前回までで、DBの情報をクライアントサイドで表示するまでの最低限の機能を作ることが出来ました。
一方で、現状の画面の表示内容はレイアウトが整っていない。というレベルではなく何が書いてあるのか把握するのも一苦労というレベルなので、今後の開発をスムーズにするためにも最低限記載されている情報を把握しやすくする程度にはレイアウトを改善していこうと思います。
ガイド
全体Index:タスク管理ツールをReact + ASP.Coreで作る - Index
大きな流れ
今回は以下の流れで進めていきます。CSSのフレームワークにはBootstrapをJSX/TSX形式で記述できるようにしたライブラリである「React Bootstrap」を使用します。
- React Bootstrapを導入する
- 日付のフォーマットを直す
React Bootstrapの導入
VS Codeのターミナルで、以下のコマンドを入力してパッケージを導入します
> npm install react-bootstrap bootstrap
導入が出来たら、index.tsxを以下の様に修正します。
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
+ import 'bootstrap/dist/css/bootstrap.min.css';
const root = ReactDOM.createRoot(
document.getElementById('root') as HTMLElement
);
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
今回の変更点は以上です。
(今の段階では特定の要素に何かを適用するのではなく、全体にBootstrapのデフォルトのスタイルが適用された状態です。)
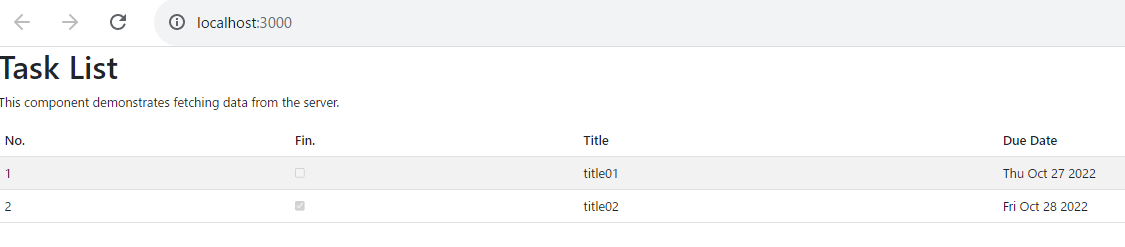
表示してみると以下の様になります。
日付の表示方法を修正する
↑の状態でも最初の表示よりかなり分かりやすくなりましたが、まだ「Due Date」の部分が分かりにくいです。
今回、データの型としては年月日、時間までを保持していますが、運用上は年月日までで問題ない想定なので、表示フォーマットを修正していこうと思います。
コードを以下の様に修正します。
データをそのまま表示する仕様から、年月日部分のみを表示する様に変更しています。
<td>{index+1}</td>
<td><input type="checkbox" defaultChecked={task.is_finish} disabled /></td>
<td>{task.title}</td>
- <td>{task.end_date_scheduled?.toString()}</td>
+ <td>{task.end_date_scheduled && (new Date(task.end_date_scheduled).toDateString())}</td>
</tr>
))}
</tbody>
参考:TaskList.tsx全体(開くと表示)
import { useEffect, useState } from 'react';
interface Task {
id_task: string;
title: string;
is_finish: boolean;
end_date_scheduled: Date;
}
export const TaskList = () => {
const [loading, setLoading] = useState(true);
const [tasks, setTasks] = useState<Task[]>();
useEffect(() => {
populateWeatherData();
}, []);
const populateWeatherData = async () => {
const response = await fetch('https://localhost:5001/task');
const data = await response.json();
setTasks(data);
setLoading(false);
};
if(loading) return <div>loading....</div>
return (
<div>
<h1 id="tabelLabel">Task List</h1>
<p>This component demonstrates fetching data from the server.</p>
<table className="table table-striped" aria-labelledby="tabelLabel">
<thead>
<tr>
<th>No.</th>
<th>Fin.</th>
<th>Title</th>
<th>Due Date</th>
</tr>
</thead>
<tbody>
{tasks && tasks.map((task, index) => (
<tr key={task.id_task}>
<td>{index+1}</td>
<td><input type="checkbox" defaultChecked={task.is_finish} disabled /></td>
<td>{task.title}</td>
- <td>{task.end_date_scheduled?.toString()}</td>
+ <td>{task.end_date_scheduled && (new Date(task.end_date_scheduled).toDateString())}</td>
</tr>
))}
</tbody>
</table>
</div>
)
}
修正後に実行すると、以下のような結果になります。
まだ整ったというには荒い内容ですが、データの内容を把握する上での負荷はある程度下がったので、もう少し構築を進めてから修正していこうと思います。
今回は以上です。続きは次回です