SVGのフィルター機能を使ってパーリンノイズを生成することができます。
以下のページを参考にしました。
SVGファイル
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 200" width="200" height="200">
<defs>
<filter id="feTurbulence" filterUnits="userSpaceOnUse" x="0" y="0" width="200" height="200">
<feTurbulence type="fractalNoise" baseFrequency="0.05" numOctaves="5" seed="3" stitchTiles="stitch"></feTurbulence>
<feColorMatrix type="saturate" values="0"></feColorMatrix>
</filter>
</defs>
<rect filter="url(#feTurbulence)" x="0" y="0" width="200" height="200"></rect>
</svg>
この中のフィルター設定部分を見やすくしたのが以下のものです。
<feTurbulence
type="fractalNoise"
baseFrequency="0.05"
numOctaves="5"
seed="3"
stitchTiles="stitch">
</feTurbulence>
<feColorMatrix
type="saturate"
values="0">
</feColorMatrix>
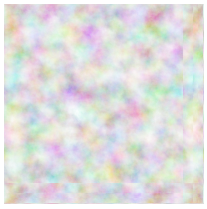
<filter>の<feTurbulence>によってパーリンノイズを生成することができます。このフィルターのみですと、各色要素に対してノイズが生成されますので、そのあとにfeColorMatrixを利用してグレースケールにし、利用しやすい形にしています。
<feTurbulence>のみのフィルターの場合、以下の様なイメージになります。
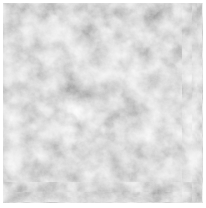
これにグレースケールのフィルターをかけて、以下のように仕上げています。
<feTurbulence>のtypeには"turbulence"と"fractalNoise"の2種類から選ぶことができ、それぞれで特徴が異なります。
baseFrequencyでは周期を設定することができ、きめ細かさに影響します。
numOctavesでは、フラクタル的な階層の深さを設定します。
stitchTilesは、"stitch"の指定で繋ぎ目をつなぐ設定にできるのですが、自分の環境だとそれらしく生成されませんでした。