はじめに
最近知ったElectronでToDoアプリを作ってみました。
基本的なElectronの仕組みはこの記事を参考にしました。
コーディングは初心者なのでお察しください。
準備
Electronに必要な準備は割愛します。
インストール等は下記を参考にしてください。
http://qiita.com/Quramy/items/a4be32769366cfe55778
今回必要なもの
・jquery-1.11.3.js
・jquery-ui.js
jQuery公式からダウンロードして必要なファイル(上記2ファイルのみ)を用意してください。
ファイル構成
todo/ action.js
main.html
main.js
package.json
style.css
jquery-1.11.3.js
jquery-ui.js
todoフォルダの中に使うファイルをすべて配置してるだけです。
コード
package.json
{
"name": "todo",
"version": "1.0.0",
"description": "",
"main": "main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
クライアントはjQueryで実装しています。
怪し箇所が何箇所かあったりします、、、、
action.js
var $ = jQuery = require("./jquery-1.11.3");
var WW = jQuery = require("./jquery-ui");
var remote = require('remote');
var dialog = remote.require('dialog');
var browserWindow = remote.require('browser-window');
$(function(){
$('#sortable').sortable();
$('#sortable').disableSelection();
var index = 0;
// 追加処理
$("#registTask").click(function(){
// タスクが入力されているかのチェック
if($("#inputTask").val() == ""){
alert("タスクが未入力です");
return ;
}
var strTask = $("#inputTask").val();
$("#taskListTable").append($("<tr id='"+ index +"'></tr>")
.append($("<td></td>").text(strTask))
);
// 削除処理呼び出し
$("#" + index).on("click", index, function(){
var hoge = this;
var win = browserWindow.getFocusedWindow();
dialog.showMessageBox(win, {
title: '',
type: 'info',
buttons: ['OK', 'Cancel'],
detail: '選択されたタスクは終了しましたか。'
},
// メッセージボックスが閉じられた後のコールバック関数
function (respnse) {
// OKボタン(ボタン配列の0番目がOK)
if (respnse == 0) {
$(hoge).css("text-decoration", "line-through");
$(hoge).css("background-color","#a9a9a9");
$(hoge).unbind("mouseover").unbind("mouseout");
}
}
);
})
// 色変え処理
$("#"+ index).on("mouseover", index, function(){
$(this).css("background-color","#e0ffff");
});
// 色変え処理
$("#"+ index).on("mouseout", index, function(){
$(this).css("background-color","white");
});
index++;
});
});
main.js
'use strict';
var app = require('app');
var BrowserWindow = require('browser-window');
require('crash-reporter').start();
var mainWindow = null;
app.on('window-all-closed', function(){
if(process.platform != 'darwin')
app.quit();
});
app.on('ready', function(){
mainWindow = new BrowserWindow({width:520, height: 600});
mainWindow.loadUrl('file://' + __dirname + '/main.html');
mainWindow.on('closed', function(){
mainWind = null
});
});
main.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="action.js"></script>
<link rel="stylesheet" href="style.css" type="text/css" />
<title>Todo Tasks</title>
</head>
<body>
<p><input type="text" id="inputTask" class="textCss" placeholder="タスク:(例)歯を磨く">
<input type="button" class="rButton" id="registTask" value="登録" >
</p>
<div id="tasklistArea">
<table id="taskListTable" border="2" width="500">
<thead>
<tr bgcolor="#ffa07a">
<td width="300" align="center">
ToDo List
</td>
</tr>
</thead>
<tbody id="sortable">
</tbody>
</table>
</div>
</body>
</html>
style.css
input.textCss {
width:400px;
height:20px;
border-radius:5px;
}
input.rButton{
width:50px;
height:30px;
background-color : #3cb371;
color : white;
border-radius : 5px;
}
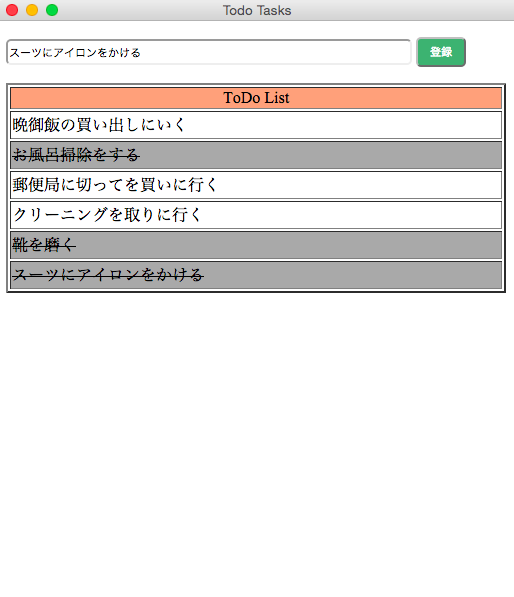
動かしてみる
> electron .