RubyOnRails Bootstrap グリッドシステム 全て一つ目の列に入ってしまう
解決したいこと
Ruby on Railsでアプリをつくっています。
Bootstrapのグリッドシステムを使用してレイアウトを整えようとしていたところ問題が起きました。
解決方法を教えて下さい。
発生している問題・エラー
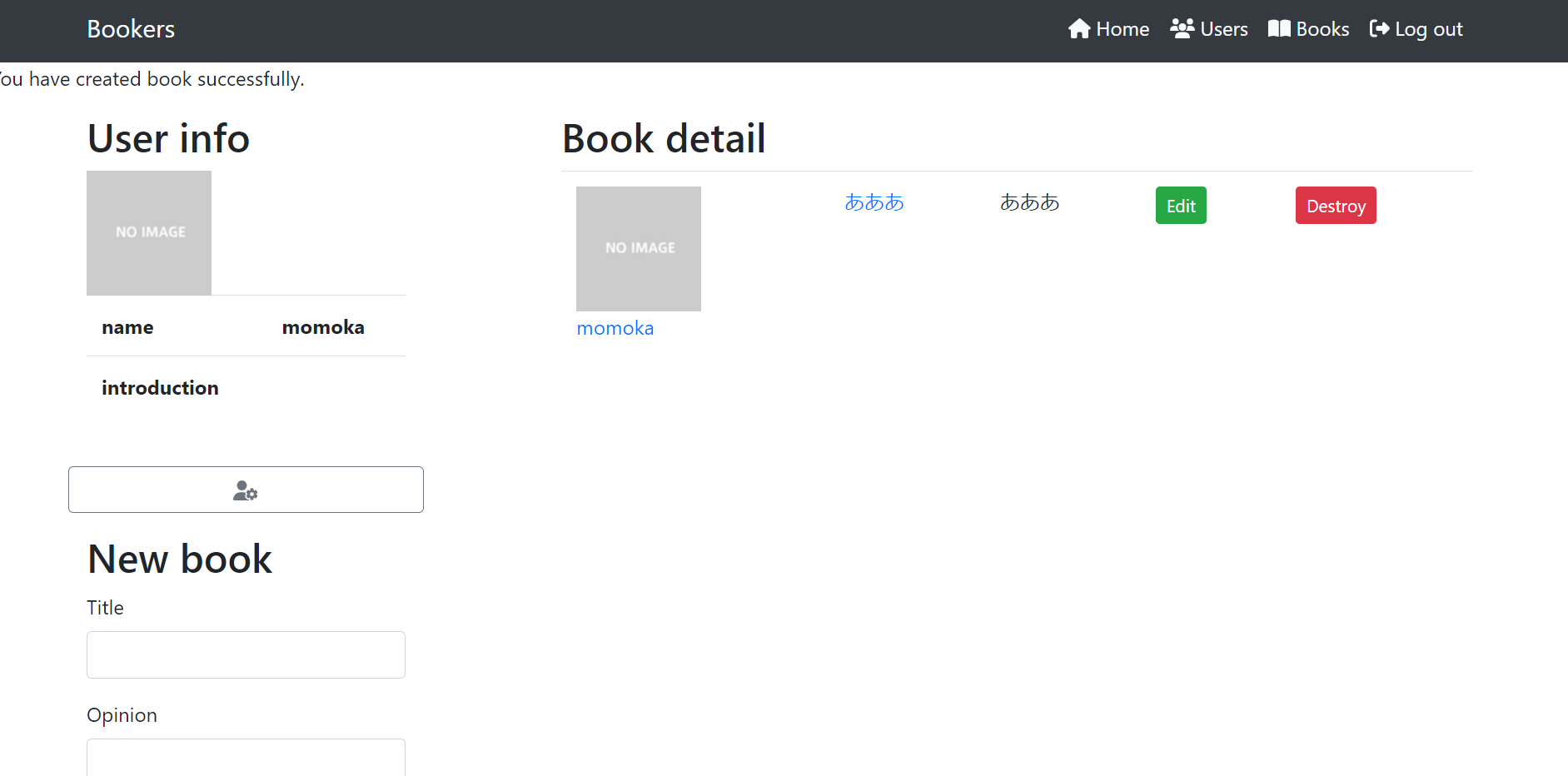
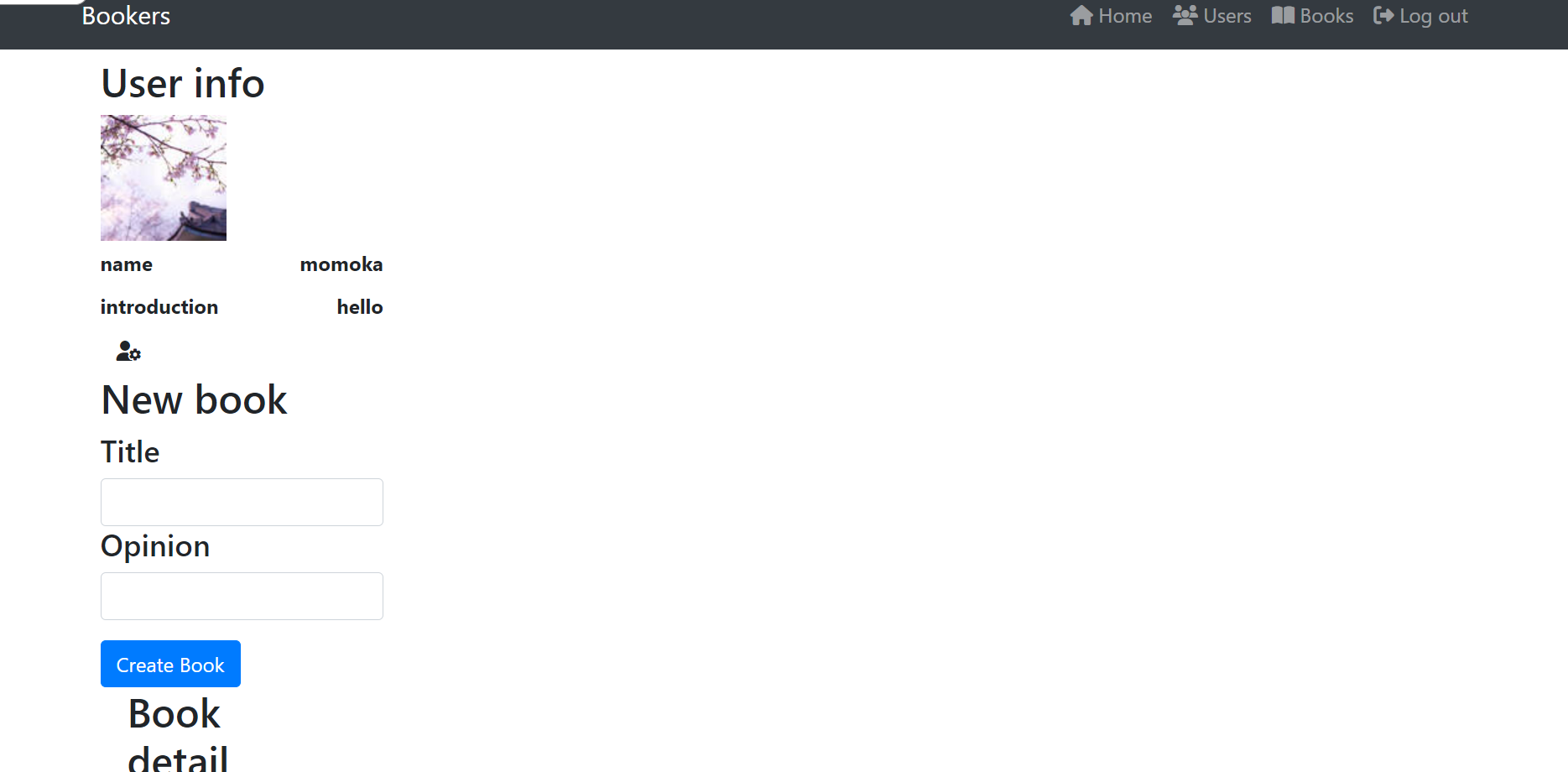
このように1列目にUser infoとNew book、2列目にBook detailが来るようにしたいです。その際に、1列目はcol-md-3、2列目はcol-md-8 offset-md-1にしたいのですが、以下の画像のように2列目にしたいはずのBook detailも1列目に入ってしまっている気がします。
該当するソースコード
<div class="container">
<div class="row">
<div class="col-md-3">
<div class="box">
<% if @book.errors.any? %>
<ul>
<% @book.errors.full_messages.each do |message| %>
<li><%= message %></li>
<% end %>
</ul>
<% end %>
<%= render 'users/user', user: @user %>
<!-- form_with部分 -->
<%= form_with(model: @book_new, url: books_path, local: true) do |f| %>
<h2>New book</h2>
<h4>Title</h4>
<%= f.text_field :title, class: "form-control" %>
<h4>Opinion</h4>
<%= f.text_field :body, class: "form-control" %>
<nav>
<%= f.submit 'Create Book', class: "btn btn-primary mt-3" %>
</nav>
<% end %>
</div>
</div>
<div class="col-md-8 offset-md-1">
<h2>Book detail</h2>
<table class='table table-hover table-inverse'>
<tr>
<td>
<%= link_to user_path(@user) do %>
<% if @user.profile_image.attached? %>
<%= image_tag @user.profile_image.variant(resize_to_fill: [50, 50]) %>
<% else %>
<%= image_tag 'no_image.jpg', size: '50x50' %>
<% end %>
<nav>
<%= @user.name %>
</nav>
<% end %>
</td>
<td><%= link_to @book.title, book_path(@book) %></td>
<td><%= @book.body %></td>
<% if @book.user_id == current_user.id %>
<td><%= link_to 'Edit', edit_book_path(@book.id), class: "btn btn-sm btn-success" %></td>
<td><%= link_to 'Destroy', book_path(@book.id), method: :delete, data: { confirm: "削除しますか?" }, class: "btn btn-sm btn-danger" %></td>
<% end %>
</tr>
</table>
<div>
<p>コメント件数:<%= @book.book_comments.count %></p>
<% @book.book_comments.each do |book_comment| %>
<p><%= image_tag book_comment.user.get_profile_image(100, 100) if book_comment.user %></p>
<p><%= book_comment.user.name %></p>
<% if book_comment.created_at.present? %>
<%= book_comment.created_at.strftime('%Y/%m/%d') %><%= book_comment.comment %>
<% else %>
<p>作成日時不明</p>
<% end %>
<% if book_comment.user == current_user %>
<%= link_to "Destroy", book_book_comment_path(book_comment.book, book_comment), method: :delete %>
<% end %>
<% end %>
<% if @book.favorited_by?(current_user) %>
<p>
<%= link_to book_favorite_path(@book), method: :delete do %>
<i class="fa-solid fa-heart"></i><%= @book.favorites.count %> いいね
<% end %>
</p>
<% else %>
<p>
<%= link_to book_favorite_path(@book), method: :post do %>
<i class="fa-regular fa-heart"></i><%= @book.favorites.count %> いいね
<% end %>
</p>
<% end %>
</div>
<div>
<%= form_with model: [@book, @book_comment] do |f| %>
<%= f.text_area :comment, rows: '5', placeholder: "コメントをここに" %>
<%= f.submit "送信する" %>
<% end %>
</div>
</div>
</div>
</div>
自分で試したこと
<div class="col-md-3">だけをコメントアウトすると、理想通りの形になります。
0 likes