Vue.jsに対応したAlgoliaの Vue InstantSearch
これまで爆速検索エンジンのAlgoliaに関しては事例紹介やAngular + Ionicでの実装ガイドなどで紹介してきました。
最近天野が良くさわっているVue.jsにAlgoliaが対応したVue InstantSearchがあります。Vue InstantSearchを使うことで、Vueのtemplate内に<ais-で始まるタグを使うことでAlgoliaの検索ボックスや検索結果の表示を行うことができるようになります。
今日は以下のページの翻訳を中心に紹介します。
[Vue InstantSearch > Getting started]
(https://community.algolia.com/vue-instantsearch/getting-started/getting-started.html)
Vue InstastSearchへようこそ
Vue InstantSearchはVue.jsとAlgoliaを使ってインスタント検索を実現するツールボックスです。
新規のVueのプロジェクトのセットアップ
まず公式のvue-cliとを使ってwebpack-simple
templateを使って新規プロジェクトをbootstrapします。
$ npm install --global vue-cli
$ vue init webpack-simple vue-instantsearch-getting-started
インストールの際に出てくる質問には全てEnterを押して進めてもらえればいいです。
その後必要なモジュールをインストールしましょう。
$ cd vue-instantsearch-getting-started
$ npm install
vue-instantsearchのインストール
npm経由でVue InstantSearchのモジュールもインストールします。
$ npm install --save vue-instantsearch
開発環境の実行
vue-cliでプロジェクトをbootstrapするとdevのようなnpmスクリプトも含まれますのでそれを実行します。
$ npm run dev
これで以下のような画面がブラウザ内に表示されます。
devスクリプトは実行したままにしておくとコードに変更があった場合ははブラウザが自動でリロードされます。
InstantSearchプラグインを使う
ここでVueにVue InstantSearchプラグインを使うように設定をして、全てのサーチcomponentがtemplate内で使えるようにします。
src/main.jsを開いて、コードを以下で置き換えます。
import Vue from 'vue';
import App from './App.vue';
import InstantSearch from 'vue-instantsearch';
Vue.use(InstantSearch);
new Vue({
el: '#app',
render: h => h(App)
});
これでVue InstantSearch componentsがVueアプリのtemplate内のどこでも使えるようになります。
最初の検索を実装してみる
まず簡単な検索インターフェースを作ってみましょう。
src/App.vueを開いて、<template></template>タグの間を以下のコードで置き換えます。
<template>
<ais-index
app-id="latency"
api-key="3d9875e51fbd20c7754e65422f7ce5e1"
index-name="bestbuy"
>
<ais-search-box></ais-search-box>
<ais-results>
<template slot-scope="{ result }">
<h2>
<ais-highlight :result="result" attribute-name="name"></ais-highlight>
</h2>
</template>
</ais-results>
</ais-index>
</template>
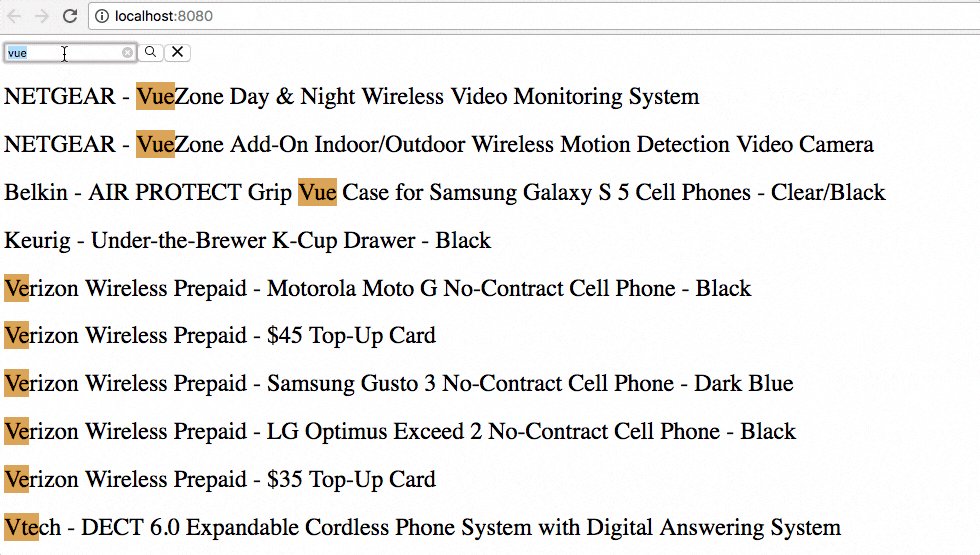
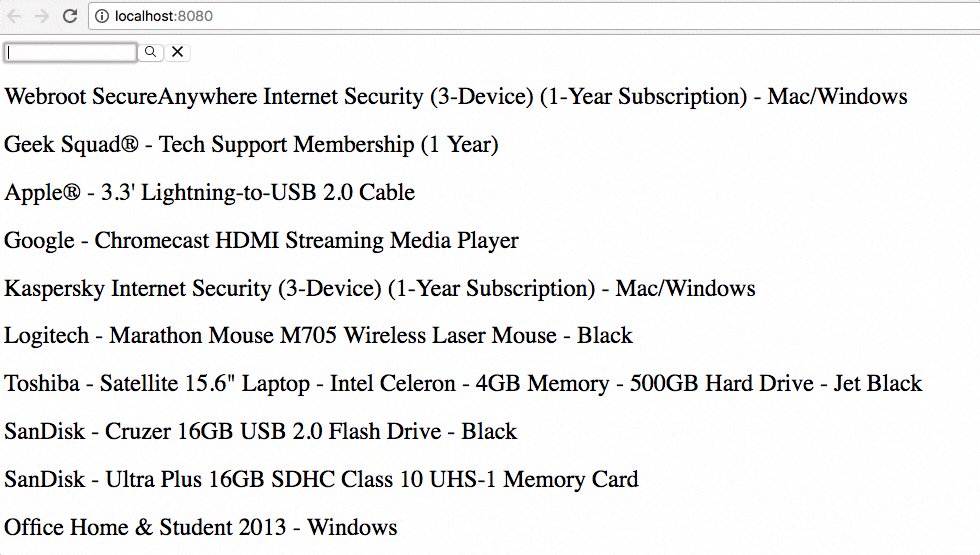
これを保存するとブラウザ内で以下の様な検索ができます。ちょっと遊んでみてくださいね。
実装の詳細
このセクションではコードの詳細について紹介します。
Index component
全ての検索componentはindex componentの中にある必要があります。
<ais-index
app-id="latency"
api-key="3d9875e51fbd20c7754e65422f7ce5e1"
index-name="bestbuy"
>
<!-- Search components go here -->
</ais-index>
Index componentの中でapplication IDとAPI search only keyの設定を行います。
Index componentは検索の状態を保つために使われ、child componentに対してそれらを伝えるために使われます。
Server Side Renderingをサポートするためにsearc storeを設定することもできます。
Algoliaのデモ用の認証
デモのためには以下の認証を設定することで使えるようになります。
-
app-id:latency -
search-key:3d9875e51fbd20c7754e65422f7ce5e1 -
index-name:bestbuy
実際に自分のデータでAlgoliaを使ってみたい場合はAlgoliaのアカウントを作成して自分の認証をAlgloliaのdashboard内にからコピーしてください。
Search Box component
Search Box componentは検索用のtext inputをレンダリングします。
text inputに入る値は検索のクエリとして使われます。
クエリが変わるたびにリアルタイムでAlgoliaに問い合わせが行われ、検索結果が返ってきます。
Search Box componentは
の中の要素となりresetとsubmitボタンがデフォルトで用意されます。検索のgood practiceはこちらから参照ください。Results component
Results componentはAlgoliaのresponseにある結果をループして表示します。
このcomponentにはdefault slotがあり、これを使うことで結果をカスタムtemplateで定義できます。
Defaultではslotが設定さない場合は全ての結果のobjectIDが表示されます。
Results componentsで使われるslotはscoped slotです。
Scoped slotはslotに送られたデータを扱えるtemplateです。
以下のコードの例を見てください。
<template slot-scope="parameters">
<h1>{{ parameters.result.name }}</h1>
</template>
ES6の文法を使った場合は
<template slot-scope="{ result }">
<h1>{{ result.name }}</h1>
</template>
このやり方でresultを扱えるようにして、template内のhtmlのカスタマイズを行います。
この上の例では結果の名前がハイライトされています。
翻訳はここまで
今天野の方でVue MaterialなどVue.js用のUIライブラリを使って実装を行っていますので、次回は実際にUIライブラリとAlgolia検索を組み合わせた実装の紹介をします。