こんにちは。
MacにAndroid Studio(投稿時の最新バージョン2.2) をインストールして、HelloWorldしてみる手順です。
これから開発環境を準備する方の参考になればと思います。
※2017.5にv2.3.0が公開されました
この記事でやること
- Android Studio を Macにインストール
- プロジェクトを作成
- HelloWorld する
システム要件確認
インストール前に、公式ページからシステム要件を確認してください。
Android Studio をインストール
https://developer.android.com/studio/index.html#mac-bundle
から、Mac OS X 用のファイルをクリックします。
ダウンロードが完了したら、ファイルを起動します。
今回はすべてデフォルトの設定のまま「Next」をクリックしていきます。(必要に応じて設定を変更してください)
- 「スタンダードインストール」の場合、SDKもインストールされAndroid StudioにSDK、JDKのパスが自動で設定されます。(File -> Other Settings -> Default Project Structure から確認できます)
プロジェクトを作成する
早速プロジェクトを作成してみましょう。
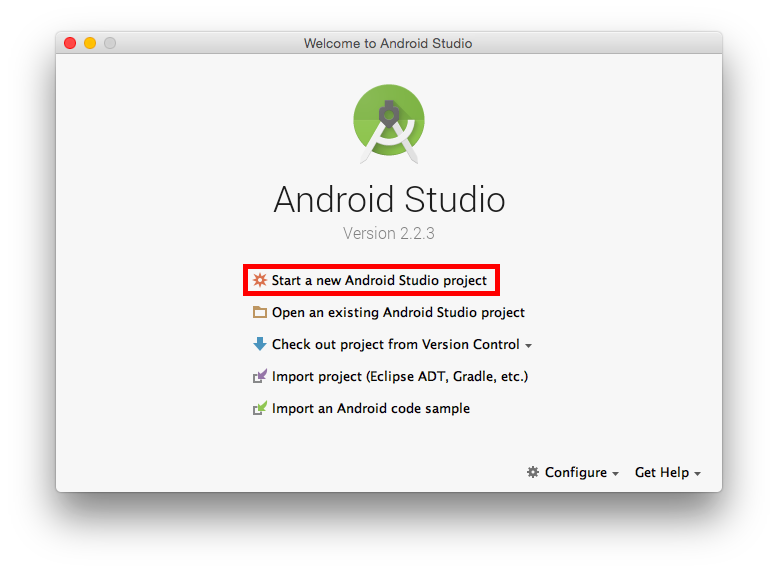
Android Studio が起動したら、
「Start a new Android Studio project」をクリックします。
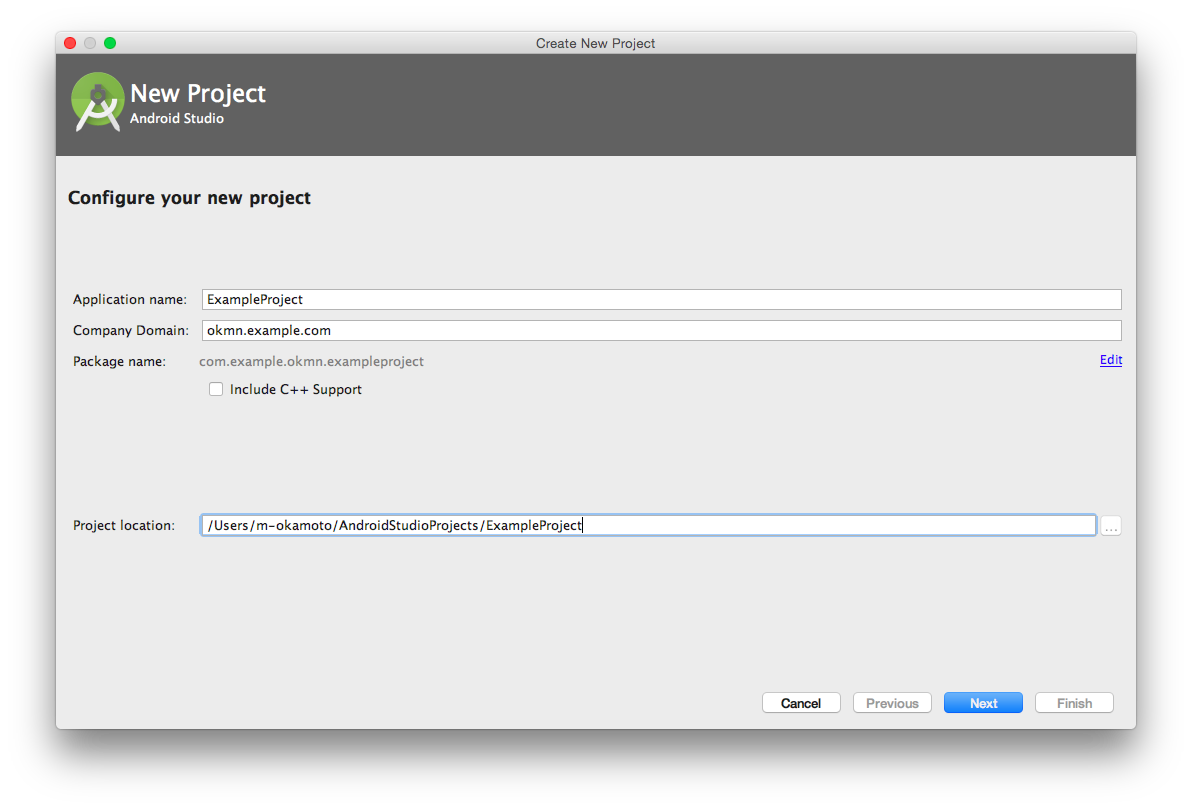
Application Name、Company Domain を入力します。
- Application Name は、英字大文字始まりが慣例です。
- Include C++ Support は、C / C++ のコードを組み込む予定がなければオフにしておきます。詳細はこちらを参照。
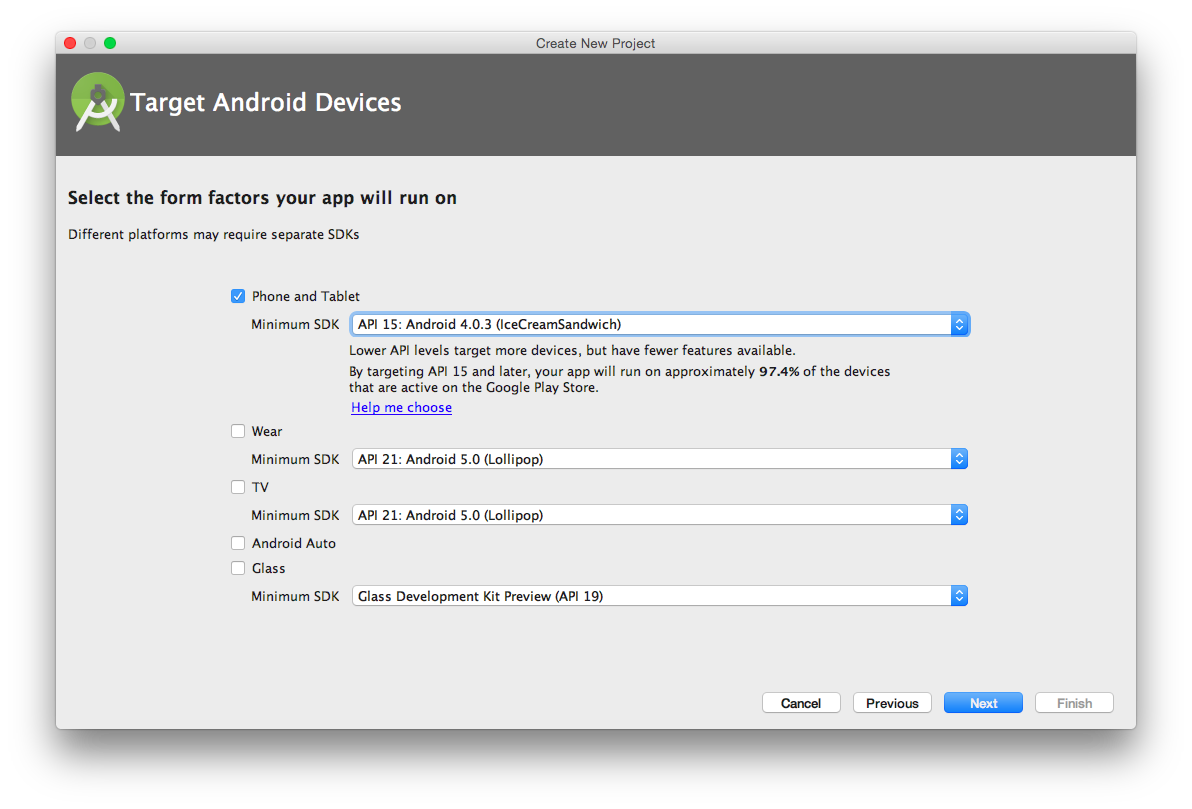
アプリを動作させるプラットフォームを選択します。
今回は 「Phone and Tablet」でやってみます。

- 「Minimum SDK」は、APIレベルの選択項目です。
- 「APIレベル」はAndroidバージョンと対応しており、レベルが高いほど新しいAndroidに対応しています。Google Play Storeの中で最も利用端末が多い API 15 を選択します。(APIレベルを変更すると自動で使用率が表示されます。)
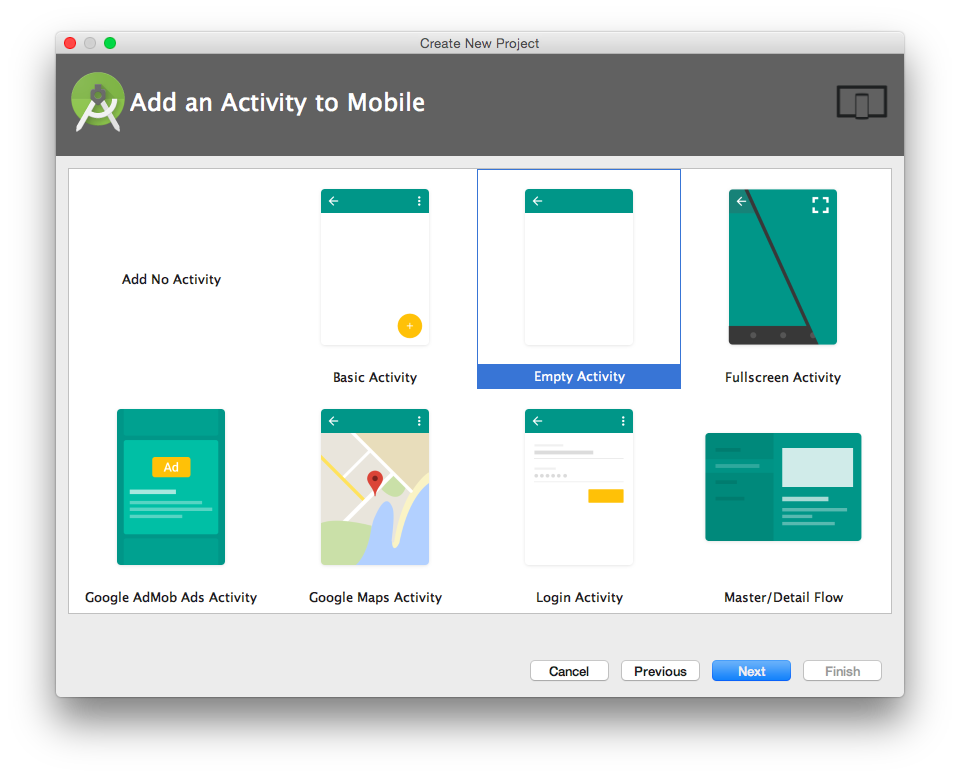
テンプレートを選択します。今回はEmpty Activityを選択します。

「Activity Name」「Layout Name」を入力し、「Finish」をクリックし、
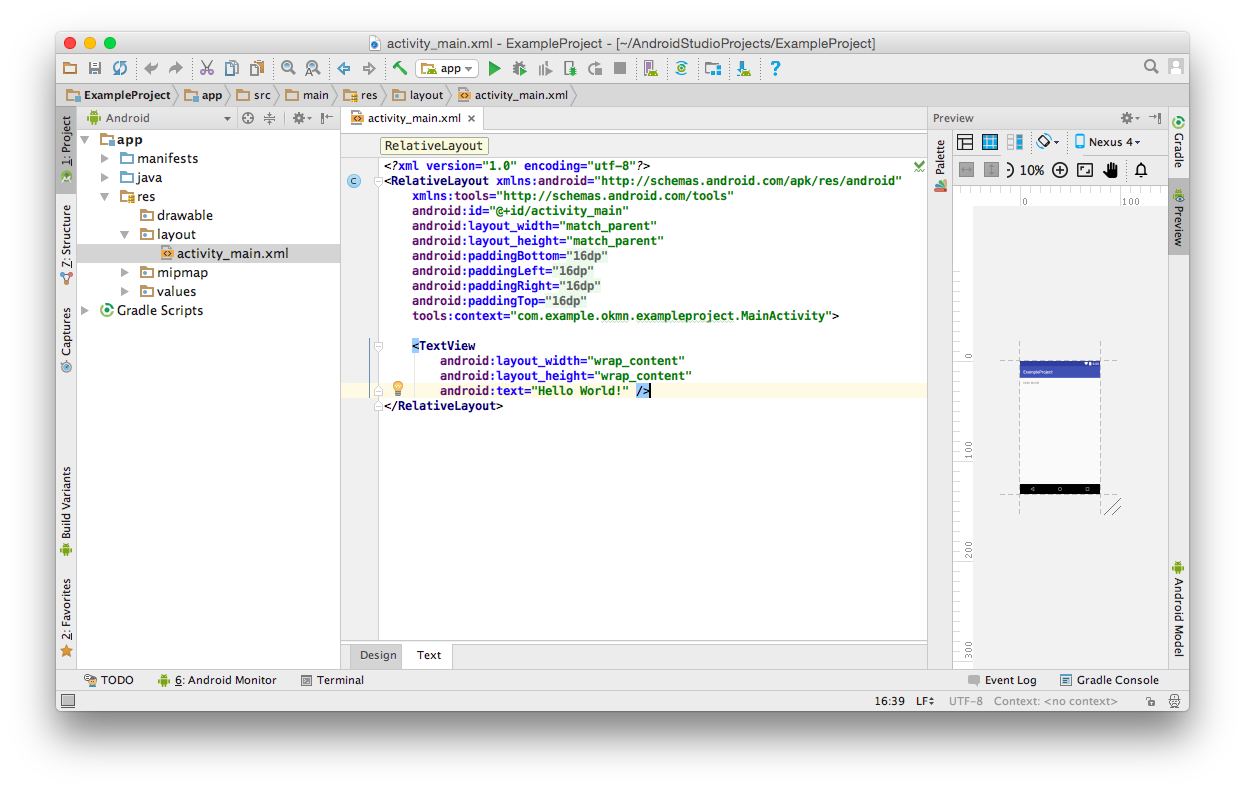
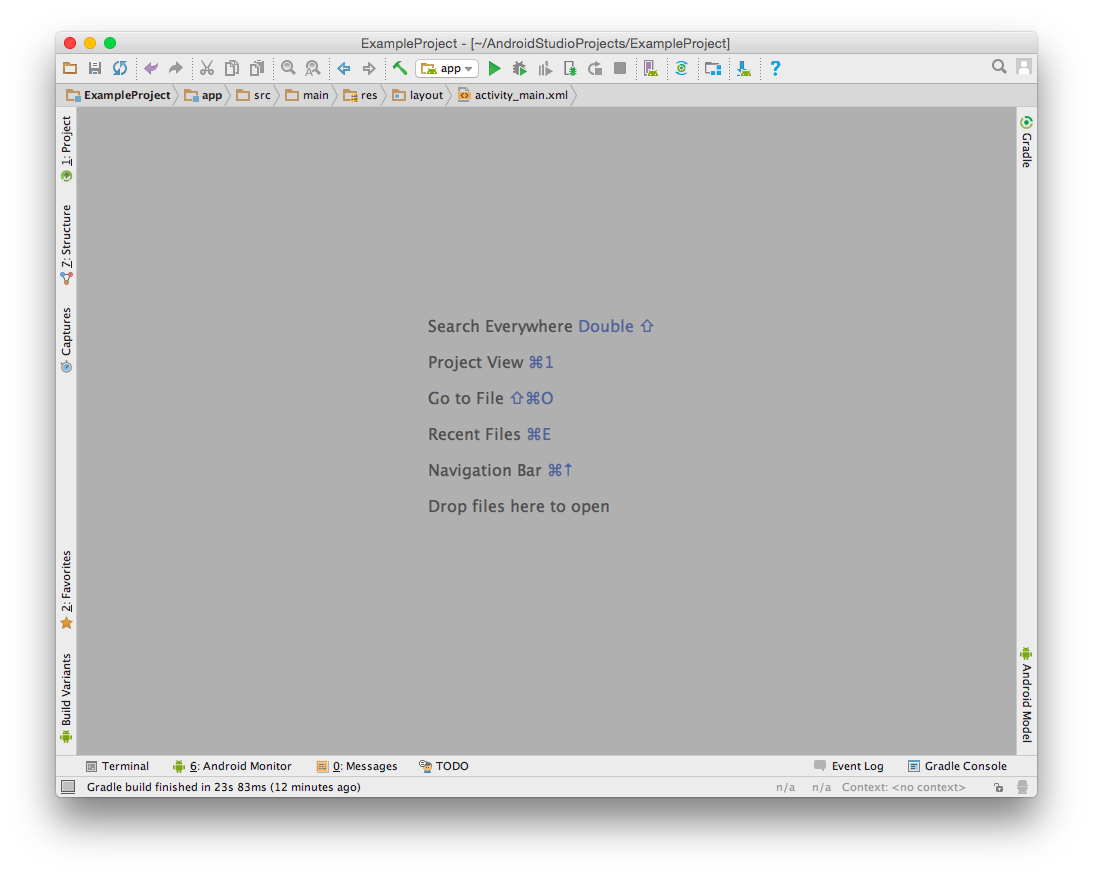
しばらくすると、以下のような画面が起動します。

AVD (エミュレーター)を作成する
Android Studio では、端末にエミュレーター(AVD: Android Virtual Device)が用意されています。
AVDは、端末とイメージファイル(APIレベル)に対して、1つずつ作成します。
実際の開発では要件に応じて、それぞれの端末のAVDを作成することが推奨されています。
それでは早速エミュレーターを作成してみましょう。
Tools -> Android -> AVD Manager をクリックします。

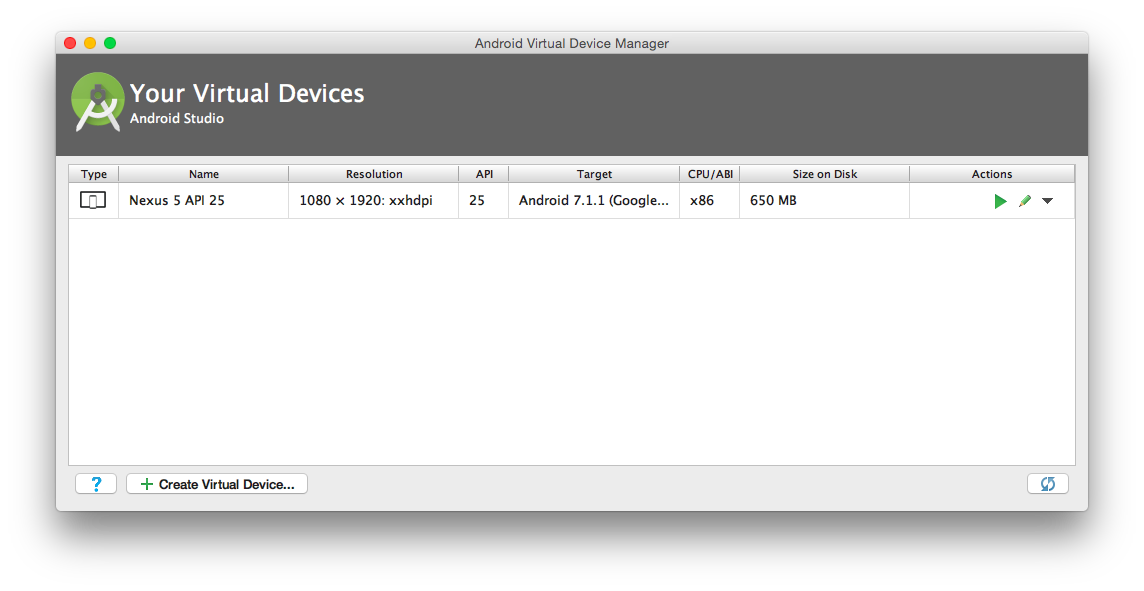
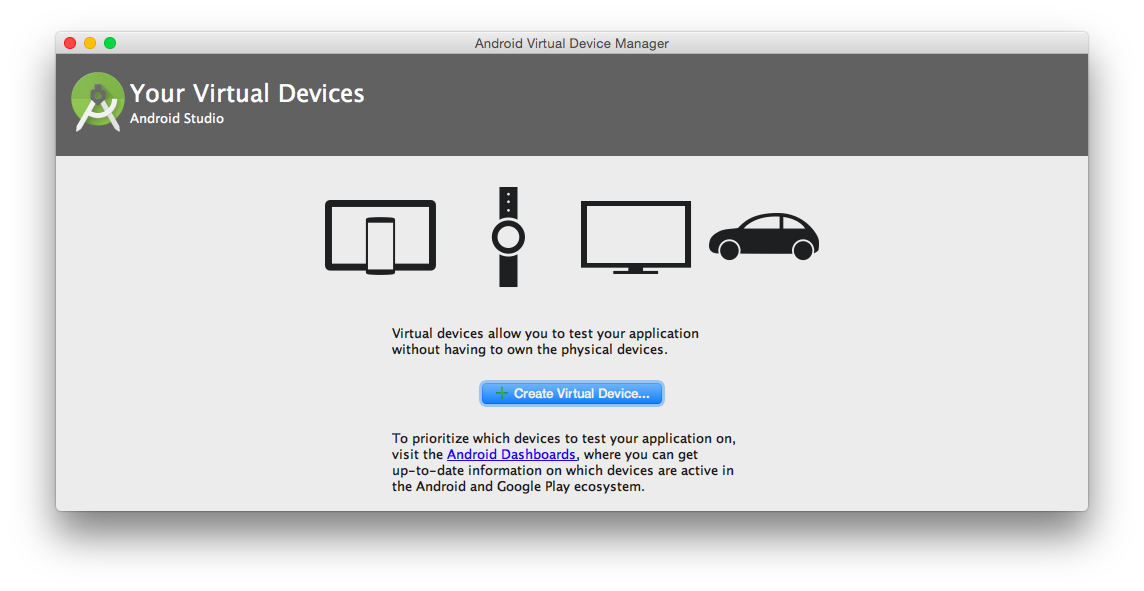
Create Virtual Device をクリックします。
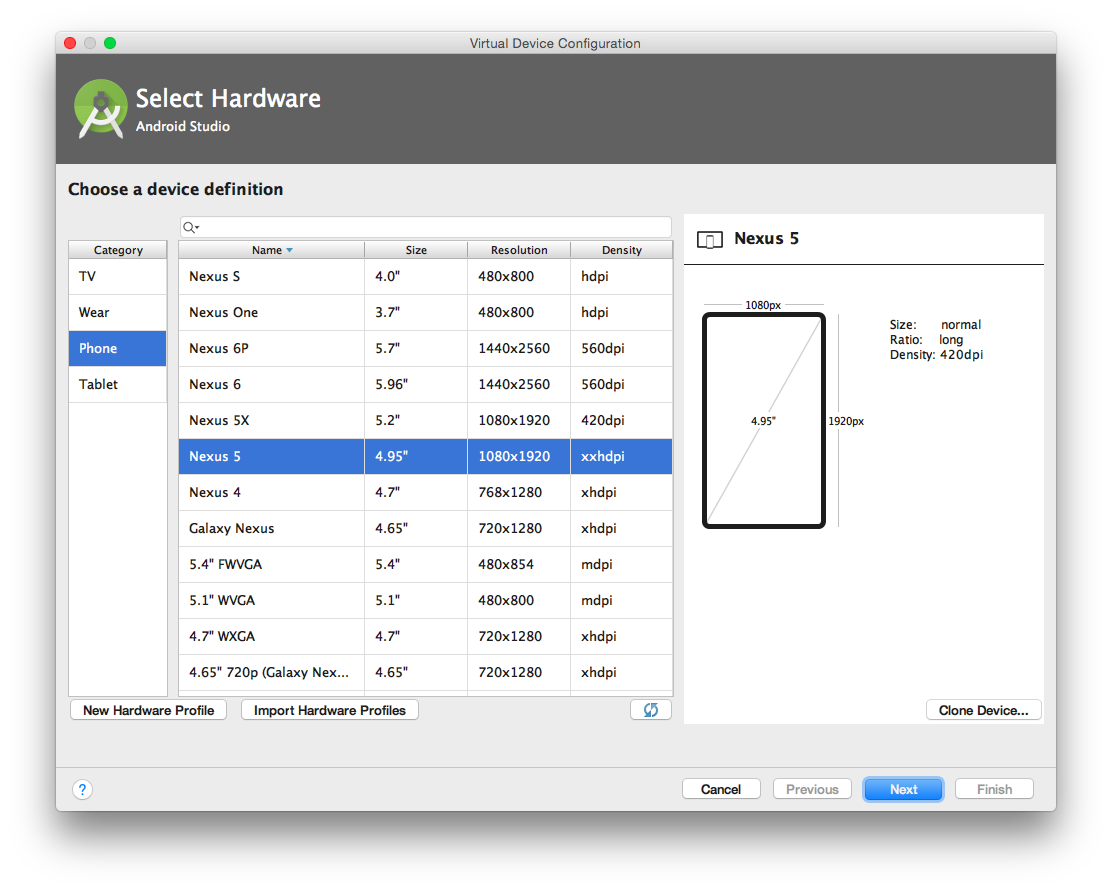
デバイスを選択します。
今回はデフォルトのまま Nexus5 を選択します。
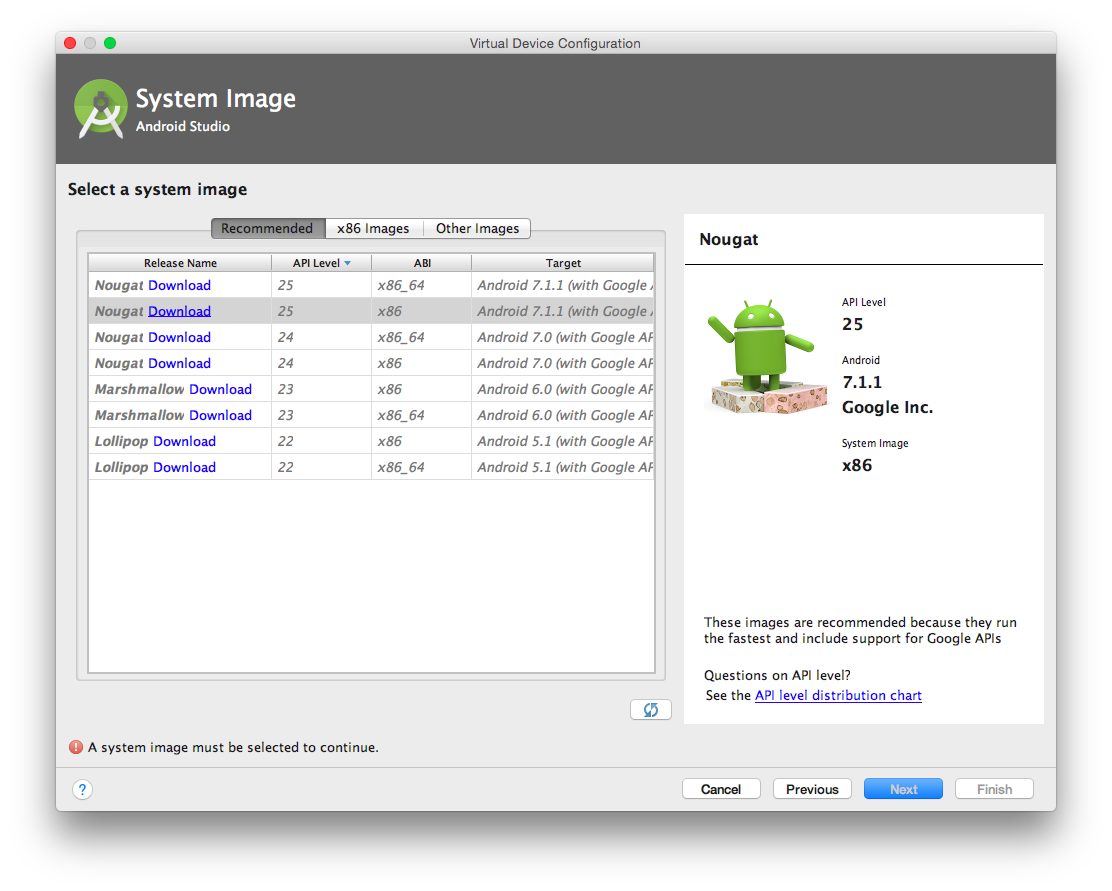
システムイメージを選択します。
プロジェクト作成時に「Minimum SDK」で選択したAPIレベルよりも上位のレベルを選択してください。(アプリが実行できません)
今回はデフォルト(レコメンド)を選択します。
「Download」をクリックしてイメージファイルをダウンロードし、「Next」をクリックしてください。
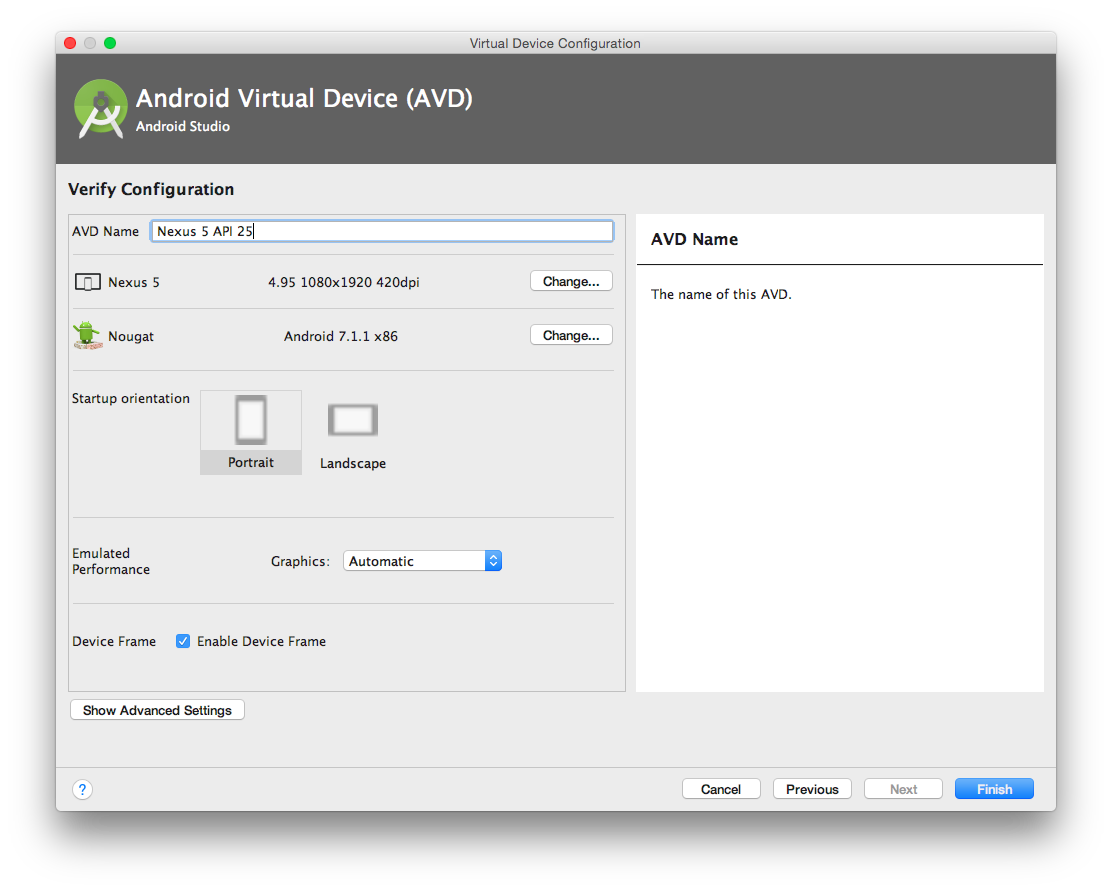
必要に応じて設定を変更し、「Finish」をクリックしてください。

アプリを実行する
それでは Hello Worldしてみます。
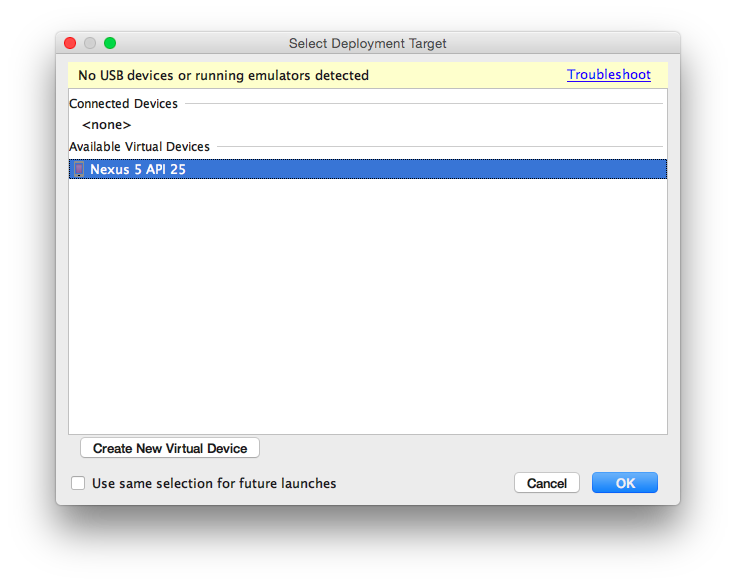
Run -> Run App を選択し、OKをクリックします。

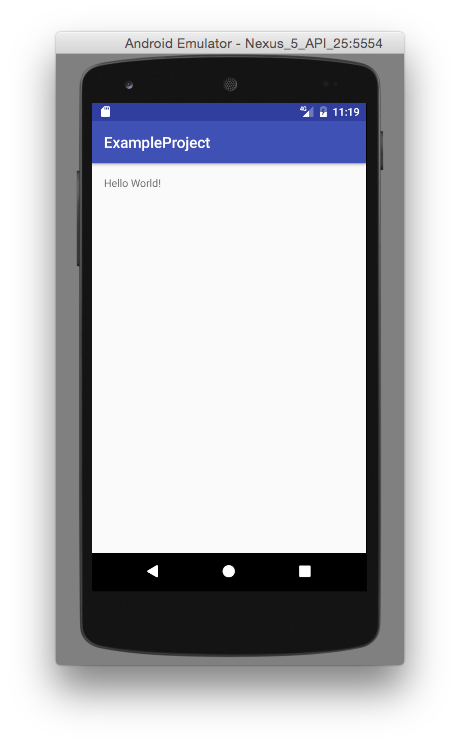
Emulatorが起動します。
ビルドが走るのでしばらく待ち、Hello World!と表示されれば成功です。
アプリを停止させる場合は、 Run -> Stop 'app' を選択してください。