はじめに
それまでは知らなかったんですがこの記事で
jupyterlabの存在を知ってからWebIDEに興味を持ったので
ちょっとdockerで試してみようと思います。
環境
以下の環境でやっていきます。
- Ubuntu20.04
- Docker Version 20.10.1
- docker-compose Version 1.25.0
事前準備
mkdir web-ide
mkdir web-ide/cloud9
mkdir web-ide/jupyter-lab
mkdir web-ide/eclipse-che
mkdir web-ide/code-server
mkdir web-ide/eclipse-theia
eclipse-theia
最近初めて知りましたがvscodeの対抗でeclipse-thieaというものがあるそうです。
Gitpodに使われていたり、著名な企業が使っているようで相当期待が持てます。
公式Githubを見て、さくっと構築してみます。
cd web-ide/eclipse-theia
touch docker-compose.yml
# docker-compose.ymlを編集
gedit docker-compose.yml
mkdir project
docker-composeはこんな感じで、とりあえず全部入りのイメージにしておきます。
version: '2.2'
services:
eclipse-theia:
restart: always
image: theiaide/theia-full # 全部入りイメージ
init: true
ports:
- 50003:3000
volumes:
- ./project:/home/project/:cached
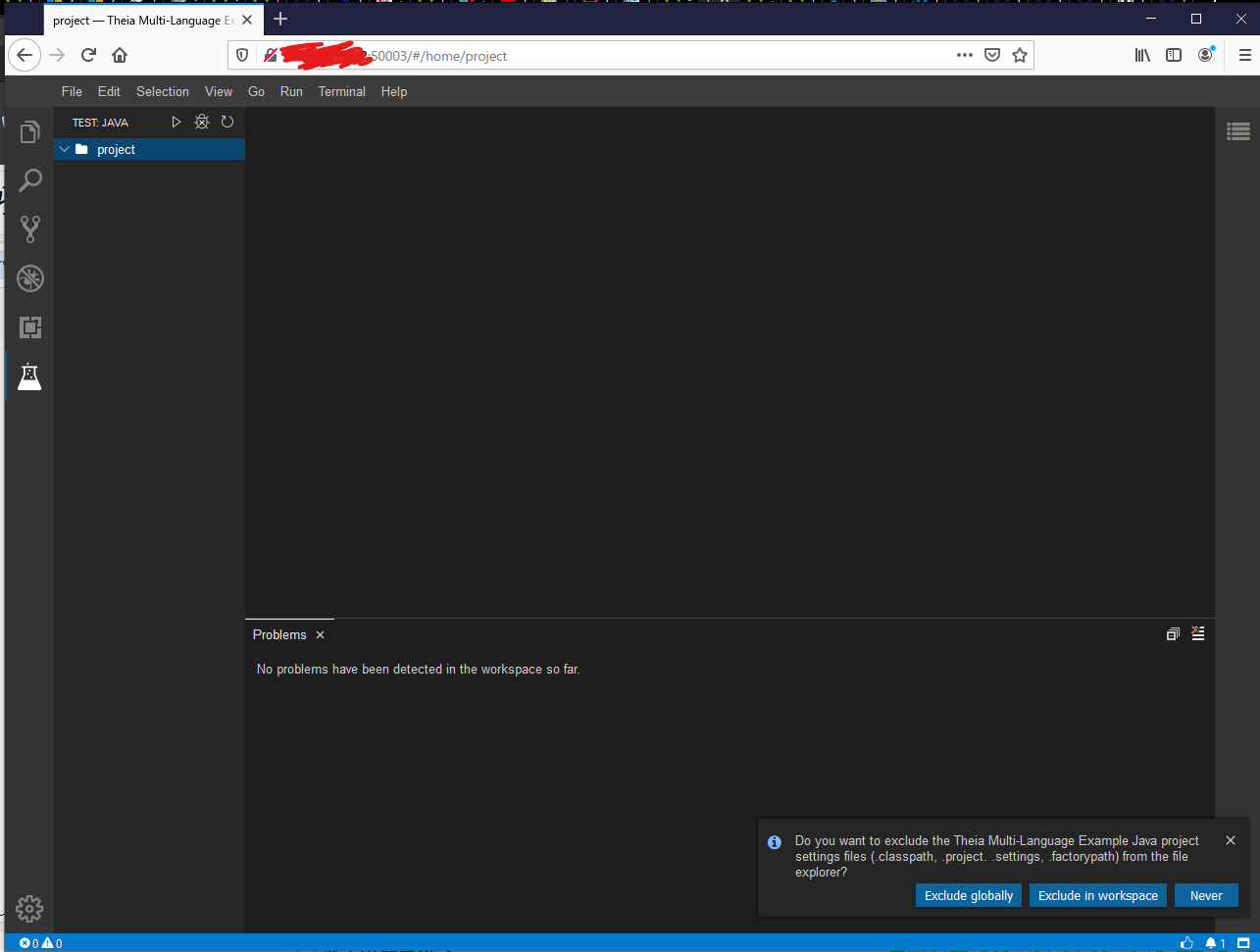
起動します。
docker-compose up -d
以下のコマンドが叩かれました。
/usr/bin/python3.8 -m pip install -U pylint --u Collecting pylint
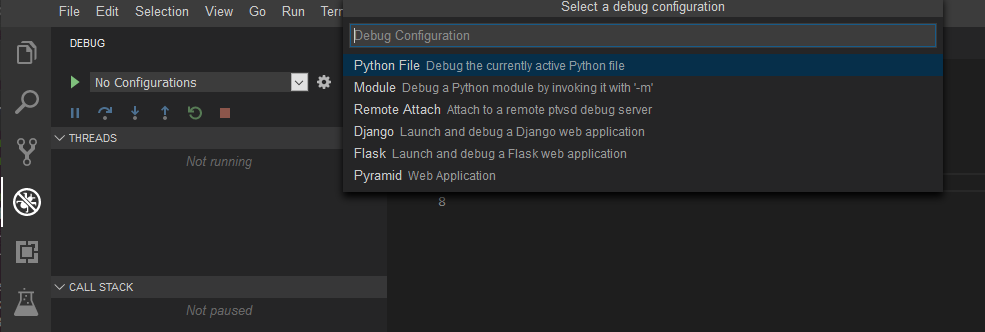
その後、実行しようとした時にlaunch.jsonがないと「Debug Configuration」がないと言われます。
ここは当然「Python File」を選びます。

以下のjsonが作られます。
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
"version": "0.2.0",
"configurations": [
{
"name": "Python: Current File",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal"
}
]
}
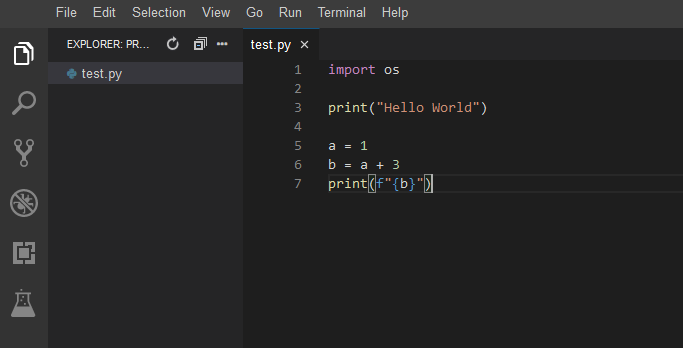
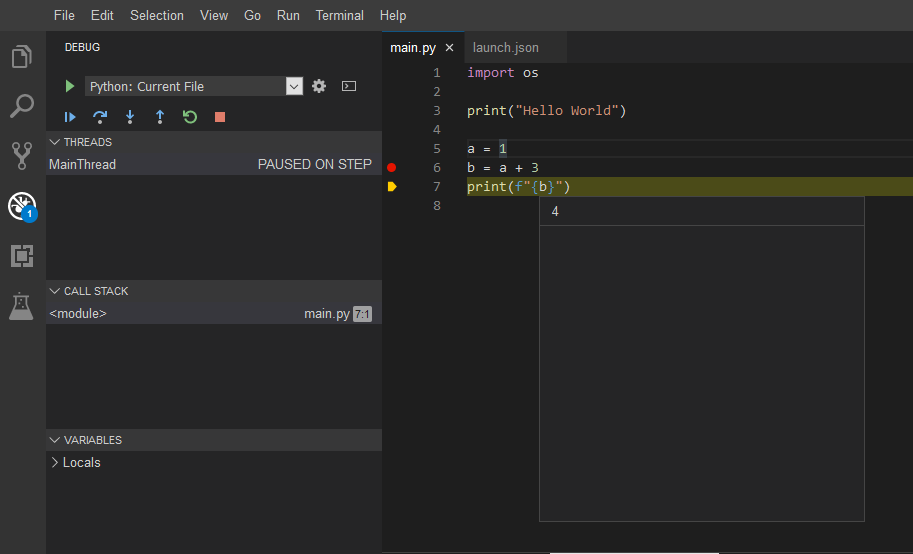
ブレークポイントを置いて、実行してみると

ちゃんとデバッグできるみたいです。
他のCloud9やcode-serverのようにセキュリティ面はどうなのかな?と思いましたが
どうもクラウド上で使う場合はnginx経由で証明書ありきで使うのかな?
英語なのでちゃんと読めていませんがおそらく。
参考URLは以下になります。
How To Set Up the Eclipse Theia Cloud IDE Platform on Ubuntu 18.04 [Quickstart]
How To Set Up the Eclipse Theia Cloud IDE Platform on Ubuntu 18.04 [Quickstart]
How To Set Up the Eclipse Theia Cloud IDE Platform on Ubuntu 18.04
別の機会に試してみようと思います。
Cloud9
docker-hubで探しているとかなり新しくてpull数も多いものがあったので
それを使います。
cd web-ide/cloud9
touch docker-compose.yml
# docker-compose.ymlを編集
gedit docker-compose.yml
mkdir code
mkdir docker.sock
docker-compose.ymlはこんな感じにしておきます。
version: "2.1"
services:
cloud9:
image: linuxserver/cloud9:python
container_name: cloud9
environment:
- PUID=1000
- PGID=1000
- TZ=Asia/Tokyo
- GITURL=https://github.com/linuxserver/docker-cloud9.git #optional
- USERNAME=user #optional
- PASSWORD=password #optional
volumes:
- ./code:/code #optional
- ./docker.sock:/var/run/docker.sock #optional
ports:
- 10000:8000
restart: unless-stopped
起動します。
docker-compose up -d
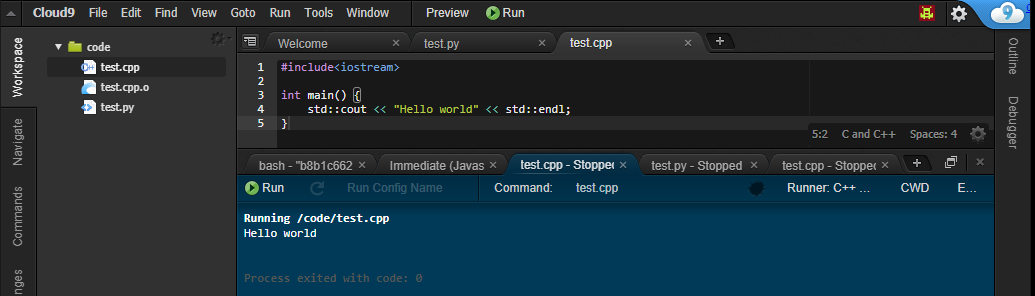
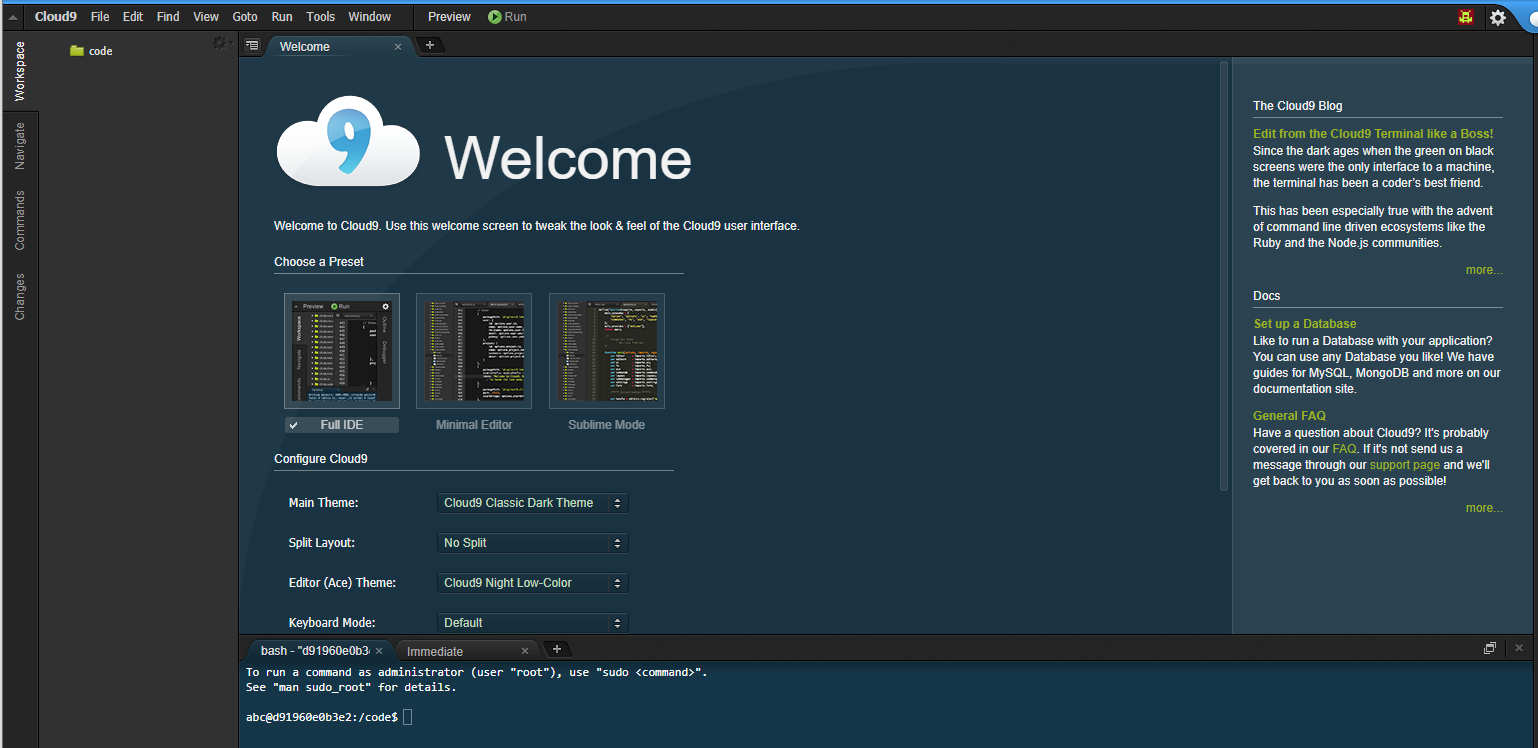
ブラウザからアクセスしてみます。

ymlで設定しておいたuserとpasswordを入れるとアクセスできました。
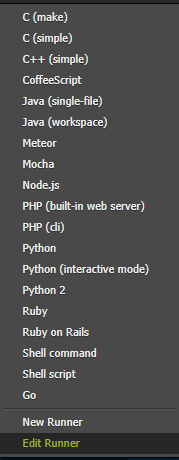
tagはpythonにしましたがRunnerはこれだけ入っている?みたいです。

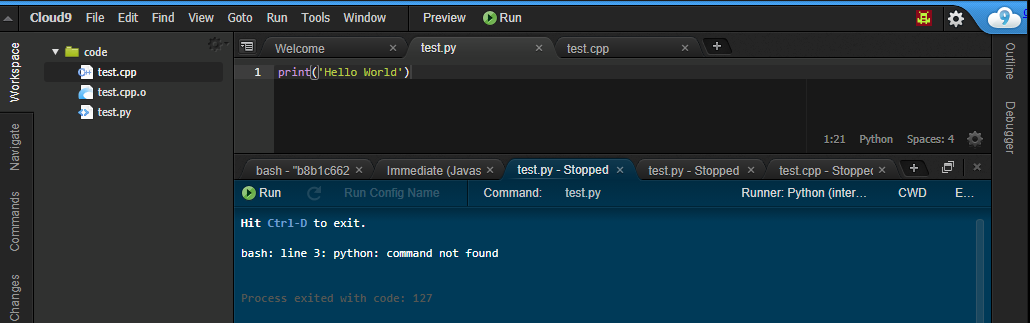
bashからは実行できましたがRunからはなぜかpythonが実行できませんでした。。。

Runnerの設定が何か違うのでしょうか?
とりあえずお試しなのでヨシ!とします。

追記
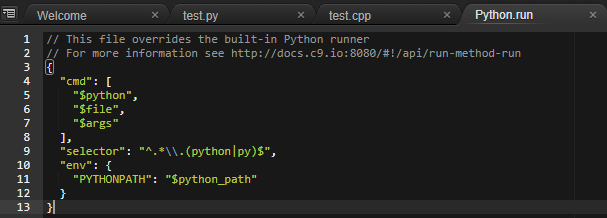
Runnerを追加して、cmdの箇所を以下のようにするとpythonでもRunできました。
// This file overrides the built-in Python runner
// For more information see http://docs.c9.io:8080/#!/api/run-method-run
{
"cmd": [
--- "$python",
+++ "python3",
"$file",
"$args"
],
"selector": "^.*\\.(python|py)$",
"env": {
"PYTHONPATH": "$python_path"
}
}
参考URL:
linuxserver/cloud9
docker+alpine+cloud9で最速・最軽量IDE環境を用意する
オンラインIDEを無料で作ろう
code-server
cd /web-ide/code-server
mkdir projects
mkdir code-server
touch Dockerfile
touch docker-compose.yml
Dockerfileとdocker-compose.ymlは以下になります。
簡単にpython3をinstallしています。
FROM codercom/code-server:latest
USER root
RUN apt-get update && apt-get install -y \
python3
USER coder
version: "3"
services:
code:
build:
context: .
dockerfile: Dockerfile
restart: always
environment:
PASSWORD: password
ports:
- 30001:8080
volumes:
- ./projects:/home/coder/project
- ./code-server:/home/coder/.local/share/code-server
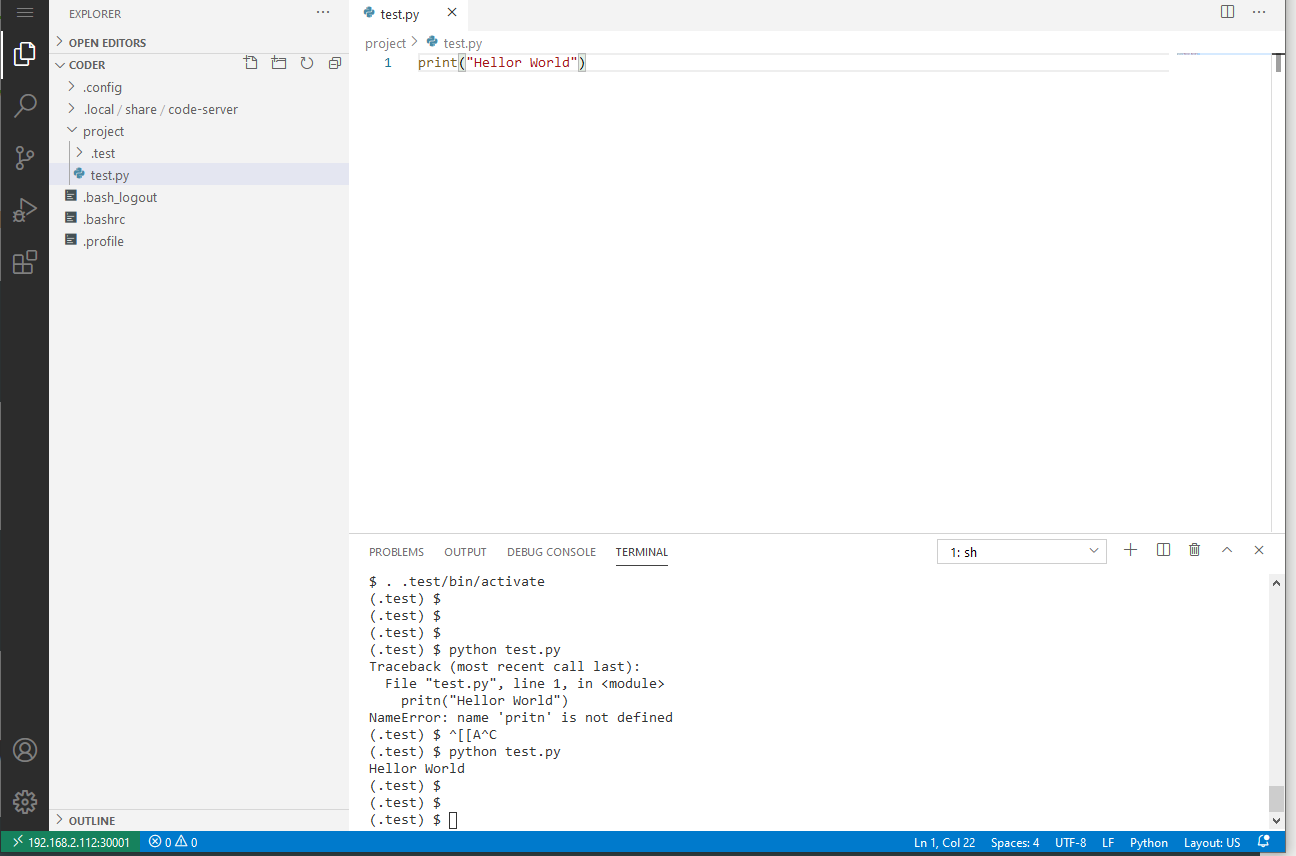
ブラウザからアクセスしてみます。

ymlで設定しておいたpasswordを入れるとアクセスできました。
ターミナルからpythonを実行します。
python3 test.py
pythonは動きましたがdebugの仕方がよくわからない。。。
通常のvscode同様lanuch.jsonがあれば出来そうだけど
設定がよくわからない。
デバッガーなしでもブラウザベースでここまで使えるならちょっとした開発なら全然使えそうです。
Dockerで作る、最強の移動型開発環境
code-server 構築の茨の道と、その近道
自宅サーバーで Docker + Nginx + code-serverを動かそうとした話
codercom/code-server
VISUAL STUDIO CODEのCODE SERVERを構築してブラウザからアクセスしてみる
Jupyter Lab
以下の記事を参考に。
言語のお試しであれば間違いなくこれ一択ですかね。
アプリ開発はちょっとよくわからないですが、頑張ればいけるのかもしれないですね。
17言語をぶち込んだJupyter LabのDockerイメージを作ってみた
HeRoMo/jupyter-langs
(自分用) jupyterlabで色々な言語とC#も実行できるようにする
mototoke/jupyter-langs
eclipse-che
うまく構築できなかったので割愛します。
悲しみ。
総評
ちょっとしか触っていませんが個人的な操作感としてはcloud9が気に入りました。
code-serverはほぼvscodeなので普段使いと変わらないのですがターミナルのインテリセンスが効かなかったのがちょっとう~んって感じでした。
eclisep-cheは触れませんでしたがプロジェクトのtemplateが使えるみたいなのでけっこう良さそうです。
何れにしても一つのサーバー立てておいてブラウザだけで開発できるのは素晴らしいの一言に尽きますね。
今度何かの機会があれば使ってみようと思いました。
追記:
今のところ、デバッグ出来そうなeclipse-theiaが一番良いかもです。
vscodeのextension互換もあるみたいなのでかなり使いやすそうな印象を受けました。
今のところ、web-ideでpythonのアプリ開発するならeclipse-thieaを選ぶと思います。