目的
普段Ruby on Railsの開発はMacで行っていますが、開発メンバーの都合上、Windowsでも開発環境を構築する必要がでてきたのでWindowsにRubyやRailsをインストールしてみました。
しかし、開発環境のMacやLinuxで導入したGemパッケージが動かない、導入するには特別な設定をしなくてはならないなどの問題がありました。
そこで、VirtualBox + Vagrant + Ruby + Rails4 でLinux(CentOS)開発環境を作成することにしました。
今回はDBにsqliteを使用したサンプルアプリを作成、起動、確認するところまでを記載しました。
使用環境
- Windows7 Professional(64Bit)
- Intel Core 2 Quad Q6600
- DDR3 8GB
- SSD 128GB
HWのスペックは旧世代マシンです。
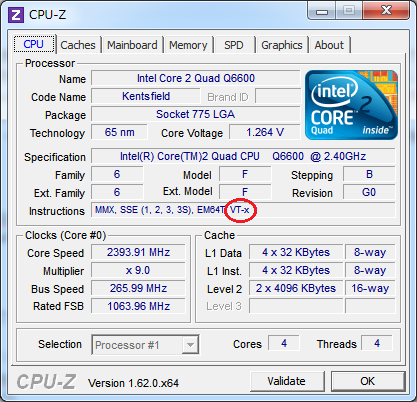
※VirtualBoxは仮想化支援機能(VT-x/AMD-V)を使用します。
cpu-zなどのツールで事前に確認しておいてください。
VirtualBoxのインストール
Download VirtualBox
上記リンクのサイトから
「VirtualBox X.X.XX for Windows hosts x86/amd64」
のインストーラーをダウンロードしてインストールします。
X.X.XXはバージョンで、今回使用したのは現時点で最新の4.3.18です。
VirtualBox-4.3.18-96516-Win.exe
インストール中、色々訊かれますが、画面に従って「Next」「Yes」「はい」または「インストール」ボタンをクリックして進んでください。インストールが完了したら「Finish」ボタンをクリックします。
Vagrantのインストール
※インストール後、Windowsの再起動が必要になります。
Download Vagrant
上記リンクのサイトから
「WINDOWS Universal(32 and 64-bit)」
のインストーラーをダウンロードしてインストールします。
今回使用したのは
vagrant_1.6.5.msi
インストール中、色々訊かれますが、画面に従って「Next」「Install」「はい」または「Finish」ボタンをクリックして進みます。最後の画面で「Yes」ボタンをクリックすると、Windowsが再起動されます。
仮想マシンの作成及び起動、接続、停止
Windowsのプロンプト画面でのコマンド入力での作業となります。
- 作成
1 作業フォルダの作成
> mkdir C:\src\work
> cd C:\src\work
作業フォルダは基本的にどこでも良いですが、なるべくパスは短い方が良いでしょう。
2 仮想マシン(CentOS6.5)の追加
実行するコマンドは
vagrant box add {name} {url}
です。
name : VM管理用の名前
url : テンプレートのURL→http://www.vagrantbox.es/から選ぶ
今回はCentOS6.5を使用するので実行コマンドは
> vagrant box add CentOS6.5 https://github.com/2creatives/vagrant-centos/releases/download/v6.5.3/centos65-x86_64-20140116.box
としました。
実行後の確認で、
> vagrant box list
CentOS6.5 (virtualbox, 0)
となればOKです。
{name} のフォルダを作成します。
今回は{name} はCentOS6.5なので、
> mkdir C:\src\work\CentOS6.5
> cd C:\src\work\CentOS6.5
> vagrant init CentOS6.5
を実行します。
- 起動
作成した仮想マシンを起動します。
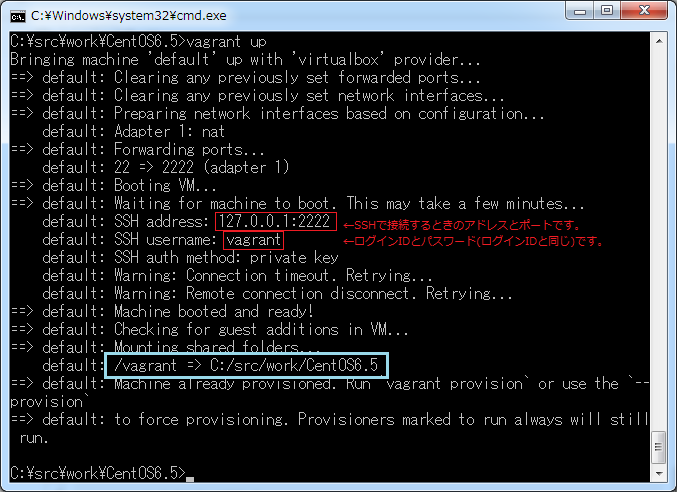
> vagrant up
これで仮想マシンは起動されました。
※赤枠の情報はターミナルソフトなどでSSH接続をする場合に必要になります。
※水色枠の箇所はゲストOS(CentOS6.5)とホストOS(Windows7)間の共有フォルダです。
ゲストOS(CentOS6.5)では/vagrant
ホストOS(Windows7)ではC:\src\work\CentOS6.5
が同じフォルダとなっています。
- SSHによる接続
> vagrant ssh
これで仮想マシンへSSH接続ができます。
ただし、Windowsのコマンドプロンプト画面はutf-8に対応していないこともあり、
SSH接続を行う場合は、Tera Termなどのターミナルソフトを使用するのが良いでしょう。
ターミナルソフトでの接続時には前述した赤枠の情報からIPをlocalhost、ポートを2222、ログインID/パスワードをvagrantとしてログインします。
- 停止
> vagrant halt
これで仮想マシンは停止します。
開発用パッケージのインストール
ここからの作業は仮想マシンとSSH接続したターミナルでの作業となります。
> sudo yum update
> sudo yum -y install git gcc make openssl-devel zlib-devel readline* gcc-c++
> sudo yum -y install nodejs
> sudo yum -y install sqlite-devel
rubyのインストール
> git clone https://github.com/sstephenson/rbenv.git ~/.rbenv
> echo 'export PATH="$HOME/.rbenv/bin:$PATH"' >> ~/.bash_profile
> echo 'eval "$(rbenv init -)"' >> ~/.bash_profile
> . ~/.bash_profile
> git clone https://github.com/sstephenson/ruby-build.git ~/.rbenv/plugins/ruby-build
> rbenv install -l
> rbenv install -v 2.1.4
インストールは結構時間がかかります。気長に待ちましょう。
終わったら、標準で使うrubyのバージョンを切り替えます。
> rbenv rehash
> rbenv global 2.1.4
確認します。
> ruby -v
ruby 2.1.4p265 (2014-10-27 revision 48166) [x86_64-linux]
Ruby on Railsのインストール
> gem install rails
やはり時間がかかります。気長に待ちましょう。
終わったら確認します。
> rails -v
Rails 4.1.7
Bundlerをインストールします。
> gem install bundler
サンプルアプリの作成
DBにsqliteを使用したサンプルアプリを共有フォルダに作成してみましょう。
ただし、仮想マシンで起動したrailsサーバーへホストマシン(Windows)からブラウザアクセスする場合は、あらかじめ3000番ポートをホスト側の3000ポートに転送する設定をしておきます。
ホストマシン(Windows)のC:\src\work\CentOS6.5にある、「Vagrantfile」を編集します。
※仮想マシンが起動中の場合はvagrant haltで停止しておいてください。
# Create a forwarded port mapping which allows access to a specific port
# within the machine from a port on the host machine. In the example below,
# accessing "localhost:8080" will access port 80 on the guest machine.
# config.vm.network "forwarded_port", guest: 80, host: 8080
config.vm.network :forwarded_port, guest: 3000, host: 3000
編集が終わったらvagrant upで仮想マシンを起動します。
仮想マシンへSSH接続して下記を実行します。
> cd /vagrant
> rails new sample
> cd sample
> rails g scaffold Twitter tweet:string
> rake db:migrate
> rails server
実行したらホストマシンのブラウザで
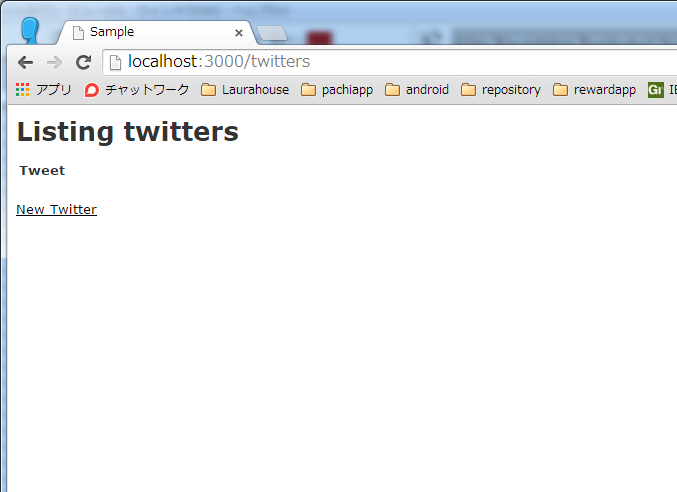
http://localhost:3000/twitters
にアクセスします。
この画面が表示されれば成功です。
関連エントリ
【Windows7】VirtualBox + Vagrant + Ruby + Rails4 開発環境の構築【mysql編】
【Windows7】VirtualBox + Vagrant + Ruby + Rails4 開発環境の構築【RubyMine編】
【Yosemite】Mac OSX 10.10 Yosemite に Ruby + Rails4 開発環境の構築【初心者必見】
【Yosemite】Mac OSX 10.10 Yosemite にAMP環境の構築【初心者必見】【続編】
筆者紹介
札幌圏でリモート開発、在宅勤務を中心としたシステム開発の会社を立ち上げました!
ローラハウス