今回はブラウザへのデータ入力について書いていきたいと思います。
1. 準備(IE以外のブラウザを利用する場合)
UiPathは基本的にInternet Explorerを標準として動作します。但し、拡張機能を使えばChromeとFirefoxも利用可能です。
私は普段はChromeを使っているので、chromeのエクステンションを入れていきます。
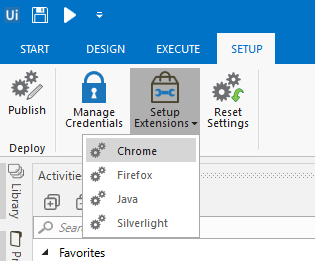
①UiPath Studioを起動して、SETUPタブにある、Setup Extensionsをクリック。Chromeを選択します。
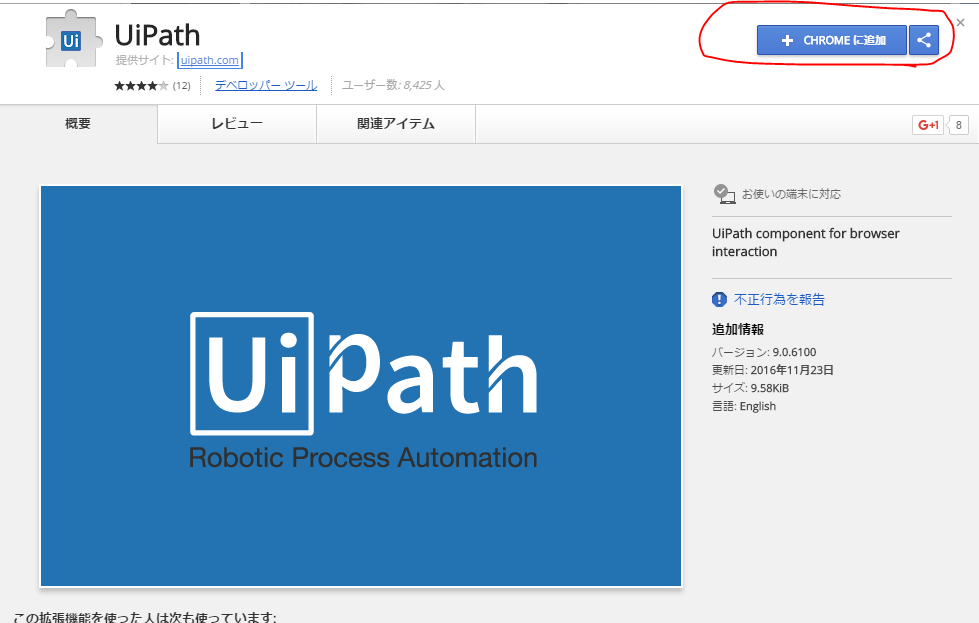
②Chromeの拡張機能が立上がるので、「CHROMEに追加」をクリック。これで準備は完了です。

ちなみに、この拡張を有効にしておかないと、実行時にエラーとなりますのでご注意ください。
2. ブラウザへデータを入力する
では、さっそくデータの登録をしていきましょう。サンプルとしてQiitaのプロフィール編集用画面を使ってみます。
UiPath Studioではユーザーの操作を記録してくれる、Recording機能が備わっているので、これを使っていきましょう。
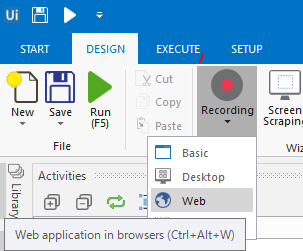
①UiPath StudioよりRecording→Webを選択する
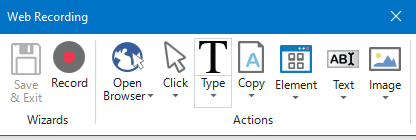
②下記の画面が立ち上がりますので、入力情報を記録していきます。
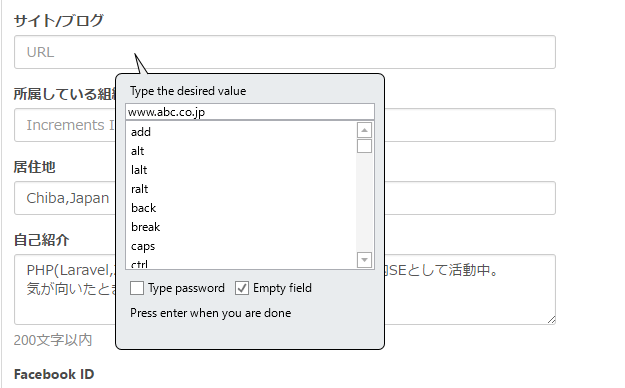
まずはTextBoxに文字を入力してみます。Typeをクリックすると、次に入力対象となる要素を選択するように求められます。ここに、何らかの文字列を入力してEnterを押しましょう。

ここでは、URLに「www.abc.co.jp」と入力するようにしています。また、「Empty Field」にチェックが入っていますが、これは既にフィールドがあった場合、それを消して上書きする、という意味になります。このチェックが入っていない場合は、既にある文字の一番最後に、指定の文字列を追加する形になります。

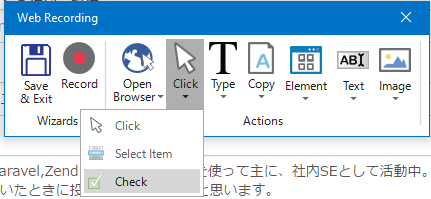
チェックボックスにチェックを入れます。この場合は、Click→checkを使いましょう。

そして、保存ボタンをクリックします。この場合は、Clickを使います。
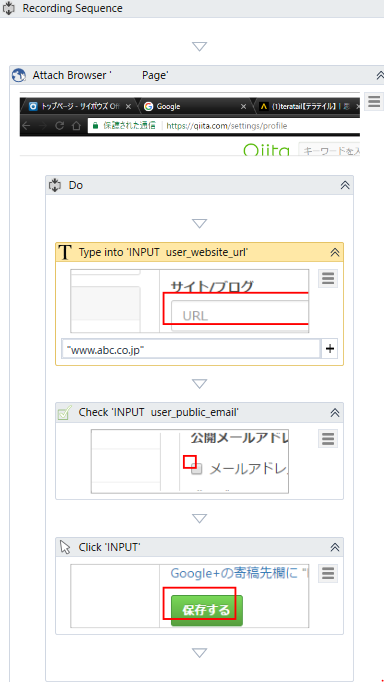
最後に、Save & Exitを押すと下記のシーケンスが自動生成されます。Typeのフィールドには、現在は固定値が入っていますが、もちろん変数の指定も可能です。前回書いた、Excelからデータを取得する機能を組合わせて、そのデータを元にWebの登録画面へエントリーさせる、という事も容易に出来ますね。

次回は、ブラウザからのデータ取得について書いていきます。