Xcode4でiOS6用に作成していたプロジェクトを
Xcode5でiOS7用にしていた際に発生した問題があったのでメモ代わりに。
※追記
iOS7.1では修正されているようで、本記事のようなバッドノウハウは必要ないとのコメントを頂きました。
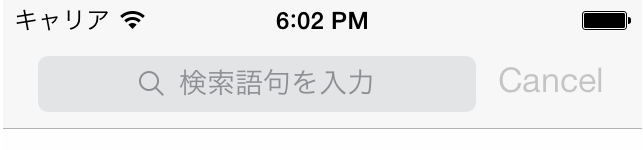
CancelButtonが表示されない
iOS6では、UINavigationBarにUISearchBarを入れた場合、
showsCancelButtonにYESを入れてやるだけでちゃんとキャンセルボタンが表示される。
しかし、どうもiOS7ではそうゆう訳にはいかないようで少し工夫する必要があった。
具体的にはUISearchBarを適当なUIViewに入れてやり、それをUINavigationBarに挿入することで解決。
UISearchBar *searchBar = [[UISearchBar alloc] initWithFrame:CGRectMake(0, 0, 300, 44)];
searchBar.placeholder = @"検索語句を入力";
searchBar.keyboardType = UIKeyboardTypeDefault;
searchBar.showsCancelButton = YES;
searchBar.delegate = self;
// UISearchBarを入れるためのコンテナViewをつくる
UIView *searchBarContainer = [[UIView alloc] initWithFrame:searchBar.frame];
[searchBarContainer addSubview:searchBar];
// UINavigationBar上に、UISearchBarを追加
self.navigationItem.titleView = searchBarContainer;
self.navigationItem.titleView.frame = CGRectMake(0, 0, 300, 44);
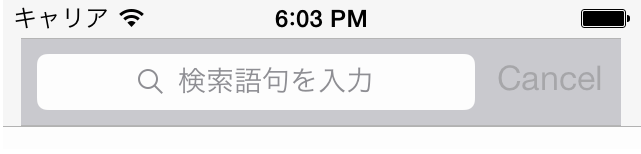
UINavigationBarに同化させたい
iOS6ではUINavigationBarとUISearchBarのデフォルト色が同じだったため、
そのまま使う場合は特に何も特別な処理を書く必要はなかった。
iOS7でも直接NavigationBarに挿入する場合は問題なかったのだが、
キャンセルボタンを追加させるために1つViewを噛ませてしまったため、
UINavigationBarに同化させるにはまた少し工夫する必要があった。
iOS7ではUISearchBarにUISearchBarStyleという新しいプロパティが用意されたので、
今回のようなケースではそれを使うのが手っ取り早い。
searchBar.searchBarStyle = UISearchBarStyleMinimal;