結論
Safariのバグらしい。
バグ報告レポートによると、2006年4月12日に報告されている模様。
https://bugs.webkit.org/show_bug.cgi?id=8351
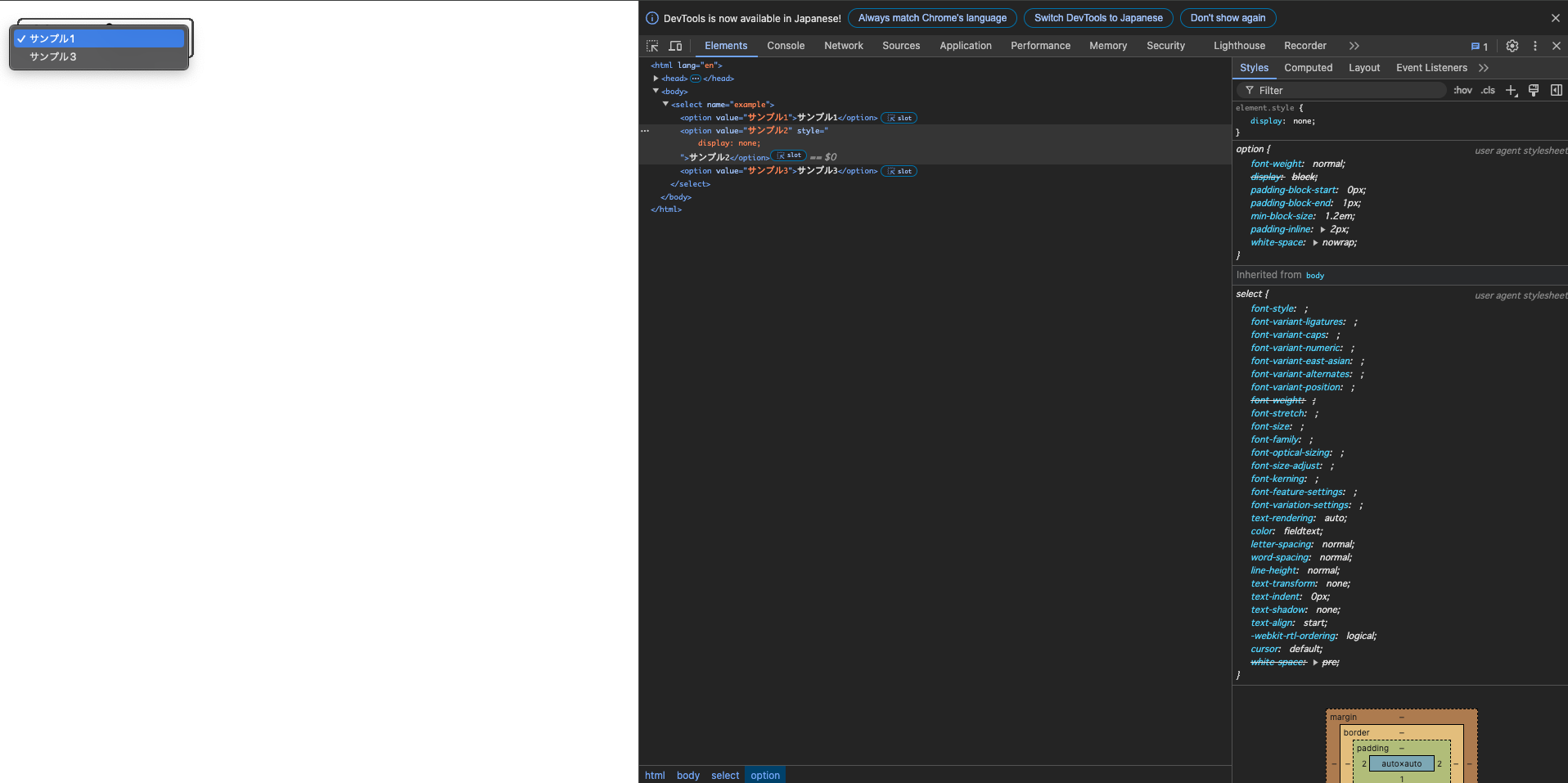
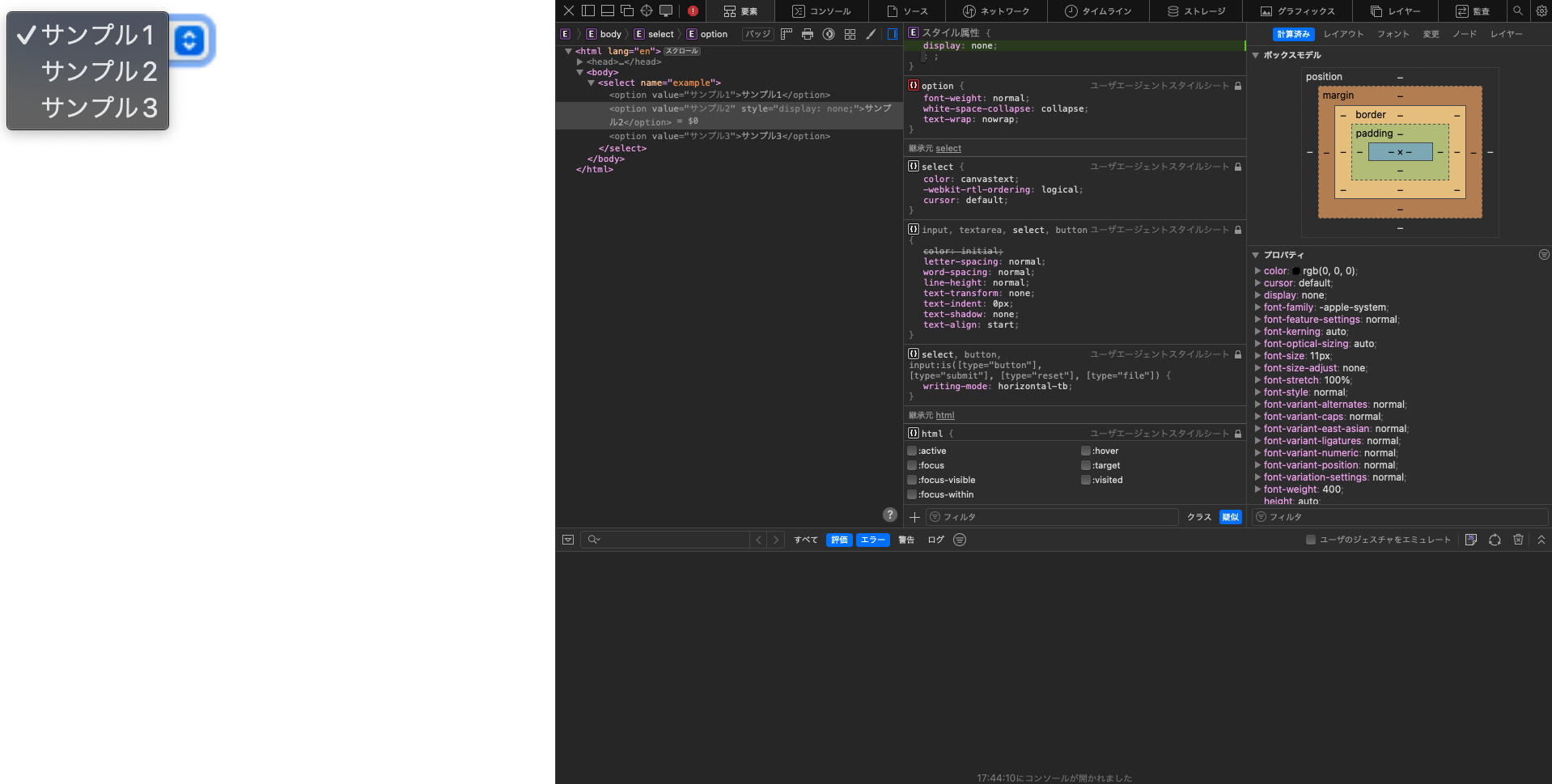
動作確認
- サンプルコード
hoge.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<select name="example">
<option value="サンプル1">サンプル1</option>
<option value="サンプル2">サンプル2</option> ← ここにdisplay: none;を効かせたい
<option value="サンプル3">サンプル3</option>
</select>
</body>
</html>
対策案
-
disabled属性を付与させて、選択させないようにする -
optionタグをspanタグで囲み、spanタグに対してdisplay: none;を適用させる- JavaScriptからスタイルを付与しないと効かないらしい
終わりに
期待するスタイルがどうしても効かない時は、バグレポートをチェックしたほうが良さそうですね🤔
参考
Safariではoption要素をhiddenできない - Qiita
iPhoneでselect要素optionに「display:none;」が効かない罠 | グリニッジ株式会社