メモとして残します。
みんな大好き、React Tableですが、行をクリックした際のイベントハンドラの設定方法メモとして残します。
■やり方
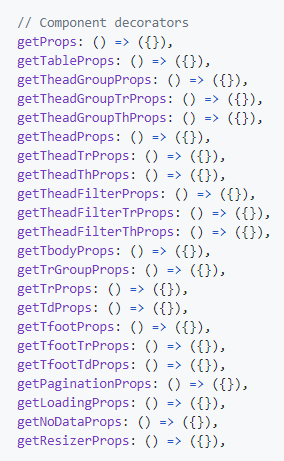
下記の通りgetTdPropsプロパティに設定をします。
<ReactTable
getTdProps={(state, rowInfo, column, instance) => {
return {
onClick: e => {
//if(column.id !== 'col-check'){
// 基本的な処理
// return
//}
}
}
}}
/>
ちなみに、getTrPropsというプロパティもありますが、このプロパティだと、例外的にイベントを発火させたくない列があったときに対応できないため、getTrPropsはあえて、採用しませんでした。
他thといった要素にも設定できるため、公式で確認しましょう。

以上。