この記事はなに?
Chrome 70からデフォルトで有効になったらしいPicture-in-Picture(以降PinPと呼ぶ)がWebRTC MediaStreamでも実現できるのか調査&試してみたまとめ記事。
そもそもPinPってなに?
ひとつの画面の隅などに小さく別の画面の表示領域を設け、両方の画面を同時に表示させておけるようにする表示法のこと。
スマホでYouTube動画を見たあとに戻ると右下に動画ウィンドウができると思うが、あれ。video要素に対してPinP機能が使える。
調査した内容
PinPの背景
-
2016/09にsafari9.0(macOS sierra)で実装されたよ
https://developer.apple.com/library/archive/releasenotes/General/WhatsNewInSafari/Articles/Safari_9_0.html -
その6ヶ月後にAndroid8.0のリリース時にChrome for Androidで実装されたよ
https://developer.android.com/about/versions/oreo/android-8.0#opip -
Chrome for DesktopでM68から実験的に実装されたよ
https://twitter.com/KevinCTofel/status/996040615648485376 -
2018/10/19にM70でデフォルトでPinP有効になったと報告
https://plus.google.com/+FrancoisBeaufort/posts/CmhhqTpbC1b -
(!!) Media Streamに対応したとの報告あり
https://chromium-review.googlesource.com/c/chromium/src/+/1196515
PinP on WebRTCのブラウザ対応調査
WICGが以下でPinP APIを提案している。標準化に向けて頑張っている。
https://wicg.github.io/picture-in-picture
SkyWay P2P-videochatのサンプルアプリにPinP機能を付け加えてPinP on WebRTCが対応しているかブラウザ検証してみた。(書いたコードは省略。index.htmlとscript.jsをここと全く同じコードを追加した)
-
 FF62, FF63
FF62, FF63
PinP APIに対応していない。(document.pictureInPictureEnabled = false) -
 (注) Safari12
(注) Safari12
PinP APIに対応していない。(document.pictureInPictureEnabled = false)
しかし、実際PinP on WebRTCは実現可能。詳しくは(注)で後述。 -
 M70
M70
NotSupportedErrorが出力されておりフォーマット未対応で使えない。 -
 M71
M71
デフォルトではThe use of VideoLayer for video Picture-in-Picture is not supportedと出力され使えない。
しかし、 chrome://flags/#enable-surfaces-for-videos からEnable the use of SurfaceLayer objects for videos.をEnabledにするとPinP on WebRTCが実現できる。 -
 M72
M72
デフォルトで対応しており実現可能である。
(注)
後から試してみたが、SafariはWICG提供のAPIには対応していないがSafari APIを使うとPinP on WebRTCは実現できる。
https://developer.apple.com/library/archive/releasenotes/General/WhatsNewInSafari/Articles/Safari_9_0.html
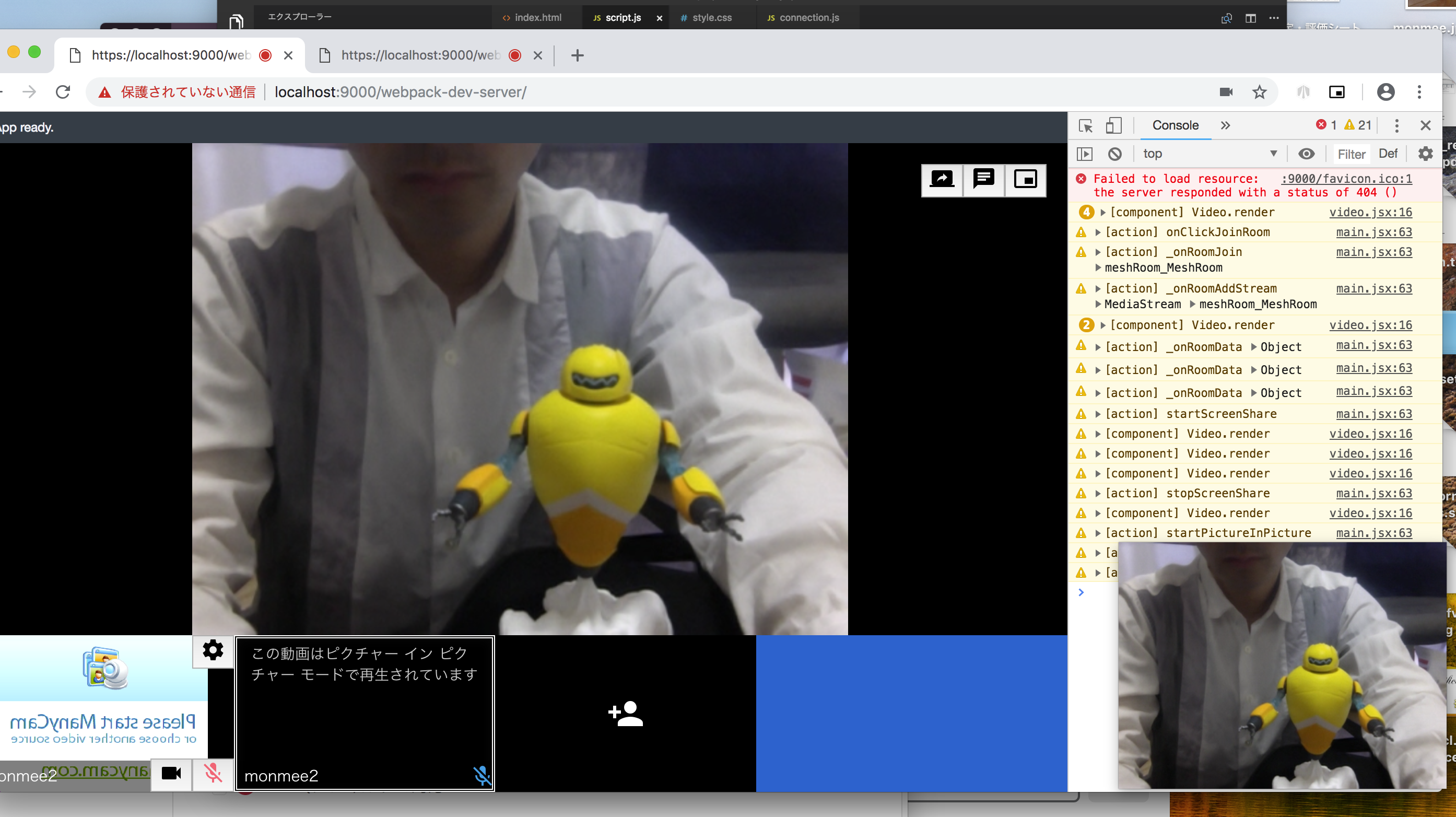
ちょっと試してみた
SkyWayが提供している SkyWay Conference の開発版をちょっといじって動作を試してみた。
以下はM72で試してみたときの図。メインスクリーン一番右上のメニューをクリックするとPinPモードに入れる。

おわりに
ざっくりまとめると、ブラウザアプリやそのバージョンにもよるが、WebRTC MediaStreamでもPicture-in-Picture機能は使える。
今後やりたいことは、PinPウィンドウ内のカスタマイズ。
例えば今回サンプルで使ったSkyWay Conferenceだと接続相手の名前表示とか、他の接続相手にウィンドウを切り替えるなどのメニューを作るとか。
(PinPウィンドウのカスタマイズ方法についてまでは未リサーチなので、もし知見がある方がいらっしゃればぜひご教授お願いします。)