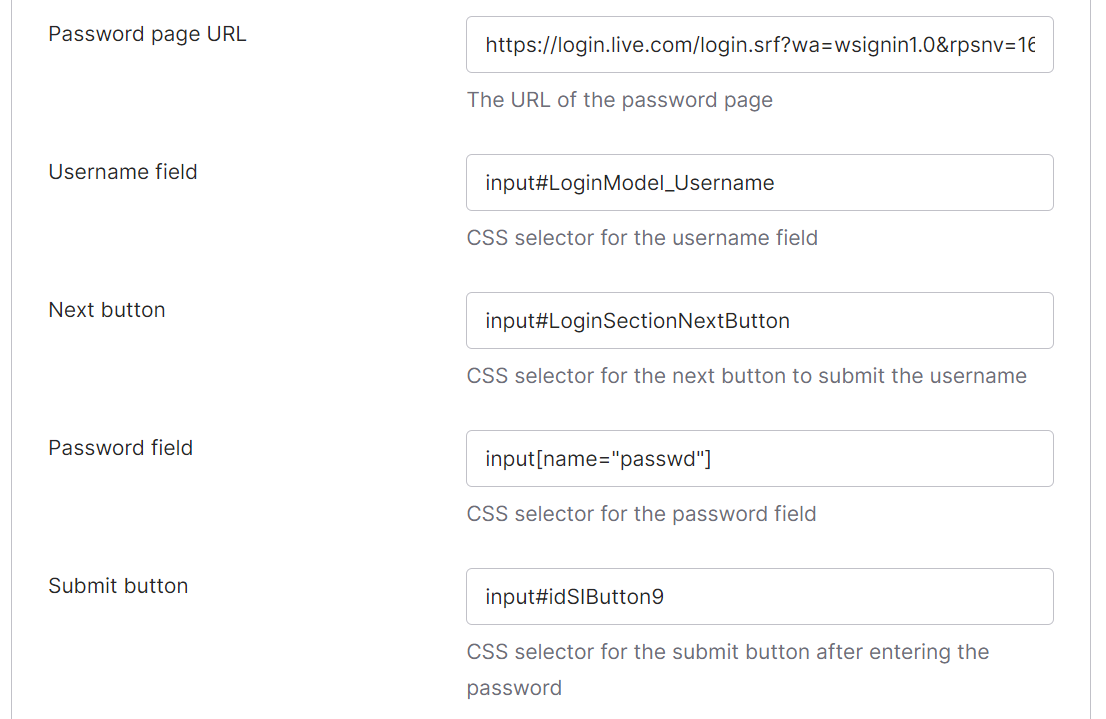
アプリ名、URL、パスワードページのURLを指定
-
ユーザー名フィールド、次へボタン、パスワード、サインインボタンのCSSセレクタをCopy CSS Selectorを使用して取得し、指定します。
-
一番にある2つのチェックボックスは必要に応じてチェックを入れてください。
アプリのサインオンオプションの設定
-
ID/PWの形式および値を指定します。
-
資格情報の詳細を指定します。
-
最後に Done でアプリが作成されます。
動作確認
アプリに自分をアサインしてログインできるか確認してみましょう。
-
エンドユーザーダッシュボードから Microsoft Advertising を選択
-
IDが自動で入力される
-
次へが選択されて自動でパスワード入力画面に遷移
-
待てども待てどもPWが入力あれない状態に…あれ…?
なぜ正しく動作しない?
今回、Copy CSS Selector で取得した値は問題ありません。
実はこの Microsoft Advertising のサイトにはCSSセレクタ以外で修正しなければならない箇所があります。
これについてはまた明日。
さいごに
Copy CSS Selector を使わない場合、右クリックから検証を選択 -> 一つ一つ値を確認して入力する必要があります。
もちろん Copy CSS Selector も常に完璧ではないため、自分で確認していろいろ試行できるようになるのはとても大切です。
が、多くの場合は問題なく動作するため是非使ってみてください。
同様の拡張機能は他にもあると思うのでそちらでもよいです。
楽できるところは楽していきましょう。
今日はここまで。ありがとうございました。