はじめに
今回このシリーズを書くに至った経緯として、この頃未経験から転職してプログラマーになる方とか増えている印象が強いのですが、プログラミングを教える際に色々と余計なことを教えてしまったり、逆に併せて教えるべきことが抜けていたりといったことが多いなと感じる部分があったので、「完全素人向けに教えるにはどこを教えたらいいだろう?」という自身の疑問を解決するためのまとめとして書くことにしました。
私自身も分かっていない部分多くあるので、一つ一つ再度勉強しながら書いていこうと思います。また、私同様に独学でプログラミングを始めた方の手助けになれればという気持ちですので、この気持ちに賛同していただける方はご指摘等頂けると幸いです。(もちろん初学者の方はご質問いただいても構いませんのでお気兼ねなく!)
少々前置きが長くなってしまいましたが、今回はNode.jsについて基礎的な内容と環境構築方法について見ていこうと思います。
今後Pythonなども同様の内容を書いていこうと思いますので、ご興味ある方はそちらもご覧頂ければと思います。
Webアプリケーションについて
Node.jsを触ってみようと思った皆さんは、おそらくWebアプリケーションを作成しようと思ったから(あるいはしなければならなくなったから)というモチベーションからだと思います。
そこで、ここではまずWebアプリケーションについてサラッとおさらいしておこうと思います(このあたりはよく分かっているという方は読み飛ばしてください)。
WebサイトとWebアプリケーションの違い
もしかしたら読者の方の中には、Webサイトは作成したことがあるが、Webアプリケーションの作成は初めてという方がいらっしゃるかもしれません。ここではWebサイトとWebアプリケーションの違いについてザックリと説明していこうと思います。
Webサイトの主体は情報提供
Webサイトは多くの場合、URLを入力したら作成したHTMLファイルが表示されるといった、静的ファイルのホスティングが行われるだけです。
サイトを見に行ったユーザーは、そのページに表示されている情報を閲覧することを目的としています。
Webアプリケーションの主体は情報のやり取り
一方でWebアプリケーションの場合は、ユーザーによるフォーム入力や、送信ボタンのクリックなど様々な行動を行います。そして、ユーザーが送信した情報に応じて処理された結果が返ってくるといった、対話型の流れがあるのが特徴といえるでしょう。
サーバーサイドの処理
先に述べた通り、Webアプリケーションはユーザーとシステムの間での情報のやり取りがあるため、ユーザーから受け取った情報を処理するプログラムが必要となります。
細かい説明は省きますが、ここで必要となるのがサーバーサイドのプログラムです。クライアントから情報を受け取ったサーバーは、必要な処理を行い、その結果だけをクライアントに返します。
そしてここで使われるのが、Node.jsやPHP、Java、Pythonといったプログラミング言語というわけです(JavaScriptから入ったという方は、上記の言語とJavaScriptがどこで動作しているのか、その違いについても抑えておく必要があります)。
Node.jsとは?
さて、いよいよ本題のNode.jsについて見ていこうと思います。
Node.jsは何ができるの?
Node.jsは他の言語と同様にWebアプリケーション以外でも利用することができますが、Webアプリケーションでの利用が主な用途です。
というのもこのNode.js、単体でWebアプリケーションを動作させることができます。PHPなどを利用したことがある方はご存知かと思いますが、通常はApacheやnginxなどのWebサーバーソフトウェアを利用します。しかしNode.jsでは、JavaScriptで書いたファイル一つでサーバーとしての機能を実装することができるのです。
簡単にスピーディーにWebサーバーを構築できる点は大きなメリットですね。
JavaScriptのプログラムをそのまま動かすことが可能
少し細かい話になりますが、Node.jsは「V8」というGoogle製のJavaScript実行エンジンを使って作られています。これは、JavaScriptのランタイムエンジンというもので、JavaScriptで書いたスクリプトを読み込んで実行することができます。
何が便利なの?
先にも述べた通り、Node.jsは主にWebアプリケーション開発に利用されることの多い言語です。そしてそのWebアプリケーションでは、フロント開発としてJavaScriptによる処理を作成することが多いです。
Node.js台頭以前は、「フロント側はJavaScript、サーバー側は別の言語を使う」というのが普通でしたが、Node.jsの登場によって、フロントもサーバーもJavaScriptで記述することができるようになりました。
何となくイメージできると思いますが、これが非常に便利なわけです。
つまりJavaScript一つ覚えれば、Webアプリケーションを構築できてしまうわけです(実際はもっと色々覚えた方がいいですが……)。
Node.jsのバージョン
Node.jsのことがざっくり分かったところで、実際に動かすためにインストールをしようと思いますが、その前に少しNode.jsのバージョンによる違いを少し説明しておこうと思います。
偶数バージョンと奇数バージョン
え?急に何の話? って感じですよね。ですがこれ、割と大事な話なので説明しておきます。
まずは偶数バージョンですが、これはLTS(Long Term Support)と呼ばれるもので、長期サポートが保証されているバージョンです。つまり基本的には安定した動作が保証されるものということですね。
一方で奇数バージョンですが、お察しの通りこちらは長期サポートは保証されていません。ver11を例にとると、リリースされた2018年4月から2019年6月までの1年程度しかサポートされません(ver10は2021年春まで)。
ではこの奇数バージョンは何が違うのでしょうか?簡単に言うと、こちらは新しい技術に積極的に取り組んだり、性能向上が短い間で行われます。
初学者の方は特に、安定的な運用が可能な偶数バージョンをインストールするようにしましょう。
Node.jsのインストール
さて、ここまで長くなってしまいましたが、いよいよNode.jsをインストールします。
Windows版、Mac版ありますが、基本的にはインストール方法は同じです。
今回は私の端末のOSはWindowsですので、Windowsでのセットアップを行います。
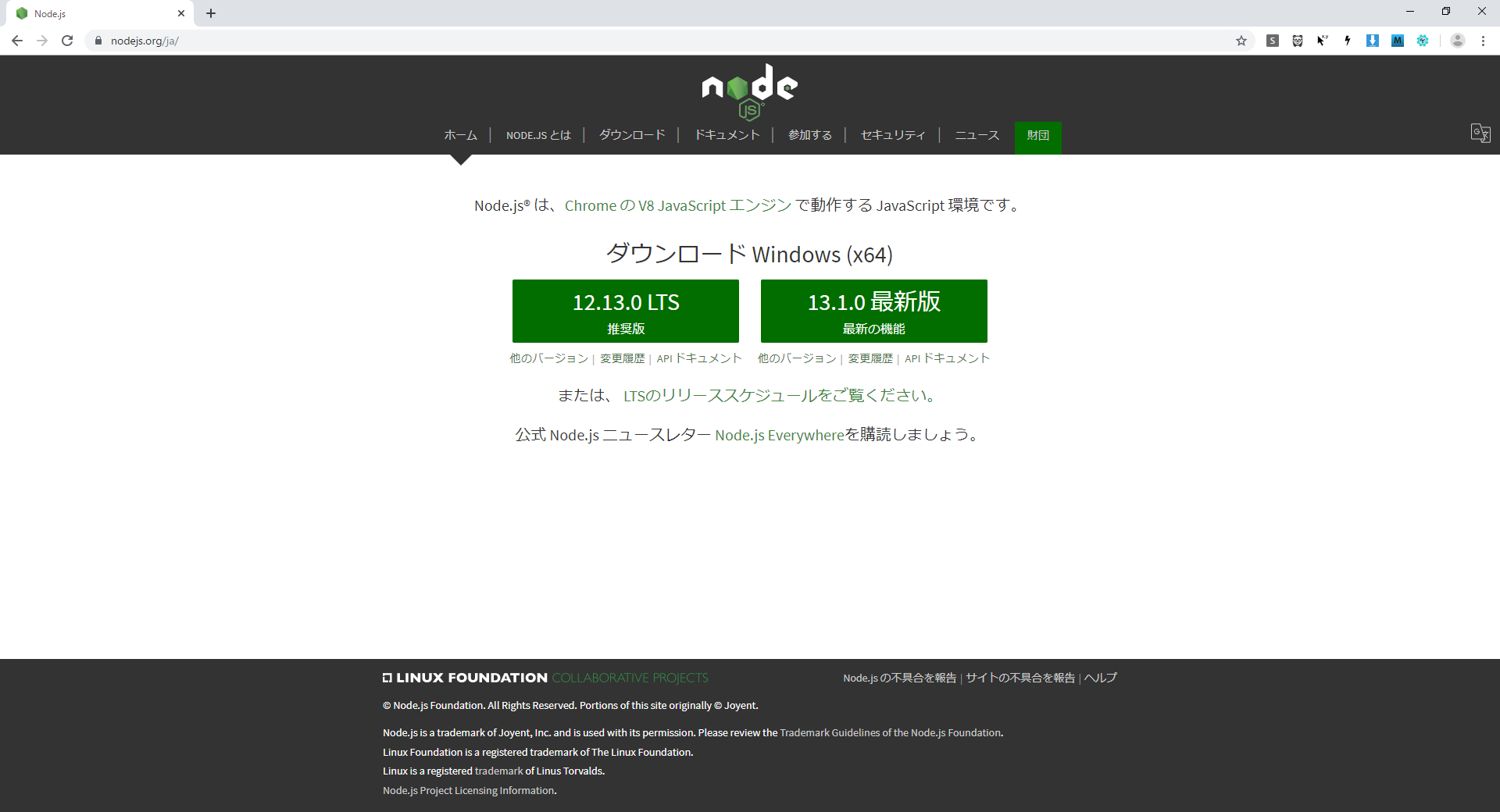
Node.jsのWebサイトからインストール用のファイルをダウンロードしましょう(2019.11.15アクセス)。
現時点での偶数バージョンは12.13.0ですね。
こちらをクリックしてインストーラを落としてください。
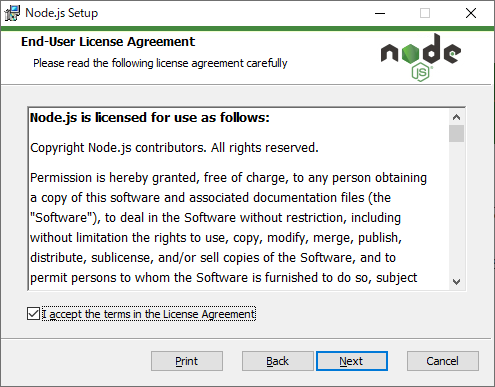
インストーラを実行したら順に進んでいき、ライセンス規約に同意のチェックボックスにチェックを入れて次へ進んでください。

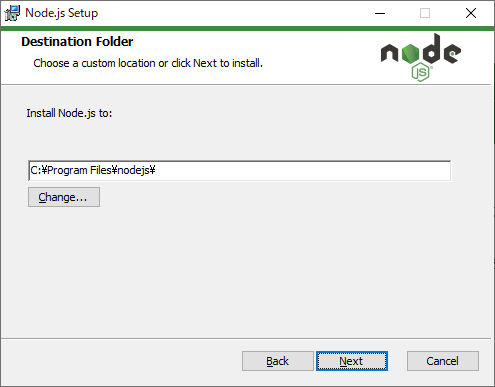
インストール先は基本的にはデフォルトのままでOKですが、何か指定がある方はそのフォルダパスを指定してください。
あとはそのままインストールを実行して下さい。
※追加のツールをインストールするかみたいなことを聞かれますが、これをやるとPythonが2.7とかになるのでPythonの環境構築を行っている方は気を付けて下さい。
環境を崩したくない場合は追加のインストールは不要です。
動作確認
基本的にサーバーサイド言語をインストールしたら、動作確認としてバージョンの表示をやってみることが多いです。
正常にインストールされているか、何がインストールされているかを同時に確認出来て便利ですしね。
コマンドプロンプトを開いて、以下のコマンドを入力してみましょう。
node -v
コマンド実行後、以下のようなメッセージが出たら無事にインストールできているということになります。
v12.13.0
ちなみに、どの言語もほぼ共通ですが、
node
のように実行コマンドのみを入力すると、続けてNode.jsの挙動を確認することができますが、実際にそういったことをするのはほとんどないので、ここでは行いません。
それでは今回はこの辺にしておきましょう。
次回はhttpサーバーの作成を通じて、JavaScriptのスクリプトを作成し、Node.jsで実行する流れを説明していこうと思います。