問題
optionにhiddenをつけた場合、Chromeでは期待通りに動きますが、Safari(やiPhoneのwebview)では選択肢としてでてきてしまいます。。
<select name="choice">
<option hidden>choose...</option>
<option>First</option>
<option>Second</option>
<option>Third</option>
</select>
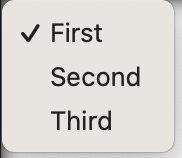
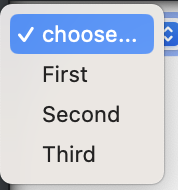
| Chrome | Safari |
|---|---|
 |
 |
原因
Safariのバグのようでhiddenやdisplay:noneが効かないようでした。
https://bugs.webkit.org/show_bug.cgi?id=8351
https://stackoverflow.com/questions/9234830/how-to-hide-a-option-in-a-select-menu-with-css
対策
hiddenではなくdisabledのほうを使いましょう
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/option