この記事はkintone Advent Calendar 2022の10日目の記事です🎅
こんにちは、キンタンラボ本橋です。
今年の後半はkintoneプラグインばかり何本も作っていた気がします。となると不採用になったアイデアもあり、供養していきたいと思います。
メニューアイコンをoffcanvasに押し込んだ
プラグインの追加で増加の一途をたどる『レコード一覧のメニューの右側の空白部分の要素』に並べた機能呼び出しアイコンを、bootstrapのoffcanvasに積み上げてしまおう、という実装です。
公式には『レコード一覧のメニューの右側の空白部分の要素』と呼ばれているこちらのスペースですが、ここではAPI準拠で『ヘッダーメニュースペース』と呼んでいきたいと思います。
それと記事の後半で、kintoneに合わせたhtmlボタンのスタイルについても補足しました。
よろしければオチまでお付き合いください。
公開コード
ここで紹介した機能はシンプルなJSカスタマイズに適用してgithubに公開しています。あわせてこちらもご覧ください。
メニューキャンバスのデモ用ブランチ
https://github.com/motohasystem/headermenu100/tree/menucanvas
MenuCanvas本体のコード(TypeScript)
https://github.com/motohasystem/headermenu100/blob/menucanvas/src/ts/menu_canvas.ts
課題
お客さんからのご依頼でプラグインを作るとき、
😺『メニューのあたりにアイコンを置いてそこから呼び出せるようにして』
という要望によく出くわします。
そんなときJSカスタマイズやプラグインでは、だいたい kintone.app.getHeaderMenuSpaceElement() を呼び出してヘッダーメニュースペースを取得し、そこにメニューやアイコンを配置することになるかと思います。
const headerSpace = kintone.app.getHeaderMenuSpaceElement()
呼び出しボタンの配置場所
ヘッダーメニュースペースは kintone に機能拡張するときのアイコン置き場として便利なので、これ幸いと追加していくといつの間にか溢れかえっていたりしますね。
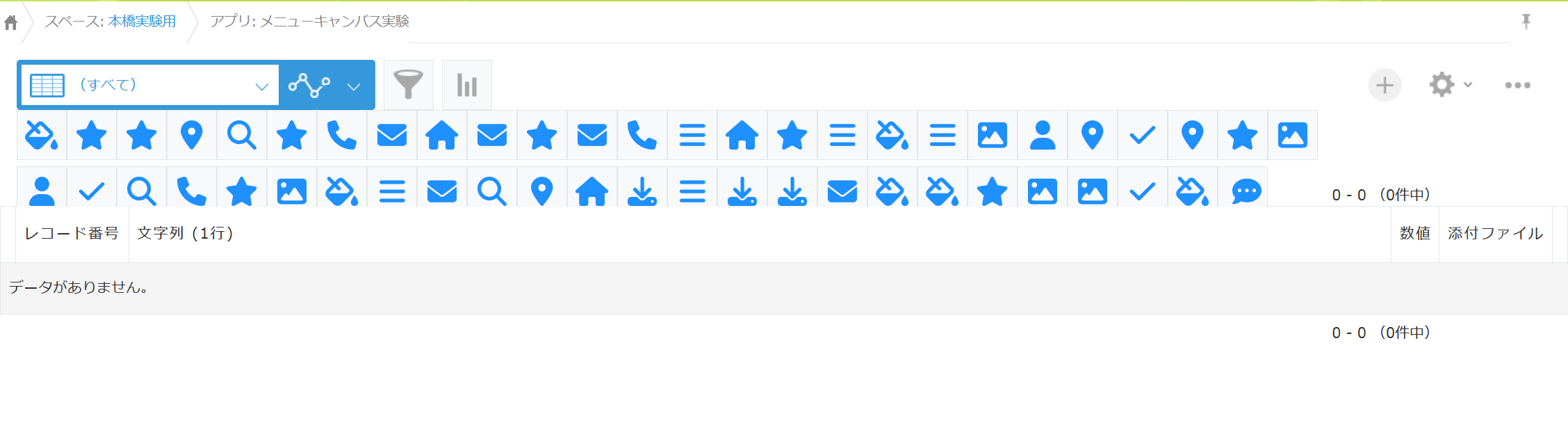
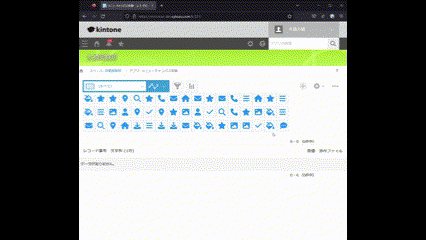
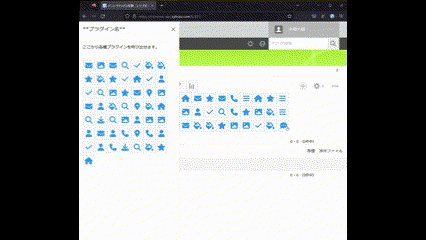
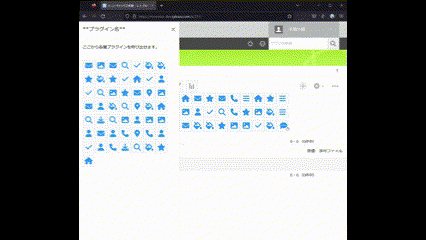
ひとまず溢れかえらせてみます。アイコンを50個配置しました。
こうなるとあとから追加したメニューアイコンが行方不明になったり、行方不明を避けようと prepend すると今度は別のプラグインのアイコンがお隠れになります。
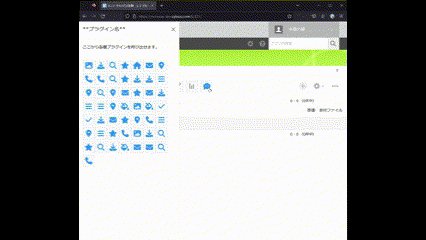
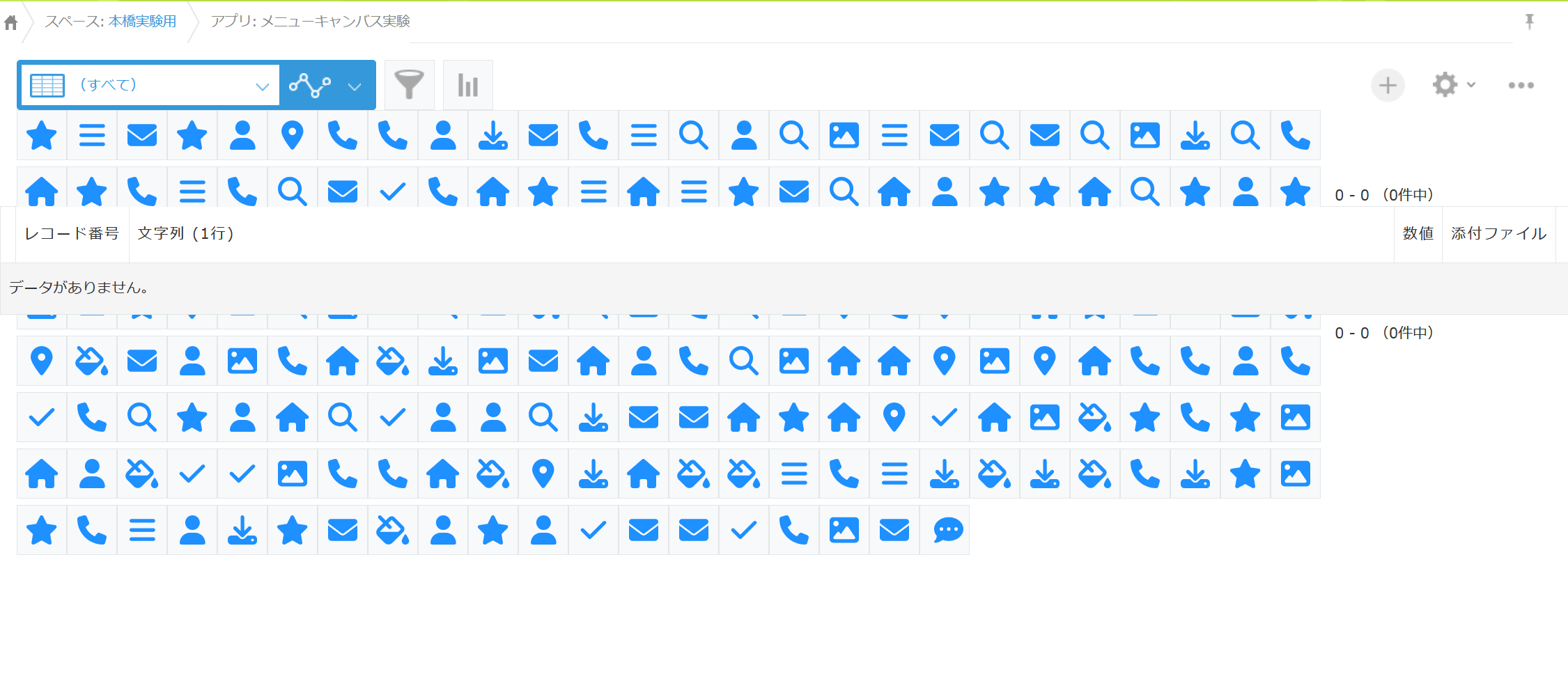
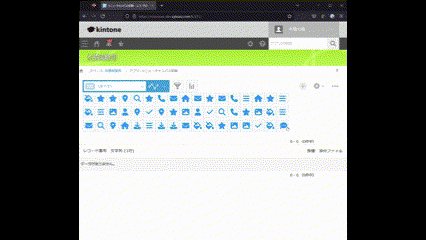
せっかくなのでもっと追加してみます。4倍の200個のアイコンで溢れかえらせました。
一覧のヘッダーを通り越して下からハミ出しました。ヘェー、ですね。
200個のアイコンが暴れるケースも少ないと思いますが、メニューアイコンが一覧に隠れてしまう事態はありがちです。
社外のエンジニアと客の会話
😿『アイコンが隠れてしまうの、どうにかなりませんか?』
🤔『最初から隠しておきますか』
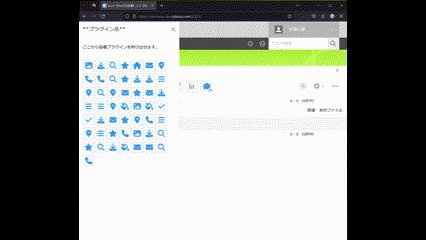
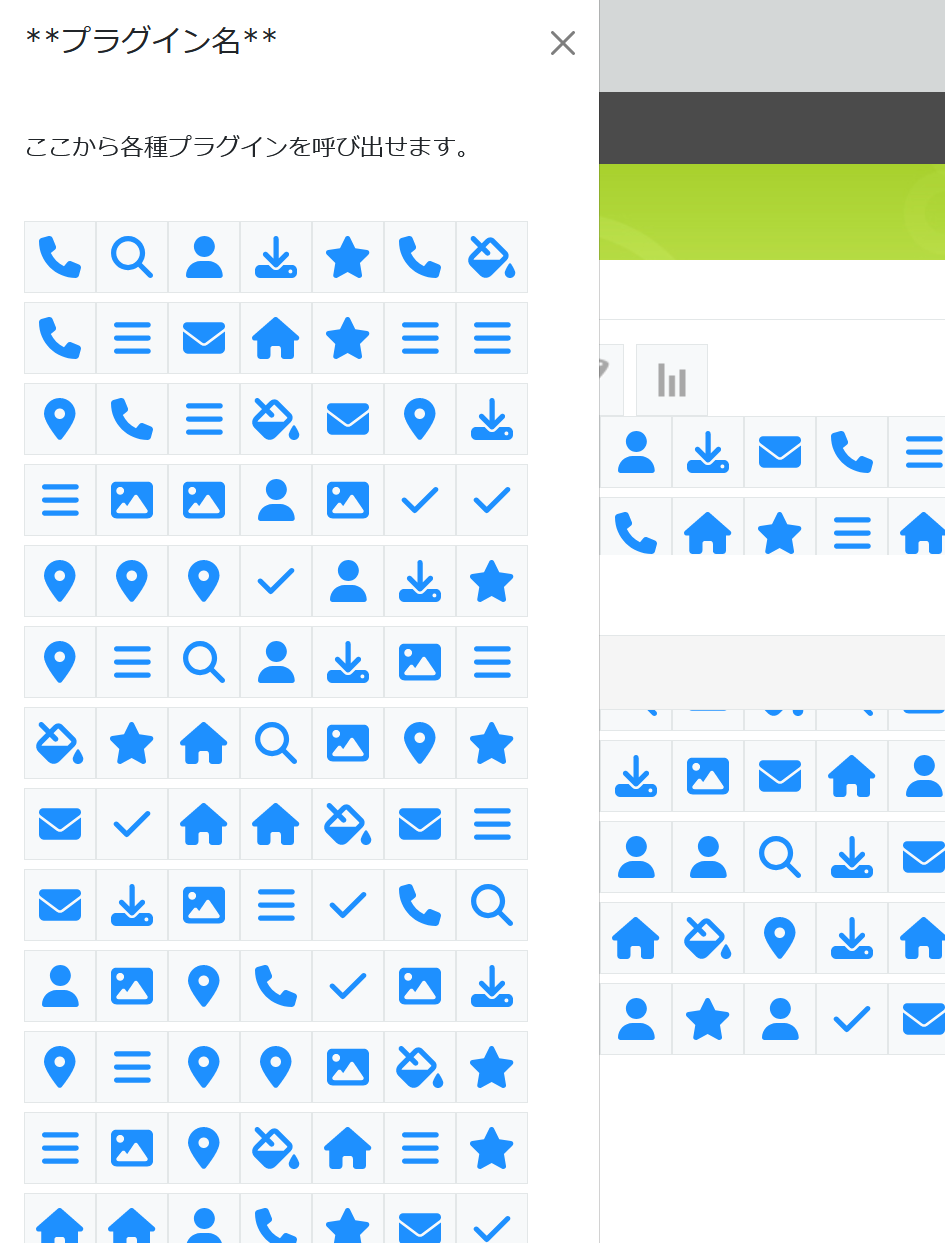
冗談まじりに言ったらウケたので作ってみたものが今回の供養対象(不採用)です。
引き出しみたいですね。bootstrap の offcanvas という機能を使っています。
提案当時、iPhone14向けのDynamic Islandが話題になっていたことに乗っかってダイナアイランと呼ぼうとしたけど気恥ずかしくなりストレートにメニューキャンバスにしました。
出オチ感極まるうえに不採用でしたが実用性もそこまで悪くないと思うのでここで供養させてください。
次はメニューキャンバスの適用方法です。
プロジェクトにメニューキャンバスを適用する手順
- menu_canvas.tsをプロジェクトに追加する
- メインロジックでnewする
- HTMLElementをappendする
の3ステップです。
まず、お使いのTypeScriptプロジェクトにこちらの
menu_canvas.ts を追加します。
次に、メインロジックから引数のIDを渡してnewします。
const menu_canvas_id = 'sample_menu_canvas'
const plugin_canvas = new MenuCanvas(menu_canvas_id)
別々のプラグインからの利用であっても、このIDが共通していれば同じキャンバスにアイコンを相乗りさせられます。(そういう用途で作りました)
最後に、ヘッダーメニュースペースの場合と同じようにHTMLElementを append してあげてください。
const node_item = new HTMLElement()
plugin_canvas.append(node_item)
吹き出しアイコンがヘッダーメニュースペースに出現していれば適用できています。
動作確認
追加された吹き出しアイコンをクリックするとメニューキャンバスがスルスル出てきます。
うまく動作しない場合はbootstrapが動作していない可能性があるので、サンプルコードを参考に確認してみてください。僕も style.scss あたりでよくつまづきました。
余談1
余談ですが、githubにあげているサンプルコードでは、FontAwesome のアイコンをランダムで生成して追加しています。
// メニューキャンバスにアイコン100個追加
const generator = new ItemGenerator()
for (let i = 0; i < CONSTANTS.REPEAT; i++) {
plugin_canvas.append(generator.get())
}
kintoneカスタマイズのお供に FontAwesome 良いですね。
余談2
余談ですが、kintone のヘッダーメニュースペースにアイコンを並べるときは以下のスタイルをあてると標準の絞り込みアイコンやグラフアイコンの雰囲気に寄せることができます。
const icon = document.createElement('button');
icon.style.width = '48px'
icon.style.height = '48px'
icon.style.backgroundColor = '#f7f9fa'
icon.style.fontSize = '28px'
icon.style.border = '1px solid #e3e7e8'
icon.style.display = 'inline'
FontAwesome のアイコンがとても良く馴染みます。
余談というより本質
余談というより本質なんですが、多くの場合 HeaderMenuSpace のスタイルに height = 'auto' を指定すると自動で高さが広がり多少のアイコン数であれば問題なく表示できます。
kintone.app.getHeaderMenuSpaceElement().style.height = 'auto'
ブラウザで開発者ツールを開いて、コンソールにこの1行を入力することで一時的に広げられます。お試しください。
対応としてもスクリプトに一行足すだけなのでこの方が楽ちんです。
お困りの際はoffcanvasとか使ってないで HeaderMenuSpaceの height に auto を指定して済ませてください。
ありがとうございました。