node.jsで簡易データベースとしてExcelファイルを使う
MySQLを使うほど大袈裟にせず手軽にデータベースを使いたい場合、簡易データベースとしてExcelを導入するのも良い手だと思います。
ExcelならわざわざSQLを書かずに使い慣れたUIでデータ更新ができるので手軽というメリットがありますね。
そこでnode.jsでExcelファイルを読み書きできるライブラリを探しました。
できればヘッダなどは色付けしておきたいので書式情報は維持したまま保存したい前提です。
SheetJS
高機能なのですがPro版でないと書式情報が保存されないので今回はパス。
公式ページ
xlsx-populate
xlsx-populateなら書式情報を維持しながらExcelファイルを読み書きできます。
Github
インストール方法
npm install xlsx-populate
使い方
const XlsxPopulate = require('xlsx-populate')
XlsxPopulate.fromFileAsync("./Input.xlsx")
.then(book => {
const sheet1 = book.sheet("Sheet1")
sheet1.cell("A2").value(10)
sheet1.cell("B2").value(20)
sheet1.cell("C2").value(30)
book.toFileAsync("./Output.xlsx")
})
xlsx-populate-wrapper
xlsx-populateをラッピングしたxlsx-populate-wrapperを使うとさらに使いやすくなります。この方法が一番おすすめです。
インストール方法
npm install xlsx-populate-wrapper
使い方
const xPopWrapper = require("xlsx-populate-wrapper")
const path = require("path")
const filePath = path.resolve('./sample_data.xlsx')
const workbook = new xPopWrapper(filePath)
workbook.init()
.then(wb => {
// シート名の一覧を取得
console.log(wb.getSheetNames())
// => ['Sheet1', 'Sheet2', 'Sheet3']
// シート名を指定してヘッダ一覧の取得
console.log(workbook.getHeadings('Sheet1'))
// => ['Title1', 'Title2', 'Title3']
// シート名を指定してJSONデータとして取得
const jsonData = workbook.getData('Sheet1')
console.log(jsonData)
/*
[
{
'Title1': '1',
'Title2': '2',
'Title3': '3',
},
{
'Title1': '5',
'Title2': '6',
'Title3': '7',
},
{
'Title1': '11',
'Title2': '12',
'Title3': '13',
}
]
*/
// データを書き換える
jsonData[0].Title3 ='a'
jsonData[1].Title3 ='b'
jsonData[2].Title3 ='c'
workbook.update('Sheet1', jsonData) // 更新
return workbook.commit() // ファイルに書き込み
})
.catch(error => {
throw error
})
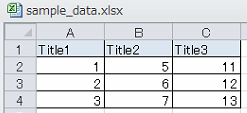
書き換え前のExcelファイル
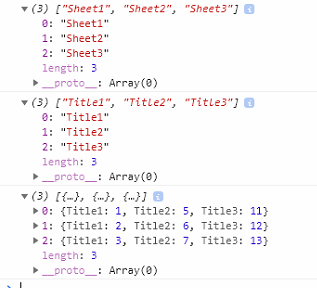
実行ログ
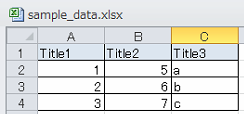
書き換え後のExcel
ExcelデータをJSONデータとして扱えるのでjQueryやunderscoreを組み合わせるとwhere検索や絞り込みが行えるのでかなり使えるノウハウと思います☺
エンジニアに役立つ情報をTwitterでも発信していますので宜しければTwitterの方もフォローをよろしくお願いします!
Twitterへのリンクはコチラ