この記事は 2020 年の RevComm アドベントカレンダー 22日目の記事です。
21日目は @k_ishi さんの「ElasticsearchのSignigicant Terms AggregationのCustom Scoreによる特徴語抽出」でした。
こんにちは。株式会社RevCommで主にフロントエンド周りを担当しております、@mpayu2です。
こちらの記事では、Create React AppからEnzyme導入までの方法をまとめます。
それでは、よろしくお願いします。
この記事で書くこと
- Create React AppでTypeScriptを使える環境を構築
- ESLintを導入する
- JestとEnzymeでコンポーネントのテストを実行
この記事で書かないこと
下記のような詳しい仕様についてはこの記事では記載しません。
- Reactの詳しい仕様
- ESLintの詳しい仕様
- Jestの詳しい仕様
- Enzymeの詳しい仕様
各種インストール
Create React Appをするために必要なコマンドをインストールします。
Node.jsをインストールする
Node.jsは、JavaScriptの実行環境作成に必要なため、インストールします。
インストール方法は下記の記事が参考になります。
MacにNode.jsをインストール(Mac向け)
Node.jsをインストールする(Windows向け)
Node.jsとは何かについて、下記の記事が参考になります。
本当の初心者のためのNode.js超入門 ~環境構築編~
プロジェクトを作成する
npx create-react-appコマンドでReactアプリのプロジェクトを作る
プロジェクトとは、これから作成するアプリの総称で、作成するアプリの一番上のフォルダにつける名前です。
ターミナルでアプリを作成したいフォルダまで移動し、下記のコマンドを実行します。
末尾に--template typescriptと付けることで、typescriptを使用できるプロジェクトを作成できます。
$ npx create-react-app {プロジェクト名} --template typescript
今回は、サンプルの名前として、sample-appというプロジェクト名にします。
$ npx create-react-app sample-app --template typescript
上記のコマンドを実行すると、ずらずらっと下記のような表記が出てきます。プロジェクトの作成完了です。
(省略)
✨ Done in 9.29s.
Created git commit.
Success! Created sample-app at /Users/rc_dev/sample-app
Inside that directory, you can run several commands:
yarn start
Starts the development server.
yarn build
Bundles the app into static files for production.
yarn test
Starts the test runner.
yarn eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can’t go back!
We suggest that you begin by typing:
cd sample-app
yarn start
Happy hacking!
アプリケーションを立ち上げる
作成したプロジェクトのフォルダへ移動します。
$ cd sample-app
下記のコマンドを実行すると、アプリケーションが立ち上がります。
$ yarn start
ターミナルに下記のような表示がされ、Chromeなどのブラウザからhttp://localhost:3000または、On Your Networkに表示されているURL(下記はXとなっていますが、実際は数値です)へアクセスすると、アプリケーションが動いている状態を確認できます。
Compiled successfully!
You can now view sample-app in the browser.
Local: http://localhost:3000
On Your Network: http://XXX.XXX.XXX.XXX:3000
Note that the development build is not optimized.
To create a production build, use yarn build.
ちなみに、上記のアプリケーションの実行を止めたい場合は、上記の表示があるターミナルを開いた状態で、Contrl + Cキーで止めることができます。
また起動する際は、yarn startをします。
ESLintを入れる(ESLintが不要な場合は、この章を飛ばしてください)
もし、コードの文法チェックをしてくれるESLintをインストールしたい場合は、上記プロジェクトを作成したディレクトリで下記のコマンドを実行します。
ESLintのインストールについて、詳しくはGetting Started with ESLint - ESLint公式ドキュメントに記載があります。
$ yarn add eslint --dev
そして、ESLintの設定を下記のコマンドで行います。
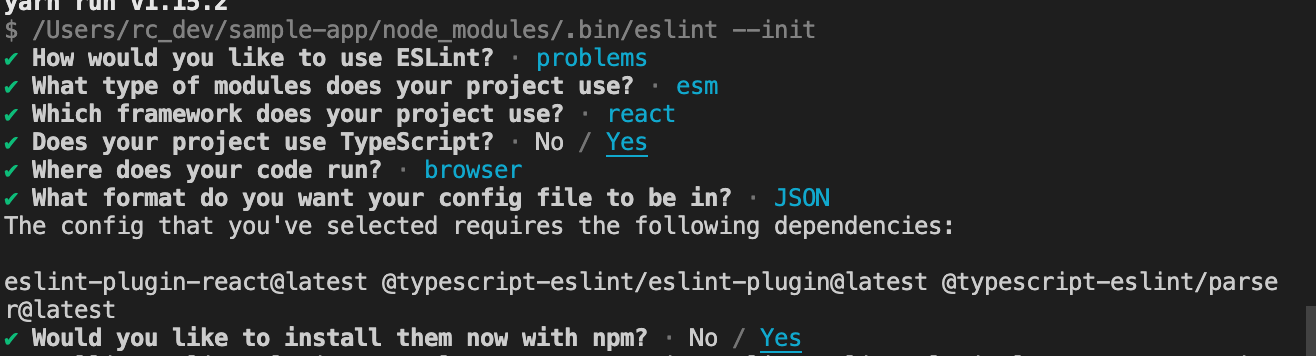
下記のコマンドを実行すると、設定方法をどうするか質問を聞かれるため、適宜、自分が設定したい形で回答をして設定します。PCの矢印キーで選択肢を選び、Enterキーで決定して設定内容を指定できます。
$ yarn run eslint --init
ちなみに、上記でセットアップしたESLintは、.eslintrc.jsonファイルにて設定を変更できます。
設定可能な項目については、Configuring ESLint - ESLint公式ドキュメントに記載があります。
ReactのTypeScript向けの型定義ファイルをインストールする
Reactの@typesもインストールします。
@typesをインストールすることで、Reactのモジュールに関するTypeScriptの型定義ファイルをインストールすることができます。
$ yarn add @types/react @types/react-dom
テスト用にプロジェクトを書き換える
まずは、src/App.tsxを開き、下記のように書き換えます。
下記のHogeコンポーネントが、今回テストを追加する対象のコンポーネントです。
import React from "react";
import "./App.css";
import Hoge from "./components/Hoge";
const App: React.FC = () => {
return (
<div className="App">
<header className="App-header">
<Hoge />
</header>
</div>
);
};
export default App;
そして、srcフォルダ配下にcomponentsフォルダを作成します。
その中に、下記のファイルHoge.tsxを追加します。
import React from "react";
const Hoge: React.FC = () => {
return <p className="hoge">Hoge</p>;
};
export default Hoge;
Command + Sキーで書き換えたファイルを保存します。
その後、再度、ブラウザで立ち上げている画面を開きます。(「アプリケーションを立ち上げる」箇所を参照ください)
Hogeという文字が表示されるようになりました。
Enzymeを入れる
では、上記で作成したコンポーネントにテストコードを追加します。
Jestというテストを書くためのライブラリはCreate React Appをした際にすでに入っています。
こちらでは、コンポーネントのテストをしやすくするEnzymeをインストールします。
このあとご紹介するコマンドについても、上記で作成したプロジェクト配下のディレクトリで実行します。
Enzymeのサイトで、EnzymeをインストールしたいReactのプロジェクトのバージョンに合わせてインストールします。
プロジェクト直下のpackage.jsonでバージョンを確認します。
今回、私の環境では"react": "^17.0.1",となっています。
※2020年12月時点、Reactのバージョン17に関しては「enzyme-adapter-react-16を使用するとEnzymeのmount()でエラーが出る」問題があります。
Reactのバージョン17のまま一時的に非公式のenzyme-adapter-react-17を使用するか、Reactをバージョン16へダウングレードします。
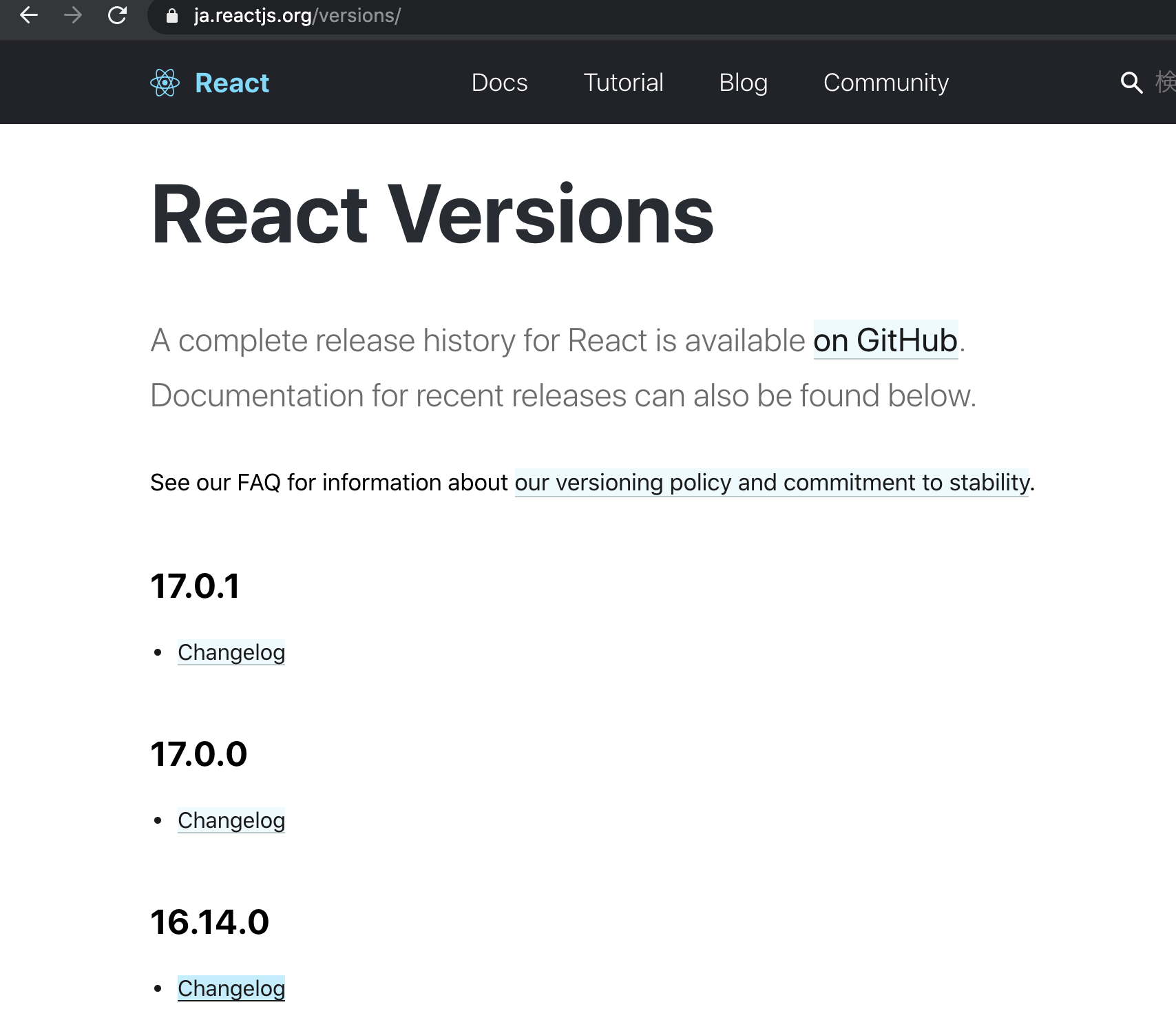
今回は、Reactをバージョン16の中で一番最新の16.14.0へダウングレードします。
ReactのバージョンはReact Versions - 公式ドキュメントに記載があります。

16.14.0へダウングレードする場合は、下記のコマンドを実行します。
末尾の16.14.0をダウングレードしたいバージョンへ書き換えて実行します。
$ yarn upgrade react@16.14.0
下記のようなメッセージが表示されて、ダウングレードが完了しました。

Reactをバージョン16へ変更したので、Enzymeのサイトで確認し、該当するenzyme-adapter-react-16をインストールします。
下記のコマンドの末尾のenzyme-adapter-react-16を必要なバージョンに合わせて変更し、実行します。
$ yarn add -D enzyme enzyme-adapter-react-16
そして、TypeScriptの型定義ファイルを追加するために下記のコマンドも実行します。
$ yarn add @types/enzyme @types/enzyme-adapter-react-16
Enzymeを読み込ませるために、src/setupTests.tsに下記のコードを追加します。
import Enzyme from 'enzyme';
import Adapter from 'enzyme-adapter-react-16';
Enzyme.configure({ adapter: new Adapter() });
テストコードを追加する
まず、今回の説明上、不要となるファイルsrc/App.test.tsxを削除します。
そして、src/componentsフォルダの配下にHoge.test.tsxというファイルを新しく作成し、下記のソースを貼り付けます。
テスト用のファイルには、.test.tsxを付けます。
Enzymeを使ってできることはEnzyme API Referenceに記載があります。
import React from "react";
import { shallow } from "enzyme";
import Hoge from "./Hoge";
describe("hoge", () => {
it("className Hoge length", () => {
expect(shallow(<Hoge />).find(".hoge").length).toBe(1);
});
});
テストを実行する
テストを追加したプロジェクトのディレクトリで、下記のコマンドを実行します。
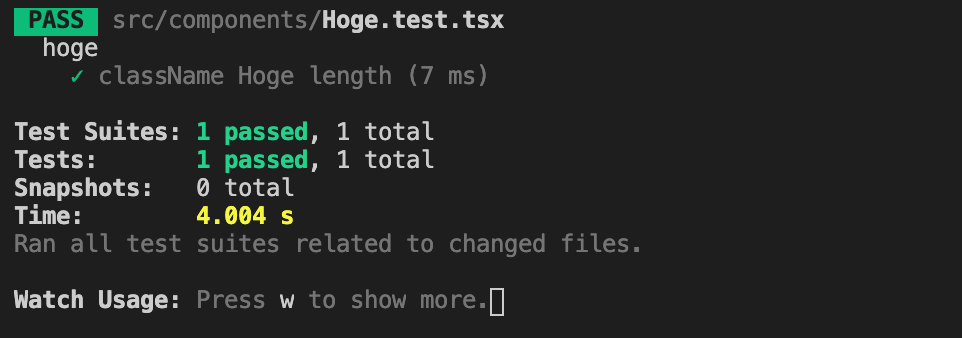
$ yarn test
すると、テストが実行されます。
1 passedと記載されているので、記載のテストが正常に通りました。

まとめ
ReactのプロジェクトをCreate React Appを使って作成し、Enzymeを導入するところまでをまとめました。
最後までお付き合いただき、ありがとうございました🙇♀️
少しでもお役に立てたら嬉しいです。
それではみなさま、良いクリスマスを!1
Revcommで一緒に働いてくれる方を絶賛募集しています。
募集中のポジションは、株式会社RevComm 採用情報 をご覧ください。
次回は@zoetaka38のさんの記事になります。