jestを使うとテストのカバレッジが驚くほど簡単に見れます。
jestとは
https://facebook.github.io/jest/
facebook製のJavaScriptテスティングフレームワーク。
Reactとの親和性がとても良い。
最初の発表時から大幅に機能の改善が行われたらしく最近脚光を浴びているみたいです。
導入方法
まずjestのインストール
npm install --save-dev jest
React使ってるならbabel入れてると思うので以下も
(npm2以下ならさらに regenerator-runtime もインストールが必要)
npm install --save-dev babel-jest
最後にテストの記法をES6に対応させるために .babelrc にこれも書く。
{
"presets": ["es2015", "react"]
}
とりあえず、これだけでおっけー
サンプルで試す
https://github.com/sitepoint-editors/testing-react-with-jest
とりあえず動くものが見たいからサンプルアプリを持ってきましょう。
README.mdのRunning locallyに書いてある通りにやれば以下のようなToDoアプリが動いてくれます。
このアプリのテストカバレッジを見るにはコンソールで以下コマンドを実行してやる。
npm test -- --coverage
コンソールにもサマリが出力されて満足してしまうかもしれませんが、実はもっとすごいものが出力されてます。
coverage/というディレクトリが生成されていると思うのでその中からindex.htmlを見つけてブラウザで開きましょう。
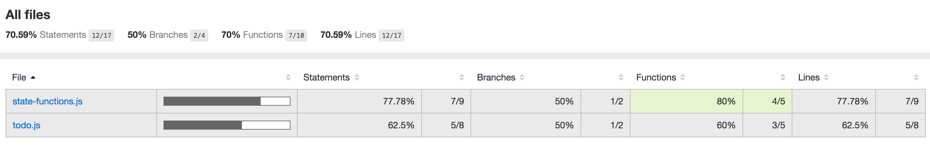
以下のようにわかりやすいテストサマリが表示されます。
さらに、Fileの列のファイル名の部分がリンクになっているのでこれをクリックします。
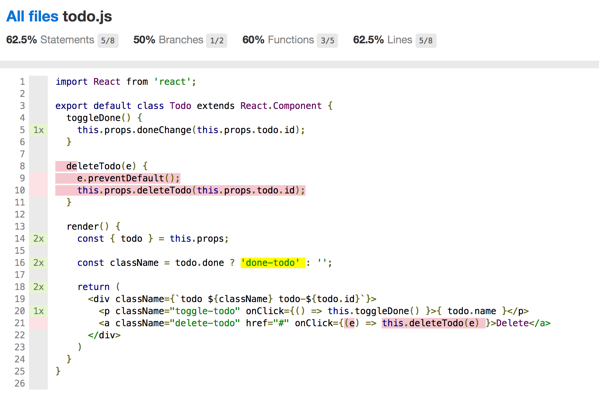
コードが表示され、左端にパス数が書いてあります。
しかもテストが足りていないパスについては赤で塗ってくれます。
すごい…
まとめ
テストカバレッジを出してアプリの品質を高めたいとき、かなり強力なツールだと思います。
導入も簡単だし、カバレッジ以外にもたくさん機能がついています。
私は以前はテスティングフレームワークとしてmochaを使っていましたが、多機能になったからと言ってmochaと比較して大幅にテストが遅くなったということも無いです。
とても良い。
参考サイト