任意の画像にアニメーションをつけてアプリ上で動かしてみたいな〜って思ったことが皆さんも一度はあると思います。(ローディング画面とか)
この記事では画像を選ぶところから実際にAndroid上で表示させるところまでをまとめたものになります。
画像選択
今回は、シンプルで豊富なフリーイラスト素材サイトである「unDraw」を使って素材を探していきます。
ダウンロード形式は.svgを指定しましょう。
アニメーションをつける
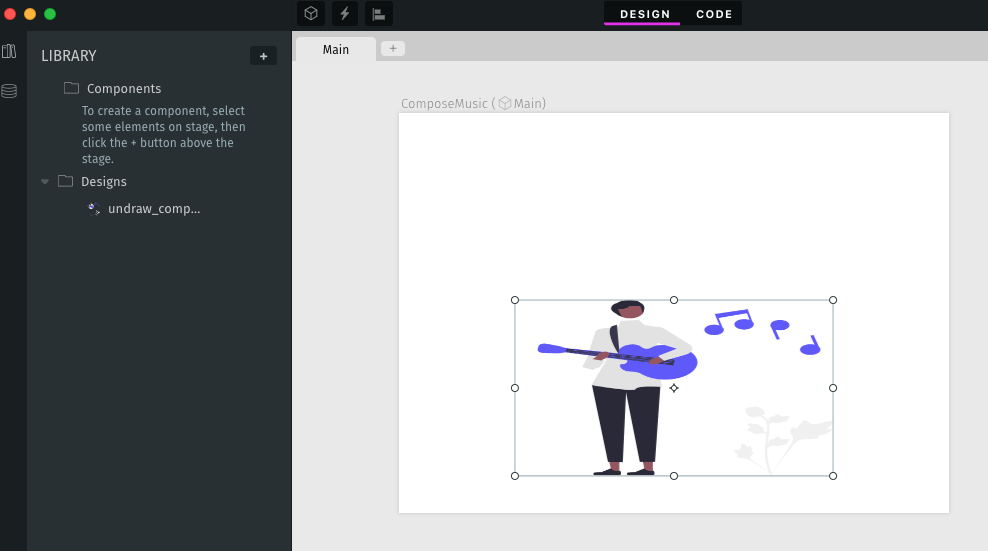
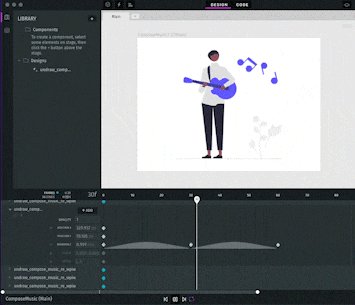
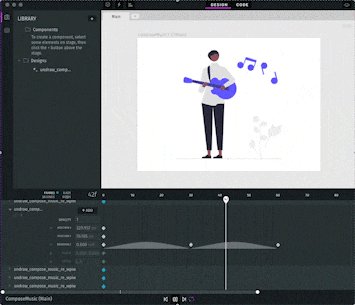
「Haiku」を使ってアニメーションを作成していきます。
このソフトは2021年にオープンソース化されているみたいです。
保存した.svgファイルをインポートして位置や大きさなどを調整します。
しかし、画像を追加してマウスで位置を調整するとどうしても縦と横の倍率が変わってしまいます。

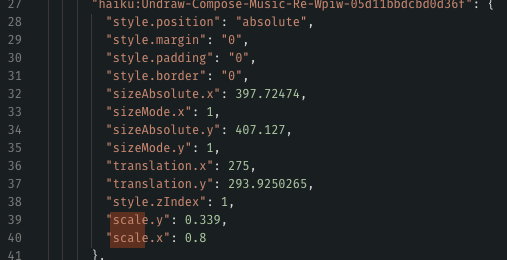
そんな時には上のCODEタブからCommand + fで「scale」という文字を検索しましょう。
検索すると"scale.y"と"scale.x"の値が異なっていることが分かります。これを同じ値にしてしまいましょう。

画像の調整が終わったら画像を右クリックしてUngroupを選択します。そうすることでsvgファイルの要素がバラバラになります。
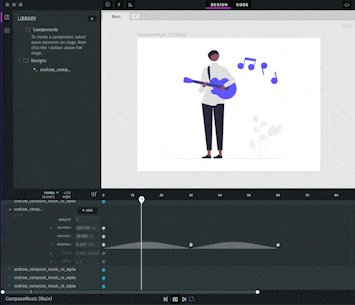
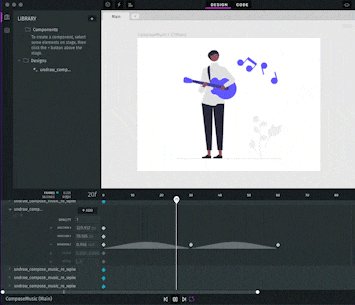
バラバラになったら要素を選択して、時間軸に応じた座標とか回転軸とかを指定してあげます。

アニメーションをつける作業が全て終わったら、Project→Export→Lottieを選択して書き出しましょう。そうすると.json形式で保存されるはずです。
Androidで表示させる
以下のようにLottieの依存関係を追加します。バージョンは更新されていると思うので、適宜こちらを参照してください。
dependencies {
implementation "com.airbnb.android:lottie-compose:5.2.0"
}
AndroidViewで表示させる方法もあるのですが、今回は手軽にJetpackComposeを用いて表示させたいと思います。
まず、下準備として先ほど作った.jsonファイルをリソースファイルのrawに保存します。その際、スネークケースなどでファイル名を編集してください。大文字始まりとかだとエラーが発生します。(ダメな例:ComposeMusic.json、いい例:compose_music.json)
※ rawがリソースファイルに表示されていない場合はresを右クリックNew→Android Resource DirectoryからResource typeをrawに設定してフォルダを作成してください。
いよいよ実装に入ります。rawフォルダに保存したファイルを呼び出す時にはR.raw.compose_music(compose_music.jsonの場合)のように指定することができます。今回はアニメーションを永続的に動かしていたいので、iterationsのプロパティにはLottieConstants.IterateForeverを指定しています。
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
LottieApplicationTheme {
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colors.background
) {
Loader()
}
}
}
}
}
@Composable
fun Loader() {
val composition by rememberLottieComposition(
spec = LottieCompositionSpec.RawRes(R.raw.compose_music)
)
LottieAnimation(
composition = composition,
iterations = LottieConstants.IterateForever,
)
}
表示結果