はじめに
今年のアドカレは「サイバー感を出す要素」について書こうと思う。あくまでも個人の所感レベルでしかないし、今年は技術的な事は一切書いてないので、ごめんなさいという感じ。何でこのテーマかというと、フロントの開発をやっているとたまーに言われるんです。「もうちょっとサイバー感出してほしい」って。いや、知らんがなw 文書で要件書いてくれます?的なw
なので少し考えてみたという感じです。
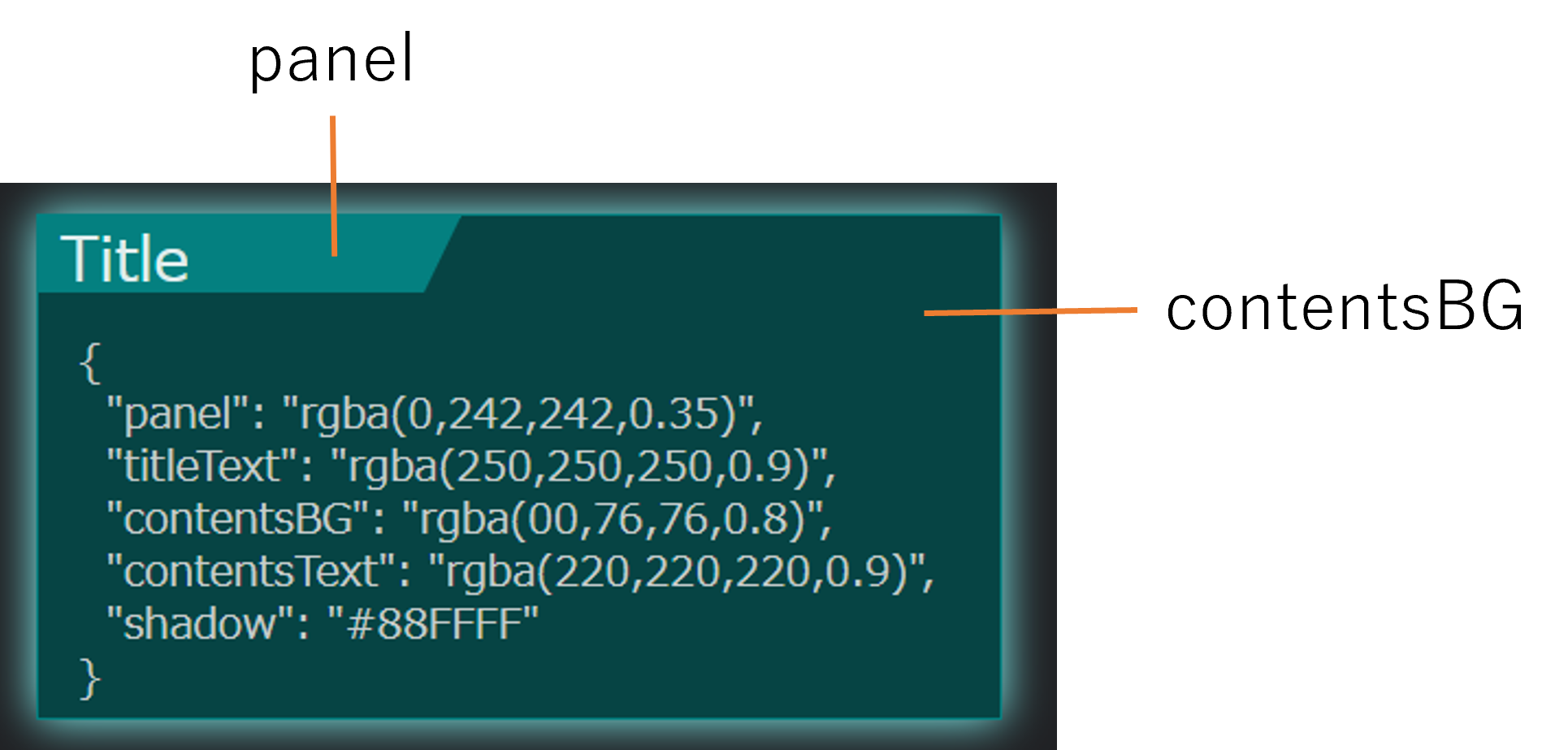
先に結論を書くと、私が思う「サイバー感」はこんな感じのパネルが並んでいたりする。

要素1:ダークテーマ
サイバー感と言えば、まずはダークテーマを連想する人が多いと思う。これはSF映画やアニメ、ゲームの影響が強いと思う。白背景のサイバー系映画、アニメはパッと思いつく限りだと、「マトリックス リローデッド」のザイオンの仮想インターフェースと「サマーウォーズ」のOZくらいしか出てこない。どちらもサイバー感を出す事は可能とは思うけども、黒背景は中央に収束する感じで白背景は広範囲に発散する印象がある。精神と時の部屋みたいな感じ。
なので、個人的には情報に集中させるためには、黒背景がおすすめ。真っ黒でもいいんだけど、真っ黒だと他の色を使うとコントラストが強すぎてとても見難い画面となってしまう場合が多い。サンプル数としては少ないけど他システムのダークテーマ4つを並べてみた。
| サービス | 背景色 | 文字色 |
|---|---|---|
| #18191A | #E4E6EB | |
| VSCode | #1E1E1E | #D3D3D3 |
| #202124 | #BDC0C3 | |
| Discord | #36393F | #DCDDDE |
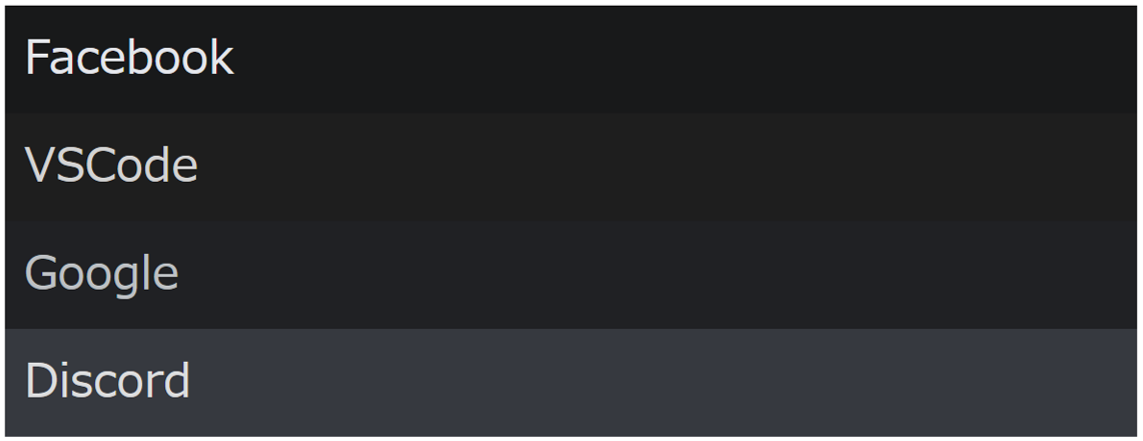
実際には ↓ こんな感じ。

背景色はFacebookがかなり真っ黒に近い配色をしていて、Discordはグレー(並べてみるとかなり白っぽく見える)。文字の色も違っていて、Facebookが一番白に近く、次いでDiscordとなっている。あくまで個人的な感想だけど、各サービスの画面を見比べると、Facebookは背景と文字のコントラスト比が高すぎて目が疲れる感じ。逆にDiscordは背景色が明るすぎて全体的にぼやーっとした印象。個人的にはGoogleのダークテーマか、普段見慣れたVSCodeがしっくりくる。ちなみに、MDG(Material Design Guide)では、背景色は■#121212、タイルなどの背景色はWhite overlay transparency(白色の透明度指定)で違いを出す事を推奨している。
MDG
https://material.io/design/color/dark-theme.html#properties
要素2:フレーム
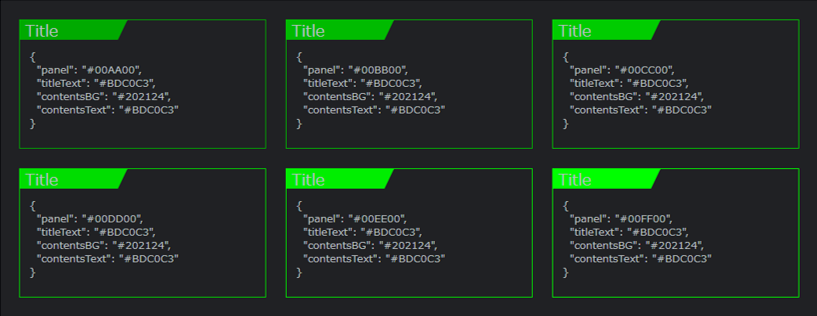
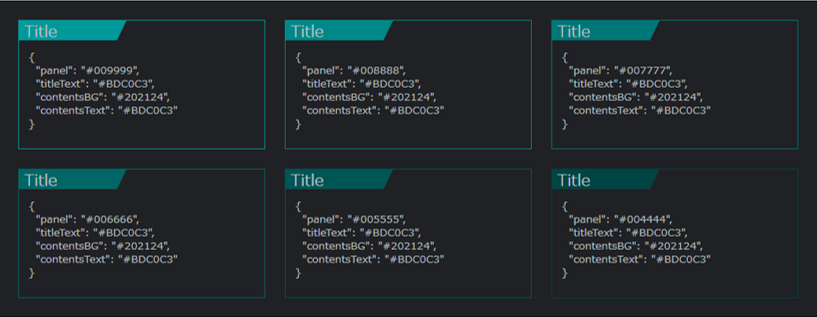
背景色と文字色はGoogleのダークテーマを採用するとして、SF映画とかゲームだとコンソール系の画面は緑系フレームの情報ブロックがいくつも並んでいる印象が強い。そしてフレームには斜め要素を入れた方がよりサイバー感が出る。曲線だとあまりサイバー感は出ない。とりあえず緑色のフレームを少しずつ濃さを変えて並べてみた。

ぜんぜんSF感が出ない...w。出てないこともないけど、何か違う。
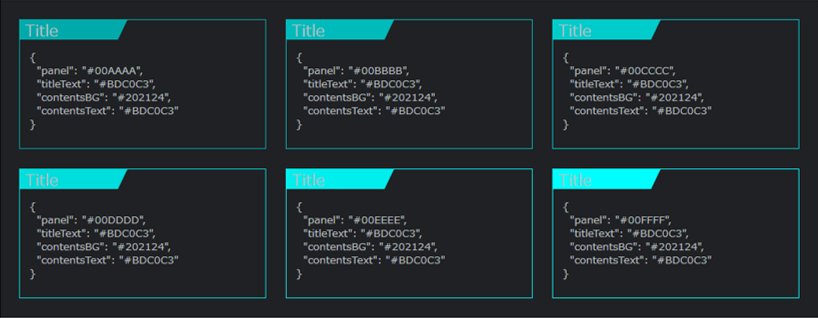
「SF UI」などで画像検索して出てきた画像の色を抽出してみると、どうも緑系と思っていた色はCyan系(■#00FFFF)くさい。今度はCyan系で色(明度?)を少しずつ変えてみた。

おぉ、なんだかそれっぽくなった(個人の所感です)。
でもちょっと明るすぎる感じがするので、今度はGB値を下げてみた。

おぉ。ぽいぽい。自分の好みは■#009999かなぁ。
※■#009191■#009595とか細かく比較しても、違いがほぼ分からないので、BBBB、CCCCなどの同じ16進数字で比較してます。
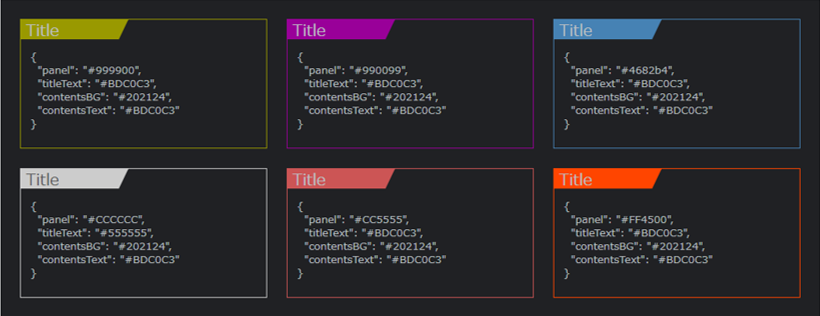
ちなみに、別の色でもいくつかやってみたけど、やっぱり何か違う。

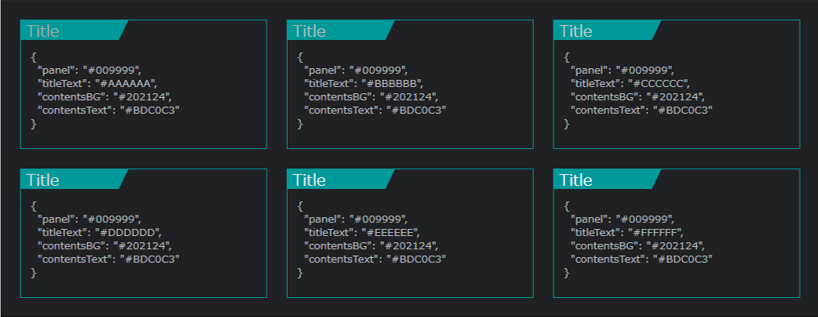
パネルの色は■#009999で行くとして、ちょっとタイトルが読みにくいので、タイトルの色を白に近づけてみた。

個人的には■#EEEEEEかなぁ。
要素3:パネル背景色
パネルに背景色はあった方が良い。パネル内に余白ができてしまった場合、画面全体を見たときにスカスカ度が強調されるのを防いでくれる。
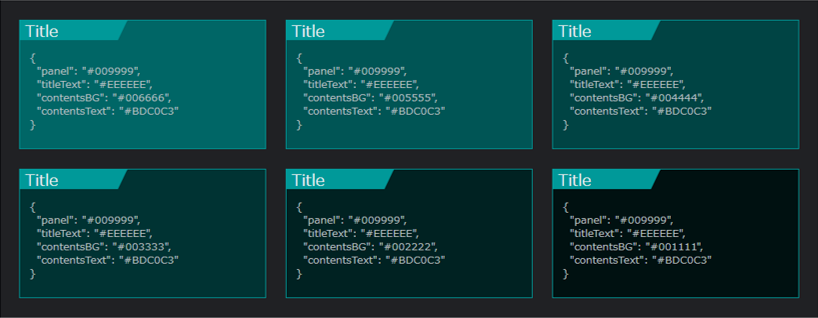
背景色はボーダーよりも薄い色(背景に近い色という意味になるので、薄いと言っても実際はボーダーよりも黒に近い色になる)が良いので、■#009999より少し薄い■#006666から段階的に薄くしてみた。

なんかぐっと良くなってきた。これも完全に個人の好みだけど、自分は■#004444がいいかな。
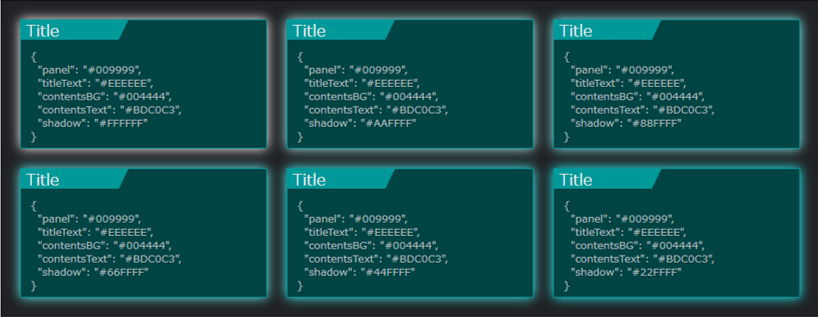
要素4:光沢感(shadow)
パネルの光沢も結構重要だったりする。要素5が必要かどうかで光沢を出す出さないを選択してもいいと思う。要素5が必要な場合はパネルの光沢は採用した方が情報としては見やすい。光沢を出すには、パネルのボーダー色■#009999よりも明るい色にしないといけないので、白#FFFFFFからR値を徐々に落としてみた。

正直、■#88FFFFと■#66FFFFと■#44FFFFの違いが分かりにくいけど、パッと見■#88FFFFが良さげ。
要素5:スケスケ感
要素5までの自分の独断と偏見をまとめると、
- パネルのボーダー色:■#009999
- タイトルの文字色:■#EEEEEE
- パネルの背景色:■#004444
- shadowの色:■#88FFFF
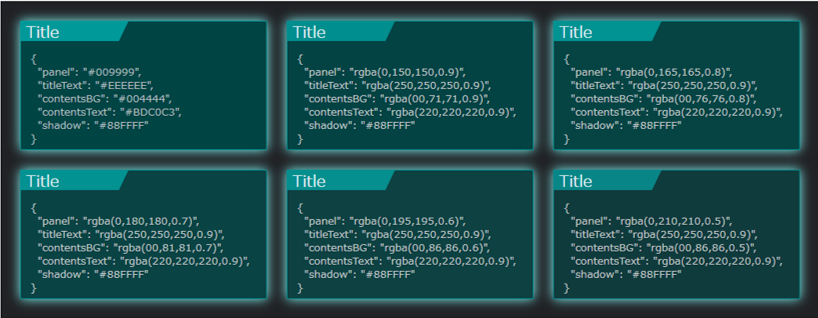
なんだけれども、サイバー感と言えば忘れてならないのはやっぱりスケスケ感。文字を透過させてしまうと、読めないので、文字はある程度くっきりと見せつつ、パネルとパネルの背景の不透明度を少しずつ下げて、極力↑の独断と偏見に近い色になるようにしてみた。

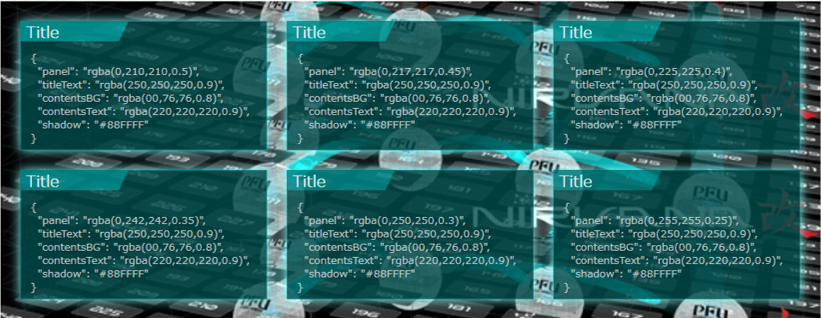
右下のはこれ以上近づけるのは無理っぽかったけど、見て貰えばわかるように、あまり違いは感じられない仕上がり。実際に背景に何か無いと分かりにくいので、NIRVANAの画像をオフィシャルページから拝借して重ねてみた。都合の良いことに、PFUさんの名前があるじゃないですか!!

ここもまた個人的な見解だけど、透けすぎもせず、透けなさすぎもせず、0.8あたりが良さそう。でもタイトル部分があまり透けてない。というのも、タイトル部分はパネル背景色の上にフレームが乗っかっているので、色が既に重なっている状態。パネル背景色の不透明度は0.8として、パネルの不透明度を少しずつ落としつつ、やはり独断と偏見に近い色を探ってみた。

これも中々の出来だと思うw 先ほどと同じく、NIRVANAの画像を重ねてみる。

重なってる背景の場所が同じじゃないので判断が難しいけど、自分的には0.35くらい薄くてもいいんじゃないかと思う。
Three.jsとかで3D系のアプリ作る場合はMaterialに対してtransparent指定して
opacityを同じように設定すれば良い。
おわりに
要所要所でかなり個人的な主観ばかり押し付けてきたような気がするw
件名には最初「色見本」とつけようかと思ったんだけど、見本というほどサンプルを
出していないので、やめた。SF映画やゲームの中では、白や、もっと明るい
シアン系の色(■#00EEEEあたり)をフレームの色にしてサイバー感をかもし出し
ているものもある。とにかく、シアン系を使えばまず間違いはなさそう。
よくTV画面で映し出されるSF映画やアニメ、ゲームの世界を何気なく見ていて、
おっ、この画面かっこいい!と思いながら、そして自分のデザインセンスの無さを
ねたみながら、デザインを模倣したりする。けどやっぱり途中で自分のセンス
が無さ過ぎて色々と開発しているのを放置したりしている...。
いっぱいアイデアはあるんだけど、頭の中のデザインを実装するのって難しい。
例年、富士通のアドカレには99.9%業務と関係のない技術ネタを投稿してきた。
というのは言いすぎて70%くらい...かな。今年は技術すらなくて本当にすみません。
かなり申しわけない。今年は色々と変化が多すぎたので、来年は落ち着いて頑張ろう。
さて、2021/12/11はSECCON CTF 2021の日!!ステガノグラフィ万歳!!