こんなことができる
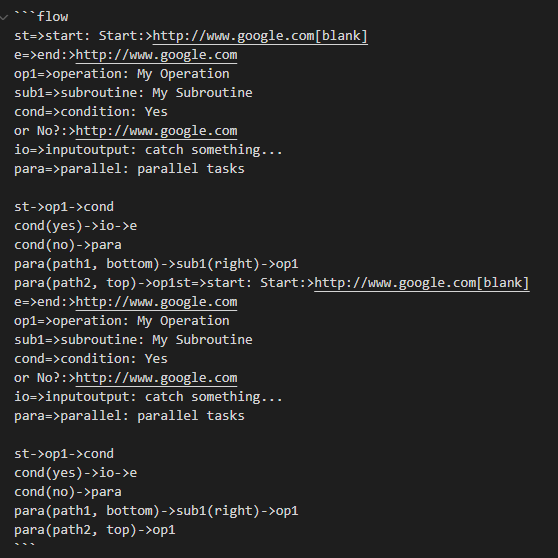
flowjs形式でマークダウンに下記を埋め込むと

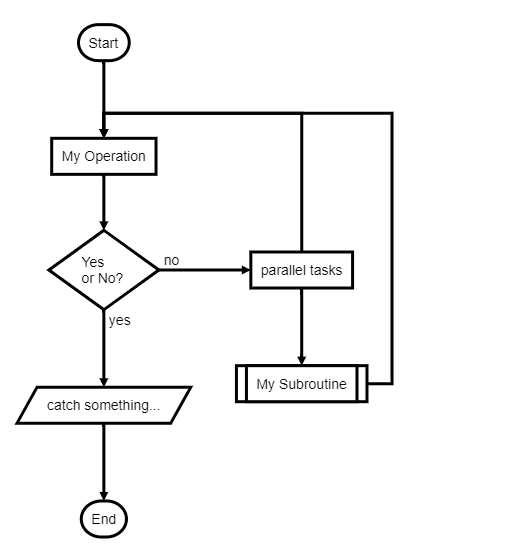
このようにフローチャートが表示できたり

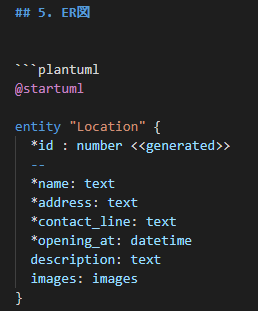
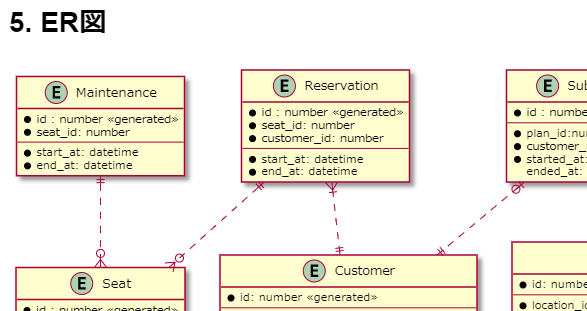
PlantUMLを活用して下記のようなマークダウンを書くと

こんな図が表示されたり

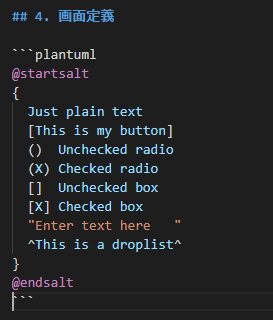
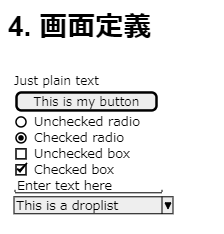
下記のようなマークダウンを書くと

こんな風に画面定義が表示されたりします。

このQiitaの前提条件
WSL2環境で開発をしているリポジトリー内のディレクトリーで要件定義のマークダウンを管理したい。
手順概要
1. プラグインの「Markdown Preview Enhanced」を導入する
2. WSL2側でホストWindowsのフォントを使えるようにする
sudo vim /etc/fonts/local.conf でフォントの設定を編集します。たぶん空なので下記の内容を追記してください。
<?xml version="1.0"?>
<!DOCTYPE fontconfig SYSTEM "fonts.dtd">
<fontconfig>
<dir>/mnt/c/Windows/Fonts</dir>
</fontconfig>
3. WSL に Javaをインストールします。
sudo apt-get install default-jre
sudo apt install graphviz
4. プレビューする
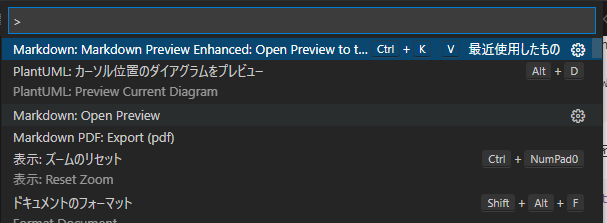
Ctrl + K V もしくは、メニュー→表示→コマンドパレットから「Markdown: Markdown Preview Enhanced: Open Preview to Side」を選んでください。
5. PDFへ書き出す
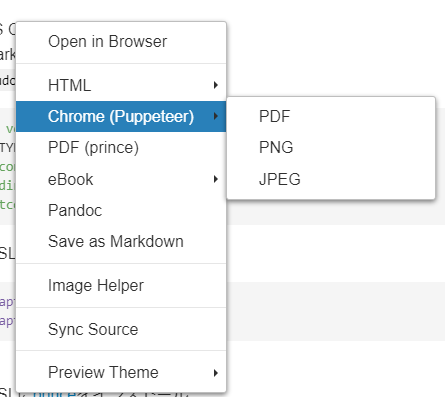
プレビュー画面で右クリックで「Chrome(Puppeteer)で書きだし」がおススメです。