未来電子テクノロジーでインターンをしている mrm1027 です。
【プログラミング初心者であるため、内容に誤りがあるかもしれません。
もし誤りがある場合は、すぐさま修正しますのでどんどん指摘してください。】
プログラミングを始めて、1ヶ月が経ちました。
とてつもなく早く感じます。
最近ではプログラミングの進みがあまり良くなく、まとまった時間を確保することに
苦労しているところです。
カリキュラムの進捗としては、ProgateのHTML&CSSの道場編中級編までようやく修了し、自由課題に入ろうとしているところです。
CSSでpaddingとmarginが個人的に分かりづらかったので、この場を借りて復習させていただきます。
<CSSの余白の考え方>
要素の中身(内容)があり、そのまわりの余白がpaddingです。
そのまわりにはborder(線)があり、それより外側の余白がmarginです。
→ 「borderを基準に「中」と「外」で考えたらいいのか!!!」
 [参考:https://saruwakakun.com/html-css/basic/margin-padding]
[参考:https://saruwakakun.com/html-css/basic/margin-padding]
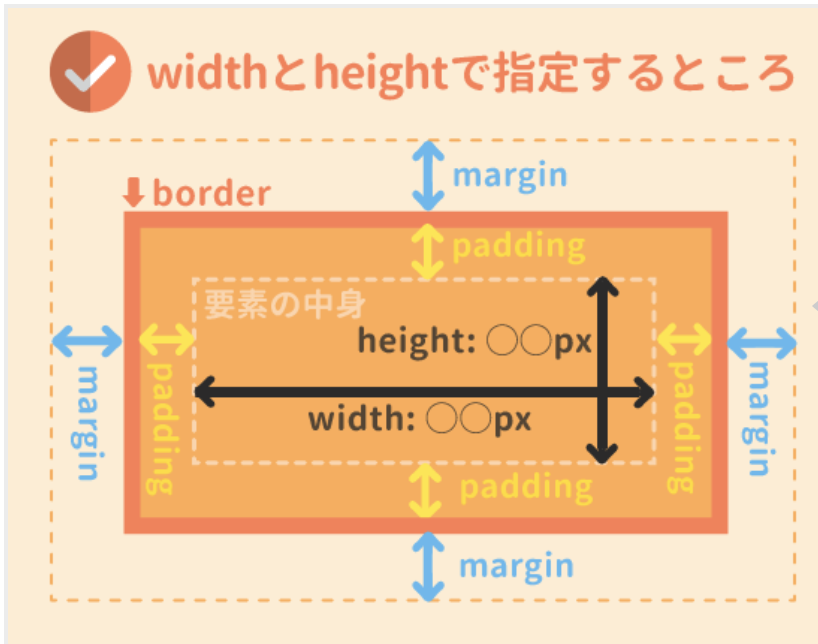
なお、要素に対してwidthとheightの値を指定した場合には、要素の中身の部分の大きさが変わります。

[参考:https://saruwakakun.com/html-css/basic/margin-padding]
→ 「widthとheightを設定したら、paddingやmarginを含んだ要素の高さや広さを設定できると勘違いしてた!!!」
paddingとmarginの違いが体系的に理解できるようになりました。
これからの知識の蓄積を忘れず、学習を進めていきます。