1. はじめに
私は2023年10月より、内定直結型エンジニア学習プログラム「アプレンティス」に2期生として参加しています。
AWS について学んだので、Laravel API を AWS でデプロイする方法についてまとめました。
AWS に初めて触れる方の参考になれば幸いです。
シリーズ一覧
長編になっているので、複数の記事に分けて公開しています。
本記事はその第一弾です。
- サーバー設置編 ★本記事!!
- サーバー接続編
- IP アドレス編
- データベース編
- アプリケーション起動編
- Webレイヤ冗長化編
- SSL 化編
目次
1.はじめに
2.今回実装する内容
3.使用環境
4.注意事項
5.VPC 作成
6.サブネット作成
7.インターネットへ接続可能にする
8.EC2 インスタンスの作成
2. 今回実装する内容
現状
すでにローカルで動作する
- フロントエンド:Next.js
- バックエンド:Laravel
のプロジェクトがあり、それぞれを GitHub リポジトリで管理している状態です。
バックエンドの Laravel プロジェクトは、Next.js からのリクエストに応じて MySQL と通信してデータを返す API として機能しています。
また、AWS のアカウント、および IAM ユーザーは作成済みです。
やりたいこと
今回は Laravel API の部分と、データベースの SQL を AWS クラウド上に構築したいと思います。
Laravel プロジェクトは EC2 インスタンス、MySQL は RDS で構築します。
3. 使用環境
MacBook Air : M2 チップ / 16 GB
Next.js : 14.1.0
React : 18.2.0
PHP : 8.2.14
Laravel Framework : 10.39.0
My SQL : 8.0.32
4. 注意事項
AWS でアプリケーションをデプロイするために使用するサービスでは、料金が発生します。
料金体系などについてはここでは触れませんので、ご自身でご確認をお願いします。
5. VPC作成
まずは、AWS で仮想ネットワークを作成できる VPC (Virtual Private Cloud) というサービスを利用します。
画面上のサービス検索窓に「VPC」と入力して、VPC のダッシュボードに移動します。
VPC は、リージョンという、AWS の各サービスが提供されている地域を選択して作成します。
今回は東京リージョンで作成したいので、画面右上のユーザー名の左隣にあるプルダウンから、「アジアパシフィック(東京) ap-northeast-1」を選択します。

左のメニューから「お使いの VPC」をクリックし、右上オレンジの「VPC を作成」から作成していきます。
私が今回作成しているアプリケーションは、Conduit というサービスのクローンなので、VPC の名前は「conduit-practice-vpc」としていますが、任意の名前を設定してください。

IPv4 を自分で設定することができるので、今回は10.0.0.0/16で設定します。
この IP アドレスの範囲の中で、この後サブネットというのを作成していくのですが、後から変更ができないため、余裕を持った数字にする必要があります。
なお、「IP アドレス、CIDR とはなんぞや」ということについてはここでは割愛させていただきます。
画像の内容で問題がなければ「VPC を作成」をクリックします。
6. サブネット作成
サブネットとは
VPC には「サブネット」という概念があります。
VPC の中を細かく区切ったもので、外部と通信できるパブリックサブネットと、通信できないプライベートサブネットがあります。
例えば、ユーザーがアクセスする Web ページをパブリックサブネットに配置し、セキュリティ上外部からアクセスできないようにしたいデータベースをプライベートサブネットに配置する、といった使い方をします。
アベイラビリティゾーンとは
アベイラビリティゾーンとは、独立したデータセンターのことを指し、各リージョンに複数存在しています。
例えば東京リージョンの VPC を利用していて、複数のアベイラビリティゾーンにサーバーを設置しておくと、災害などであるアベイラビリティゾーンのサーバーが使用不可となった場合にも、別のアベイラビリティゾーンは無事なのでサービスを停止しなくて済むといった利点があります。
サブネットを作成する際は、どの VPC のどのアベイラビリティゾーンにサブネットを作成するかを選択します。
作成
今回はまず、1 つのアベイラビリティゾーンに、パブリックサブネットとプライベートサブネットを1つずつ作成します。
VPC ダッシュボードの左メニューから、「サブネット」をクリックし、右上オレンジの「サブネットを作成」から作成していきます。

なお、デフォルトで既に 3 つ作成されていますが、これらは使用しません。

VPC ID は、先程作成した VPC がプルダウンで表示されるので、それを選択します。
サブネット名には、任意の名前を選択します。
今回はパブリックサブネットで、アベイラビリティゾーンが 1a なので、「conduit-practice-public-subnet-1a」としました。

サブネットの IPv4 は、先述したように、VPC の IP アドレスの範囲内で設定します。
今回は10.0.10.0/24としました。
問題がなければ、「サブネットを作成」をクリック。
同様に、プライベートサブネットも作成します。
異なる点は、以下の通りです。
- サブネット名:「conduit-practice-private-subnet-1a」
- IPv4:
10.0.20.0/24
7. インターネットへ接続可能にする
インターネットゲートウェイとは
先程作成した「conduit-practice-public-subnet-1a」をインターネットと接続できるパブリックサブネットとするためには、VPC とインターネットを繋ぐ入り口を作成する必要があります。それがインターネットゲートウェイです。
インターネットゲートウェイ作成
VPC ダッシュボードの左メニューから、インターネットゲートウェイをクリックし、右上オレンジの「インターネットゲートウェイの作成」から作成します。

任意の名前を付けて、「インターネットゲートウェイの作成」をクリックするだけで完了です!

今回は「conduit-practice-igw」としました。
インターネットゲートウェイを VPC と紐づける
作成したインターネットゲートウェイを、作成した VPC に紐づけすることで、インターネットへ接続できるようになります。
作成したインターネットゲートウェイにチェックを入れて、「アクション」プルダウンから「VPC にアタッチ」をクリックします。

作成した VPC を選択し、「インターネットゲートウェイのアタッチ」をクリックします。

ルートテーブルとは
これだけではまだインターネットへ接続はできません。
VPC やサブネットにはルートテーブルというものが存在します。
アクセスされた際の行き先を振り分ける対応表のようなものです。
VPC のルートテーブルに、インターネットゲートウェイ行きのルートを登録してあげる必要があります。
インターネットゲートウェイをルートテーブルに登録する
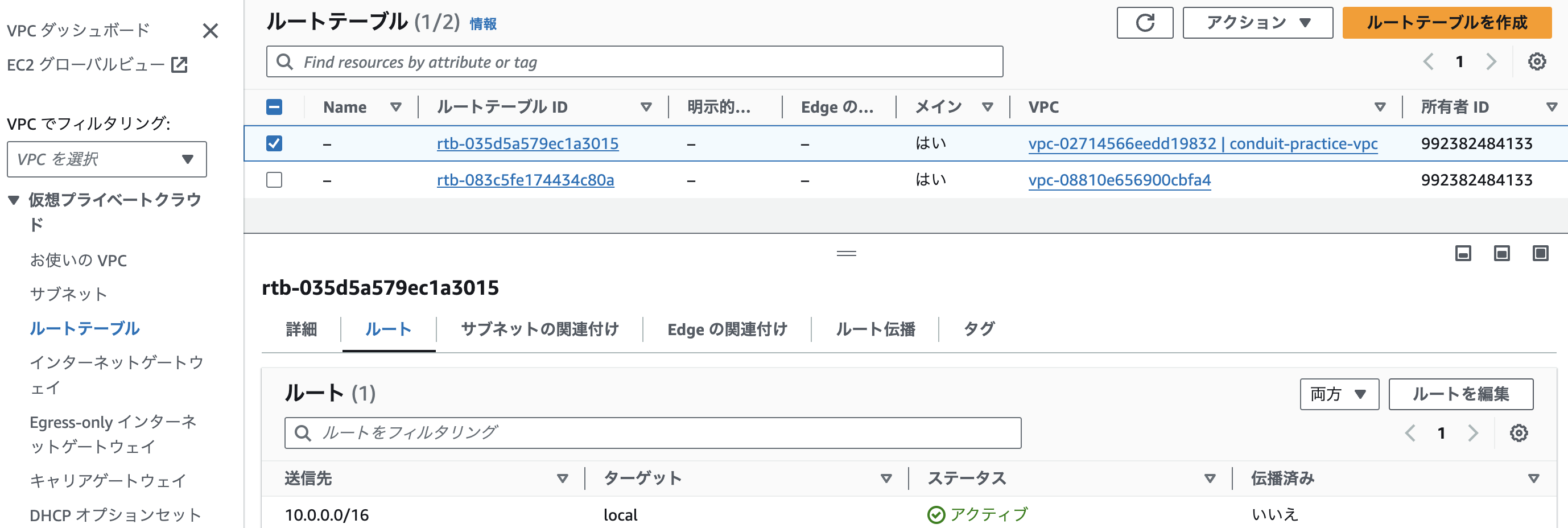
VPC ダッシュボードの左メニューから、ルートテーブルをクリックします。

作成した VPC のルートテーブルがあるのが確認できます。
チェックを入れて、下の「ルート」タブを開くと、
送信先:10.0.0.0/16
ターゲット:local
というルートが1つ登録されています。
これは簡単に言うと、「10.0.0.0/16に行きたい!」というアクセスに対して、「local へ案内するよ!」という意味です。
VPC を作成する際に IPv4 を10.0.0.0/16で設定したので、10.0.0.0/16へのアクセスはこの VPC へ案内されることになります。
今回は、10.0.0.0/16以外の IP アドレスへのアクセスがあった際には、インターネットゲートウェイに案内してあげるように設定します。
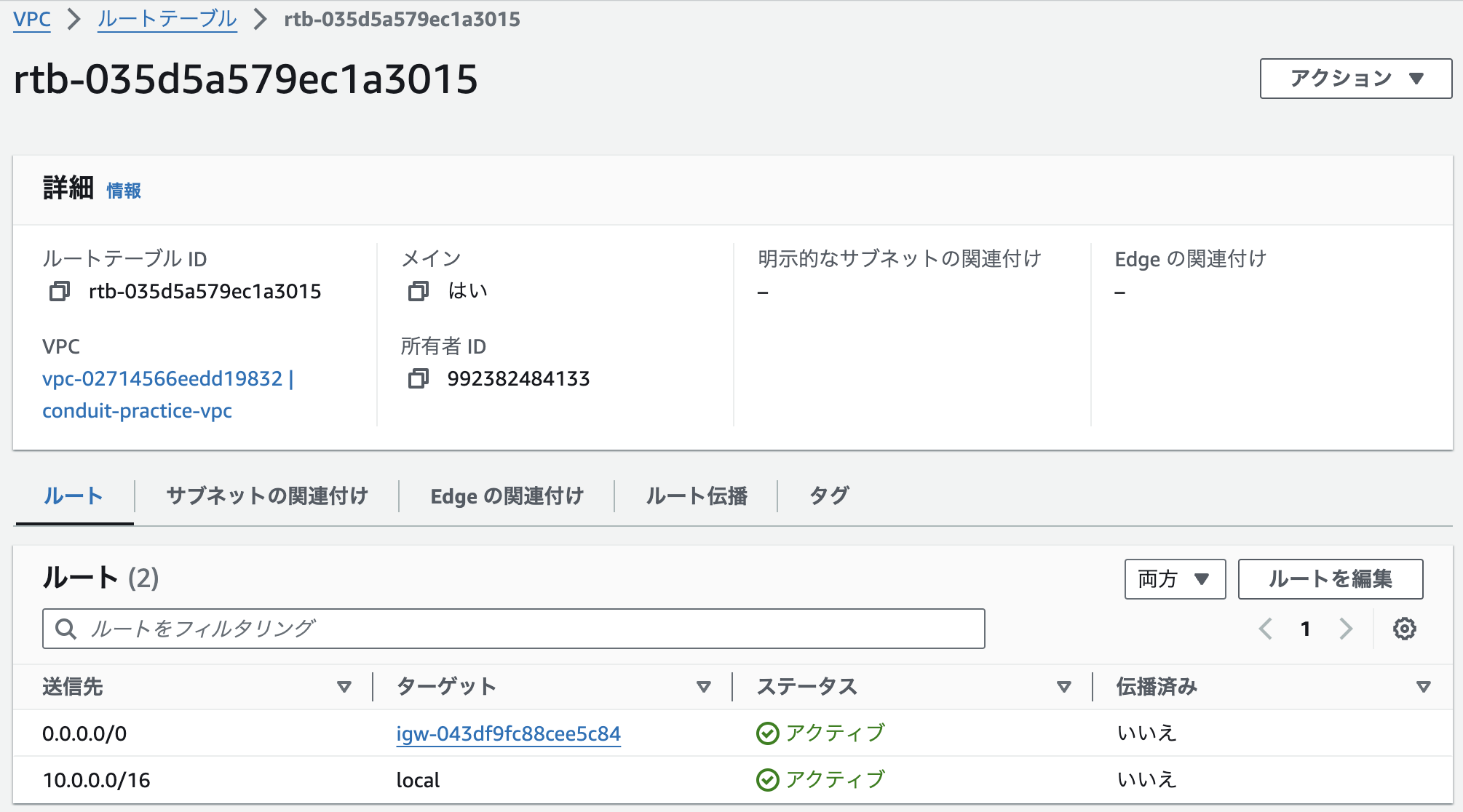
「ルート」タブ右上の「ルートを編集」をクリックし、「ルートを追加」をクリックして入力していきます。

0.0.0.0/0とすると、設定されている10.0.0.0/16以外のすべての IP アドレスという意味になります。
ターゲットには、先程作成したインターネットゲートウェイを選択します。
「変更を保存」をクリックします。

これで、VPC がインターネットと接続できるようになりました!
8. EC2インスタンスの作成
EC2 とは
EC2 とは、Elastic Compute Cloud の略で、AWS クラウド上の仮想サーバーのことです。
インスタンスというのは、 EC2 から立てられたサーバーのことを指します。
今回は、パブリックサブネット内に EC2 インスタンスを設置して、そのサーバー上で Laravel API が稼働するようにしていきます。
AMI とは
EC2 インスタンスを作成するには、そのための設計図が必要です。その設計図のことを AMI (Amazon Machine Image) といいます。
AMI は AWS やサードパーティが提供している他、自前のカスタム AMI を作成することもできます。
今回は、AWS が提供する AMI を利用して EC2 インスタンスを作成していきます。
EC2 インスタンス作成
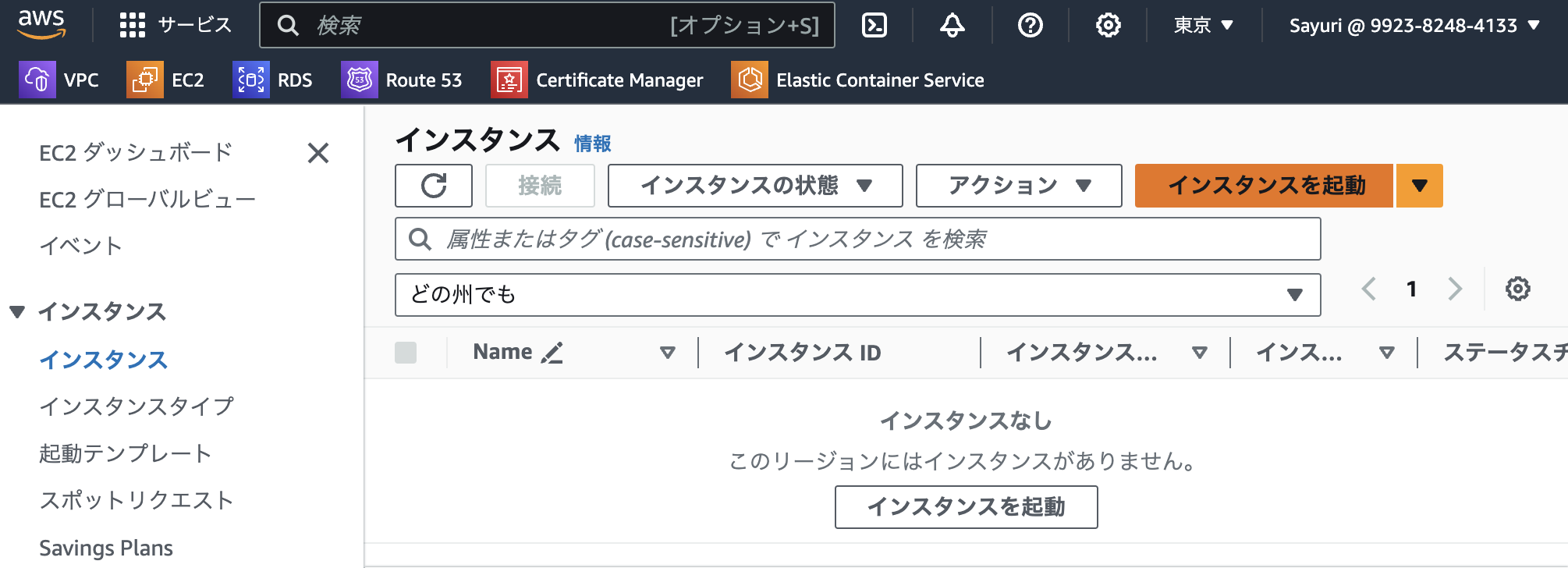
画面上のサービス検索窓で「EC2」と検索し、EC2 ダッシュボードに移動します。
左メニューから「インスタンス」をクリックし、右上オレンジの「インスタンスを起動」から作成していきます。

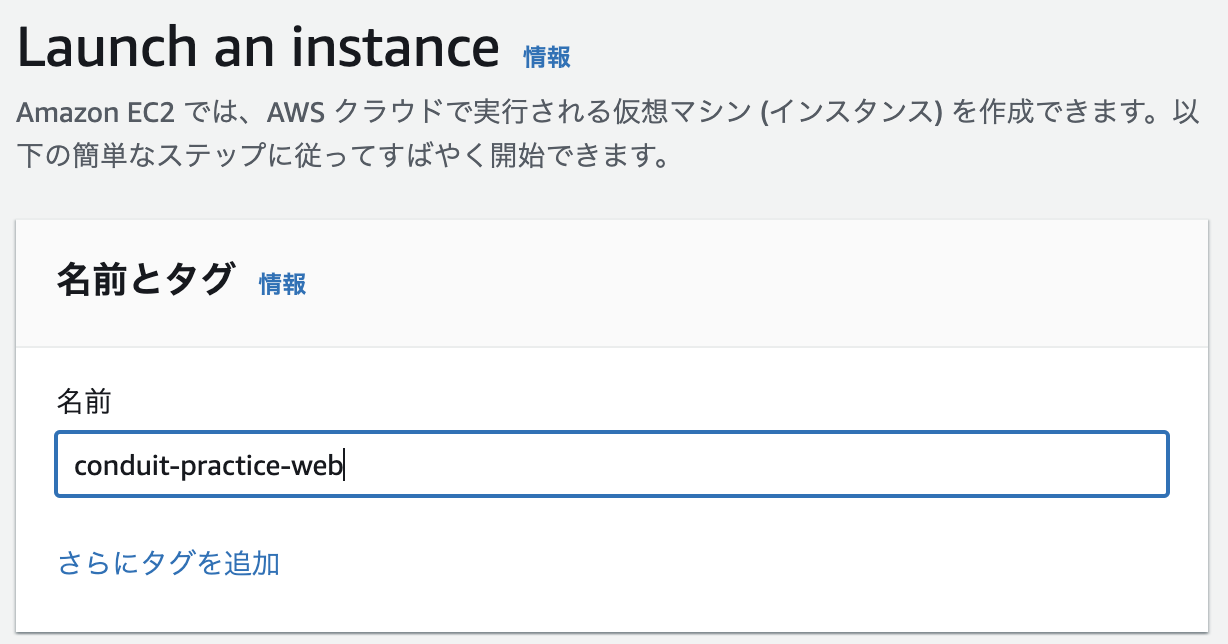
名前の設定
まずは任意の名前をつけます。今回は「conduit-practice-web」とします。

AMI 選択
次に AMI を選択します。
今回は、「Amazon Linux 2」を選択しました。


インスタンスタイプというのは、OS のスペックを表すもので、今回は無料利用枠の対象となっていた「t2.micro」を選択しました。
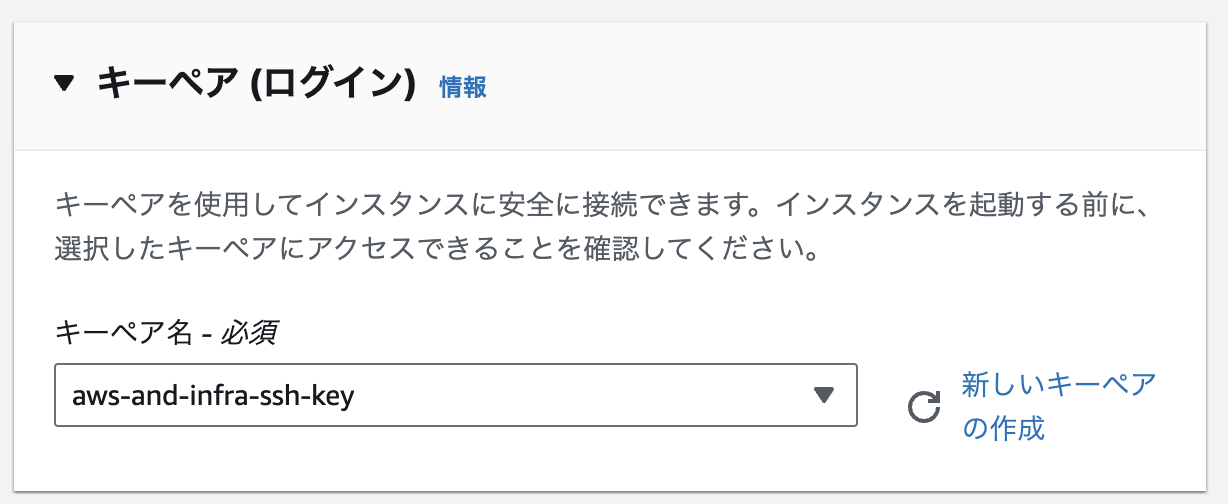
キーペアの作成
次にキーペアを指定します。
これは、この EC2 インスタンスに接続する際の公開鍵認証に使用する鍵です。
この鍵を使って、SSH 通信というセキュアな通信方法で EC2 に接続します。
私は前回作成したものがあったので、それを指定しました。ない場合は「新しいキーペアの作成」から作成します。

こちらが作成画面です。

任意のキーペア名を設定して、「キーペアを作成」をクリックします。
注意書きにあるように、作成された秘密鍵(プライベートキー)は、分からなくならない場所に保管してください。
EC2 インスタンス作成画面に戻ってきたら、更新ボタンをクリックすると作成したキーペアがプルダウンに表示されるようになるので、それを選択します。
ネットワーク設定
EC2 インスタンスをどこに設置するのかを指定します。
作成した VPC と、パブリックサブネットを選択します。
パブリックサブネットなので、パブリック IP の自動割り当てを有効化します。

セキュリティグループの作成
上の画像のセキュリティグループというのは、この EC2 インスタンスへの通信を制限するための設定です。
今回は「conduit-practice-web-sg」という名前にしました。
先程作成したプライベートキーによる SSH 接続を受け付けるように設定します。
ソースの0.0.0.0/0というのは、キーさえ持っていればどこからでもアクセスできるという意味です。
今回はこれで設定しますが、ご自身の PC の IP アドレスを指定するとより安全です。
ストレージの設定
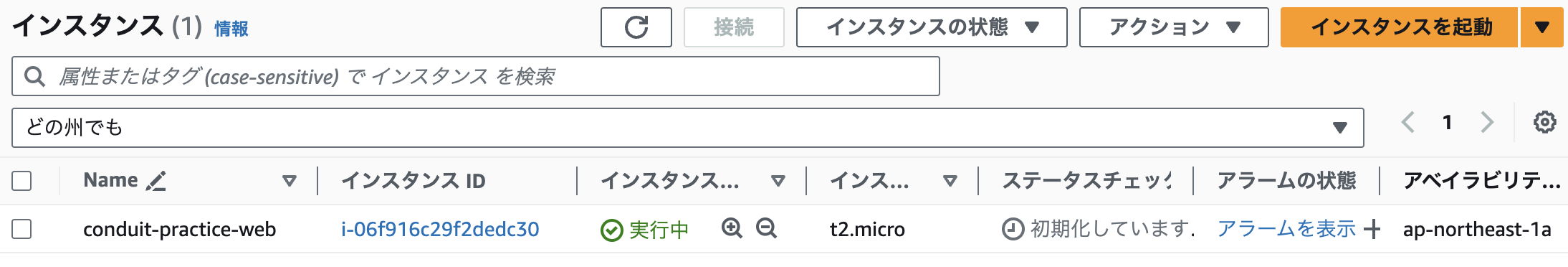
作成した直後は、「ステータス」が「初期化しています」となっています。

少し待つと、「チェックに合格しました」となり、使用できるようになります。

本記事はここまでです。
次の記事はこちら↓
初めての AWS で Laravel API をデプロイしてみた! - 第 2 弾:サーバー接続編


