かくかくしかじか
賃貸マンションの上の階の人がうるさい。
野球の硬式ボールを落としたような「ドン」、「ゴン」という音が朝と夜に聞こえてくる。上の階の人は野球選手?
管理会社に相談すると、記録をとって欲しいとのこと。
目的
ということで、上の階の人の騒音をなんとかしたい。
というか、管理会社になんとかして欲しい。
管理会社に連絡したところ、「騒音の日時を記録してもらえますか?」と言われた。
なんとなく「はいはい、とりあえず記録してください。話はそれからです。」的な雰囲気を感じたので、「どうですか、見てくださいよこの状況。」と自信を持って伝えたい。
記録する情報
- 時刻
- 回数(断続的に騒音が続く場合があるので、その回数)
まずは紙とペンで
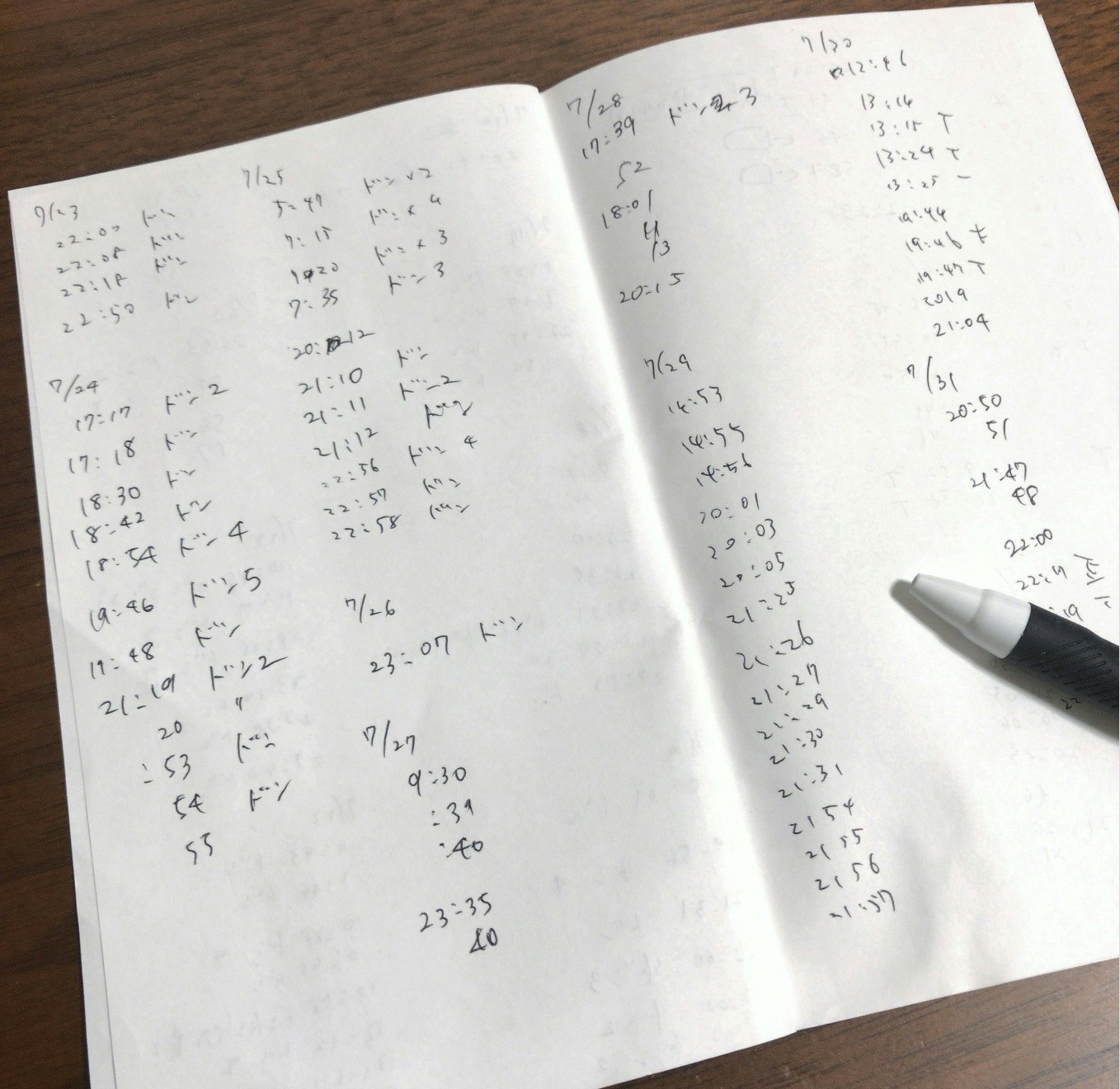
手っ取り早く、紙とペンで時刻と回数を記録。

こんな感じ。「ドン」は音の感じ。お察しください。
集計して報告
紙に記載された記録をExcelに転記し、グラフ付きで管理会社へメールで送付。
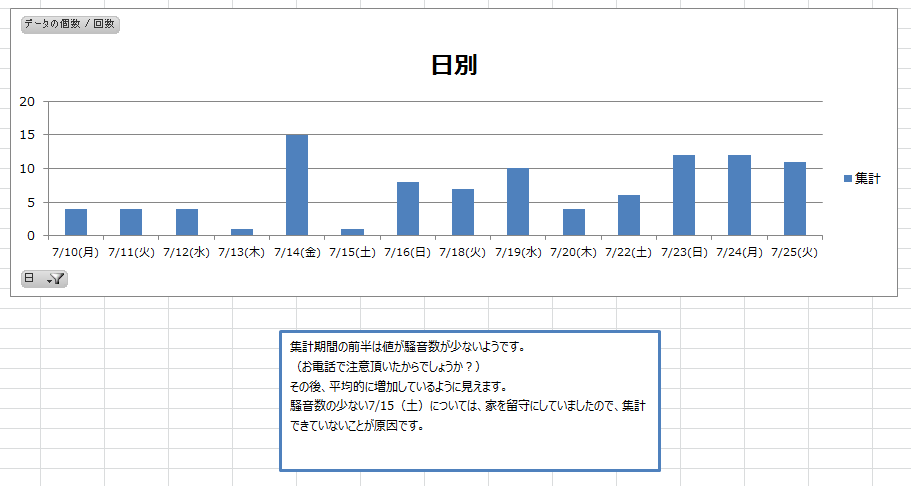
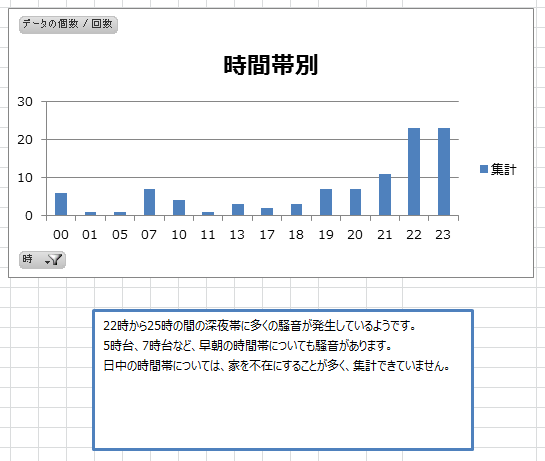
時刻だけ記録されていても、ちゃんと見てくれなさそうな気がしたので、こんな感じのグラフを作成。
それとなく考察つき。ここが重要な気がするので。
結果
これを元に、管理会社も上の階の人に電話で注意してくれているようだが、結局効果はなし。
「設備不良かもしれない」という疑いもあるらしく、記録は継続することに。(本当かな?)
記録、地味にめんどい。
初代の問題点
面倒だったこと
- 紙とペンという2つの道具。
- きれいな字で。
- 記録時に時計を見る必要がある。
- 気持ち的に。
- いちいちペンとメモがある場所まで移動。
- ペンのインクがかすれる時がある。地味ストレス。(これはお金で解決できるな…)
考えていなかったこと
- 管理会社には記録を可視化して、有無を言わせないようにしたい。
- これはなんだかんだ、結果を送るタイミングで気づいた。数値だけ送っても意味ないかも。みたいな。
- 記録後、いちいちExcelに転記してグラフを作るのもまた面倒。
二代目の計画
問題点を解決するため、代替手段を探す。
家の中にAmazon Prime Dayに100円で買ったAmazon Dash Buttonを発見。箱入り娘状態。
これのボタンを押したら、記録出来るようにしよう、という単純な発想。こういう例、よく見るし簡単そう。
データの保存先はGoogle Sheetsにしよう。どのみち管理会社にはグラフで報告するし。
グラフも常に最新化されていて欲しい。いちいち集計したくない。

二代目の登場
出来たものはコレ。dash-button-noise-reporter
使ったものはこんな感じ。(大したことない)
- Amazon Dash Button(Post-it)
- Node.js(dasher)
- Google Spread Sheet
- Google Sheets API
簡単なイメージ

適当にググったら、node-dash-buttonというライブラリがあったので、使った。
いい感じだった。サンプルコードをほぼ踏襲する感じでOKだった。
こんな感じのコード。Dash Buttonのイベントを拾うのはめちゃ簡単だった。圧倒的感謝。
const DashButton = require('node-dash-button');
const dashButton = DashButton(dashButtonMacAddress, null, null, 'all'); // dashButtonMacAddressは環境変数から
// listen
dashButton.on('detected', () => {
const eventHappenedAt = new Date();
console.log('button pressed', eventHappenedAt);
});
日時の記録は、Google Sheetsを使った。
上の階の人のために、IaaSのDBっぽいサービスを使うのもイヤだったので、最高の無料ソリューションだった。
グラフ化も簡単に出来た。Excelを前にすると弱気になる自分も、Google Sheetsの前だと強くなれる気がした。
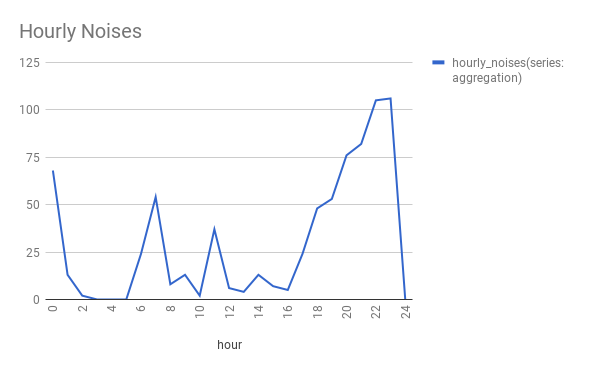
グラフを画像にして参照出来るようにもなった。(これは偶然見つけた機能)
このQiitaの記事に表示されているグラフ画像も、最新のグラフの画像を参照している。Google Sheetsスゴすぎる。
ちなみに、グラフはこんな感じ。
日別、時間帯別。毎日増え続けるけど、どうでもいい。そこは考えない。騒音が解決すれば、このSheetsともサヨナラなので。


苦労したところ
GoogleのAPIの認証周り。これが一番時間かかった。
クライアントシークレットファイルをダウンロードする。
このQuickstartは絶対にやるべき。絶対にやるべき。とても学びが多い。
https://developers.google.com/sheets/api/quickstart/nodejs
APIをコールする際、これをベースに、などを取得してファイルに保存する必要があるので、面倒でも絶対にやるべき(二回目)。
上のリンクのコードは読んでおくべき。
結果的に、ググるよりも圧倒的に理解が早い。
運用してみてわかったこと
- 管理会社への連絡は、どんなものを作っても、結局面倒。(二代目を作ってから、まだ報告していない…)
- Node.jsのサーバーはMacBook Proで動かしていたのだけれど、常に起動していないと記録できない…
次回、Raspberry Pi編。