0. はじめに
この記事では、HTML, CSSを初めて触った私が作成した自己紹介ページを紹介しています。初学者ではありつつも見やすいページにするため、 CSS Grid Layout という機能を用いました。
この自己紹介ページを作成するにあたり、いくつかのソースを参考にしました(参考文献は末尾に記載しています!)。また私自身完全に理解しているわけではなく、間違った認識をしている可能性もあります。その際はお手数ですがコメントいただけると嬉しいです。この記事がHTML, CSSを使って新たに自己紹介ページを作る初学者の参考になれば幸いです♪
1. 完成品の紹介
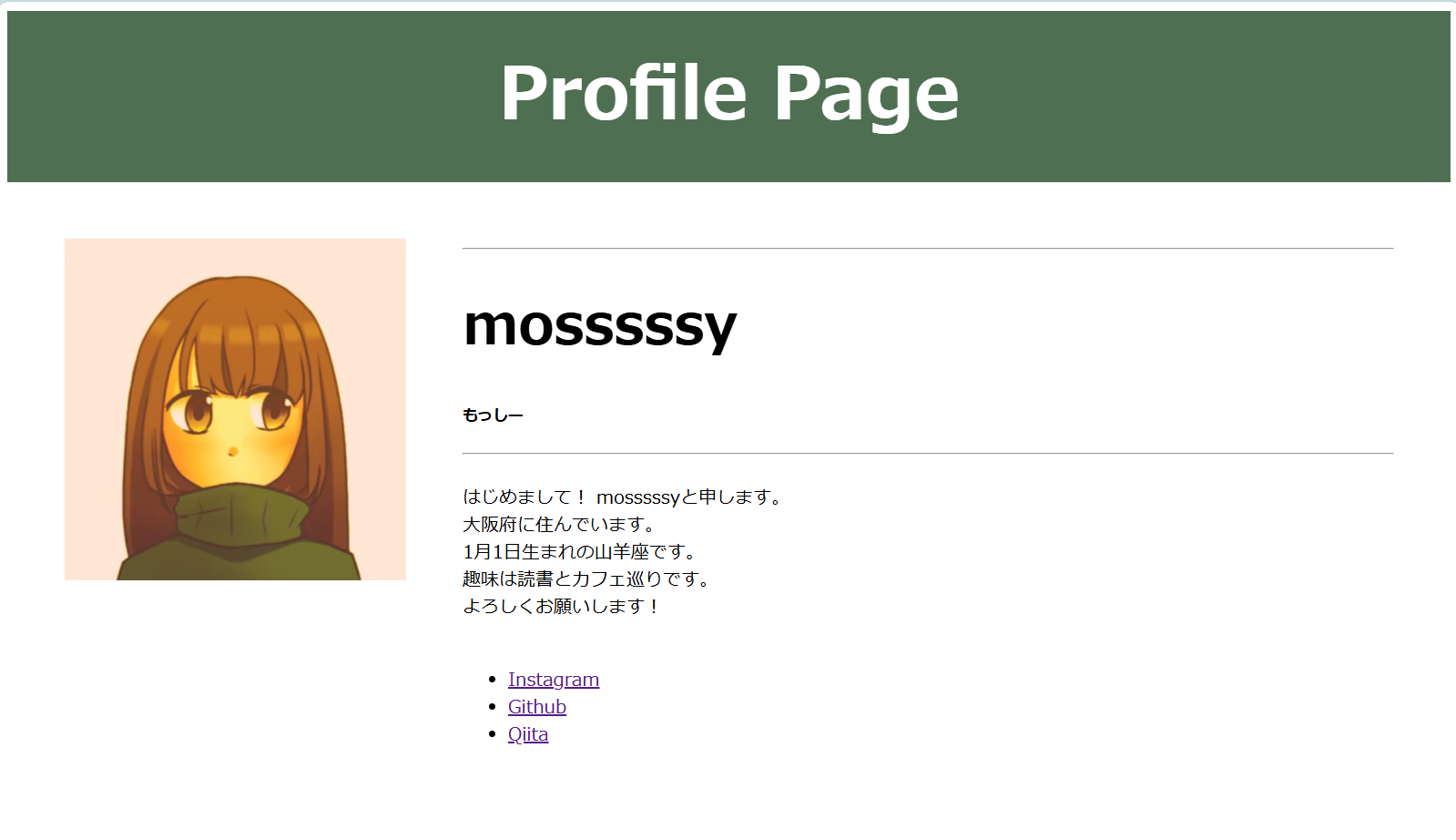
早速ではありますが、今回作成した自己紹介ページをお見せします。
見やすいページを作るという目標においては及第点なのではないかと思います。
2. 環境構築
解説に入る前に、まずは環境構築から。
- VScodeをインストールする
- VScodeの拡張機能を検索し、インストールする
- HTML Boilerplate
- HTML CSS Support
- HTML Preview
- HTML Snippets(※本記事執筆(2024年8月)時点で HTML Snippets は非推奨となっています。)
3. コーディング
1) 新規プロジェクト作成
新しいフォルダ「Profile Page」を作成し、その中に以下の2つのファイルを作成します。
- index.html
- style.css
2) 基本的なHTMLの書き方
index.html の大まかな形は以下の通りです。
HTMLにはそのページの情報(文章や画像など)を書くイメージです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>**タイトル**</title>
<link rel="Stylesheet" href="style.css">
</head>
<body>
<header></header>
**本文**
</body>
</html>
<title></title> には任意のタイトルを入れられ、このタイトルがページ名になります。今回は「Profile Page」と入れます。
ちなみに、この <html></html> は大きく2つに分けられます。
-
<head></head>- ページのヘッダに関する要素。
- この要素の内容はブラウザの画面上には表示されない(タイトルを除く)。
-
<body></body>- ページの本体を示す要素。
- この要素の内容がブラウザの画面上に表示される。
3) header 部分
<body></body> の部分に入っていきます。まず <header></header> はこのように書きました。
<header>
<div class="header">
<h1>Profile Page</h1>
</div>
</header>
この <div class="**クラス名**"></div> で囲んだ部分は「クラス」として扱われます。
そして、 style.css で見栄えを整えます。
.header{
background-color: #4F6F52;
height: 150px;
font-size: xx-large;
color: #fff;
display: flex;
justify-content: center;
align-items: center;
}
4) body 部分の概要
body 部分は CSS Grid Layout を用いています。今回は以下のような配置を作っていきます。
CSS Grid Layout についてはこちらの記事を参照してください。
これをもとにHTMLを書くと以下のようになります。
<div id="container">
<div id="icon">
<img src="icon.jpg" alt="No Image" width="300" height="300">
</div>
<div id="space">
</div>
<div id="name">
<hr class="default-hr">
<div class="FullName">
<h1>mosssssy</h1>
</div>
<h5>もっしー</h5>
<hr class="default-hr">
</div>
<div id="context">
<p>
はじめまして! mosssssyと申します。<br>
大阪府に住んでいます。<br>
1月1日生まれの山羊座です。<br>
趣味は読書とカフェ巡りです。<br>
よろしくお願いします!<br><br>
</p>
<div class="link">
<ul class="follow-me">
<li><a href="**InstagramのURL**">Instagram</a></li>
<li><a href="**GithubのURL**">Github</a></li>
<li><a href="**QiitaのURL**">Qiita</a></li>
</ul>
</div>
</div>
</div>
CSSはこちらです。
/* コンテナ */
#container {
display: grid;
grid-template-rows: 200px 200px;
grid-template-columns: 300px 50px 1fr;
grid-template-areas:
"icon space name"
"icon space context";
padding: 50px;
}
/* アイテム */
#icon {
grid-area: icon;
position: absolute;
}
#name {
grid-area: name;
}
#context {
grid-area: context;
}
#space{
grid-area: space;
background: #fff;
}
5) body 部分の各エリアの解説
icon エリアでは画像を入れています。画像を入れる際はその画像ファイルを index.html などが入っているフォルダにコピーしておきます。
画像を入れるコードは以下の通りです。
<img src="**写真のファイル名**" alt="**写真の名前(表示できなかったとき)**" width="300" height="300">
また name エリアでは新たに FullName クラスを作成し、文字の大きさを CSS で調整しました。
.FullName{
font-size: 24px;
}
ちなみに <h1></h1> や <h5></h5> は見出しの文字の大きさを表しており、数字が小さいほど、見出しの文字は大きくなります。
name エリアの上下には横線を入れることで、名前を強調しています。
横線を入れるコードはこちらです。
<hr class="default-hr">
context エリアには本文に加えて、SNSや他サイトのリンクを載せるクラス「follow-me」を含んでいます。本文の <p></p> は段落を示します。
follow-me クラスはリストで表されており、 <ul></ul> は順不同の箇条書きリストを、 <li></li> はその中の要素を表します。
また、 <a href="**URL**"></a> でリンクを挿入できます。
解説は以上です。プレビューは index.html を右クリックして Show in Browser をクリックすれば確認できます。
4. 完成形
1) index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Profile Page</title>
<link rel="Stylesheet" href="style.css">
</head>
<body>
<header>
<div class="header">
<h1>Profile Page</h1>
</div>
</header>
<div id="container">
<div id="icon">
<img src="icon.jpg" alt="No Image" width="300" height="300">
</div>
<div id="space">
</div>
<div id="name">
<hr class="default-hr">
<div class="FullName">
<h1>mosssssy</h1>
</div>
<h5>もっしー</h5>
<hr class="default-hr">
</div>
<div id="context">
<p>
はじめまして! mosssssyと申します。<br>
大阪府に住んでいます。<br>
1月1日生まれの山羊座です。<br>
趣味は読書とカフェ巡りです。<br>
よろしくお願いします!<br><br>
</p>
<div class="link">
<ul class="follow-me">
<li><a href="**InstagramのURL**">Instagram</a></li>
<li><a href="**GithubのURL**">Github</a></li>
<li><a href="**QiitaのURL**">Qiita</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
2) style.css
/* コンテナ */
#container {
display: grid;
grid-template-rows: 200px 200px;
grid-template-columns: 300px 50px 1fr;
grid-template-areas:
"icon space name"
"icon space context";
padding: 50px;
}
/* アイテム */
#icon {
grid-area: icon;
position: absolute;
}
#name {
grid-area: name;
}
#context {
grid-area: context;
}
#space{
grid-area: space;
background: #fff;
}
.header{
background-color: #4F6F52;
height: 150px;
font-size: xx-large;
color: #fff;
display: flex;
justify-content: center;
align-items: center;
}
.FullName{
font-size: 24px;
}
5. さいごに
今回は簡単な自己紹介ページを作っていきました。時間の都合上、ここでいったん完成としていますが、「より洗練されたデザインにしたい」「画像がエリアの中央に配置されるようにしたい」「リンクをアイコン表示にしたい」「PCだけでなくスマホ表示にも対応させたい」…などなど、改善したい点はたくさんあるので、今後も頑張って学習していきたいと思います!
最後まで読んでいただき、ありがとうございました(^^♪
6. 参考文献
以下のサイトではHTML, CSSで使える要素やプロパティの一覧を確認できます。一度目を通しておくと、HTML, CSSでできることがイメージできるのでオススメです✨
- TAG index HTML要素一覧
- TAG index CSSプロパティ一覧