簡単な内容ですが、長い間引っかかってしまったので…。
スマートフォン向けのWebサイトを作る場合に、CSSで、
style.css
body {
width: 100%;
}
としても横幅が画面幅よりも大きくなってしまって意図しない大きさになってしまいます。
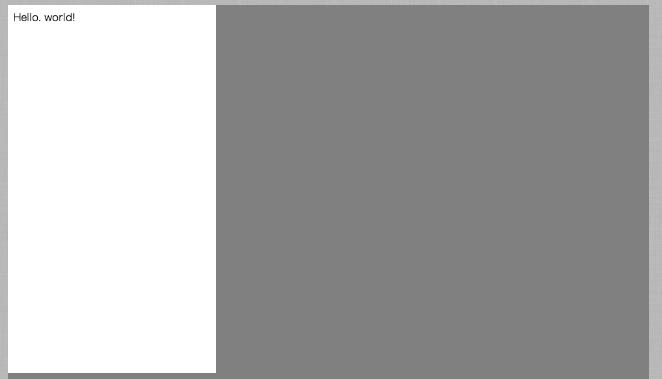
このような感じ。

画像はChrome Developer Toolでiphone5をエミュレートして表示しています。白背景の部分が表示領域、濃灰が現在は表示されていないが存在するページ領域です。横スクロールしてしまいます。
解決は非常に簡単で、次のmeta要素を入れるだけです。
<meta name="viewport" content="width=device-width">
無事、ページ幅が画面幅になりました。