はじめに
初めまして!
エンジニアになって数年、今まで本を読むだけでしたが、もっとプライベートで楽しみながら成長したい!自分が学んだ足跡を残していきたい!と思い記事をかきました!
最終的には自在に開発できるようになりたいと思っています。![]()
いろいろな記事を参考にさせてもらっています。![]()
その中でもこれってどういう意味?とかつまづいたところを念入りに書いていこうかと思います。![]()
今回の目的
今回はReactで気になったところを検証できるようにDockerでチャチャっと立ち上がらせて、色々検証できないかなという走りです。デバッグ環境やAPI呼び出しとかも検証できるようになりたい。
作成したプロジェクト
使用したものや事前準備
・Macbook Pro
・React
・Volta(Node.js)
主に参考にさせていただいた記事
Reactプロジェクト作成
下記URLも参考にしました。
プロジェクトを作りたいディレクトリに移動し下記のコマンドを実行します。my-appのところは自分の好きな名前にしましょう!
npx create-react-app my-app
メッセージが出ますが、続けるための同意なのでそのまま進めます。

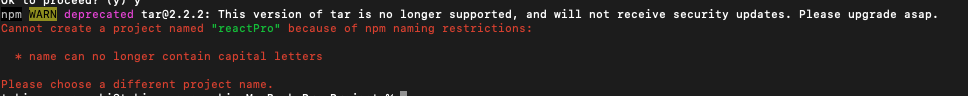
警告が出て、プロジェクト名の書き方わかっとる?と怒られてしまいました。

裏でこっそり名前変えてました・・・。大文字の使用がダメなので下記のようになおします。
誤)reactPro
正)react-pro
無事に完了したようです。(hacking!って言われてちょっとビビってます。

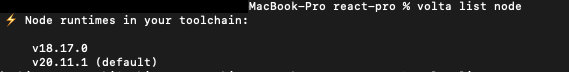
最新使う方がいいぜと言われているので、Volta経由でLTSのv20に切り替えます。

※Voltaのインストールについての説明はこちら
Node.jsバージョンの固定化
パッケージ配下に来ているので、Voltaでバージョンも固定化してみます。
volta pin node
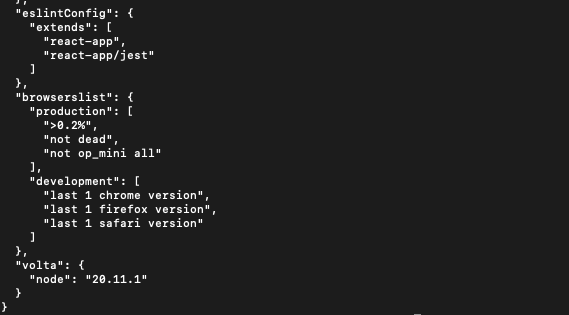
package.jsonの中を確認してみると一番したに入ったのが確認できます。
cat package.json
Reactアプリ起動!
プロジェクト配下で下記のコマンドを実行します。
npm start
Webブラウザ経由でhttp://localhost:3000/にアクセスして、
下記の画面が表示されれば起動完了です!
停止させるときは、ターミナル上で「Control+C」を押して停止させましょう。
GitHubと連携しているなら・・・
ここでリモートリポジトリにPUSHしてしまいましょう!
最後に
npmってなんぞやから始まりだったので、Reactを立ち上げることよりもそこら辺を理解したり使いやすい状況にする方が時間がかかりました。![]()
でも実際やってみると簡潔にできるようになってとても足取りが軽くなってきました!![]()
この調子で進んでいってほしい・・・。