この記事はクソアプリ2 Advent Calendar 2019 15日目の記事です。14日目はendo_hizumiさんの「お前らのクソアプリは間違えてる」。わーい!寿司が回ってるよ!ぼくの思ってた廻る寿司となんか違う!
クソアプリが作れない
ということで、年末のお祭りを名目に、肩の力を抜いてなんでも公開するといいよ!という趣旨のクソアプリカレンダー、ずっと眺めていたのですが、なかなか参加できなかったのですよね。あっという間にうまるのもあるけど、それ以上に、自分マジメなので、そういうのを作るのが苦手なのです。
どれくらいマジメかというと、中学高校と学級委員長を歴任していました。委員長は何がいいかというと、委員長という役割をしておけば、クラスのなかに居場所がなくなることがないのですよね!
そんな人間にクソアプリを作れだと?無理に決まっている。予約日が15日なのに一週間も前に完成させてバグバッシュしちゃったじゃないか!
誰でもできるクソアプリ
こうなることはわかっていたので、対策を立てておきました。出来栄えがクソなんじゃなくて、ネタがクソならクソアプリ。小学生のごとくウンコとかオシッコとか言っておけばなにを作ってもクソアプリになるに違いない!
【警告】 以降、全力でシモネタです。そういうのがお好きでない方はこれ以上読まないことをおすすめします。
(警告したからね?もう遠慮しないよ!?)
というわけで作りました。
ギガントおちんちんランキング
おちんちんの太さを測って入力すると、日本で何番目くらいの太さなのかわかります。
もちろん結果をTwitterでシェアしてみんなに自慢することが出来ます。
なんで太さ?
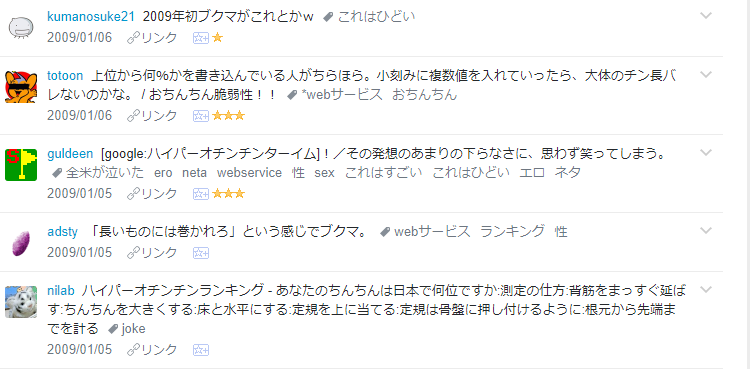
いにしえの昔、ハイパーオチンチンランキング というサイトがあったのです。
おちんちんの長さを入力すると順位を調べてくれるこのサイト、それはもうバズりました。

https://b.hatena.ne.jp/entry/pandora.nu/pha/ochinchin/
しかし、このサイトが登場したその当時、SNSは今ほど一般的ではなくて、どんなサイトでもtwitterシェアボタンがあるのが当たり前という時代ではなかったのです。
これだけ面白いサイトが!ここにシェアボタンがあれば!絶対バズるのに!
何回か持論を展開したのですが、みんなおもしろネタとして受け取るばっかりで作る人がいないので自分で作ることにしました。
リスペクト的な意味を込めて、長さじゃなくて太さにしてあります。
技術的な話
大前提として、このサイトをいつまでもメンテしたくないというのがあります。今クソアプリ用のテンションで吹っ切れてるからおちんちんとか平気で書いているけど、年が明けてこれのメンテナンスを継続する自信はない。おちんちんのことは完全に忘れて次のサービスに取り掛かりたい。
自前サーバに載せてなんかの弾みにうっかり消して「もぎゃさん、おちんちんが落ちてるんですけど?」とかいうメンションをもらったりしたら、確実にそんなサイトはなかったことにしてしまう気がします。
だからといってFirebaseみたいなのも、お財布に火が付きそうで怖い。
放っておいたらいつまでも維持されて、アクセス従量課金じゃないサーバ。
あります。Github pagesです。Githubのアカウントさえあれば無料で使えて、リポジトリを消さない限り維持される、高負荷でもそうそう落ちたりしない、理想のサーバ!
Github Pagesは静的サイトしか保持してくれないので、開発言語はJS
しかありえない。去年作ったqiitaRank では、index.htmlにvue.jsをscriptタグで取り込む簡単実装だったので、これをコピペしてサクッと作りました。
OGP問題
Twitterシェアが命のサービスなので、シェアしたときの見た目が大事です。くすっと笑ってぼくも使ってみようと思えるサイトでないといけない。そのためにはOGP画像が必須ですが、Twitterのクローラーはそんなに賢くないので、JSで生成した動的画像をOGPとして使うことが出来ません。
かといってSSRみたいな高度なことをするためにはホストするサーバが必要、CircleCIで頑張る...うー、めんどくさいな。
3日くらい考えてひらめきました。「そもそも動的である必要はないよね」
ソースコード見ていただくとわかりますが、結果ページは独立したHTMLファイルになっています。結果ページの役割は、TwitterにOGP画像を返すこと。人間がアクセスしてきたらトップページにリダイレクトさせます。
<meta property="og:image" content="https://mogya.github.io/ochinRank/img/cannon_ogp.png" />
<meta property="og:description" content="あなたの太さはどれくらい?全国平均どれくらいなのか見てみよう!" />
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:site:id" content="mogya" />
<title>ギガントおちんちんランキング</title>
</head>
<body>
<script>
window.location.href = './'
</script>
</body>
</html>
違いはOBP画像だけなんだから、nuxt.jsみたいなの使えば生成できそうですが、意識低く、結果と同じだけのHTMLファイルをそのまま保持しています。
あとはindex.htmlで、結果に応じてシェアするURLを分けてあげれば出来上がりです。
IE対策
サイトの趣旨がとてもオチンチンなので、エンジニアではない方がアクセスすることを想定する必要があります。IEで開くと...動かん。
Vue.jsのコードは近代的なブラウザを前提にしているので、IEで動かすのは難しいのです。Polyfill.io入れたら動くんでしょ?と思っていたのですが、scriptタグで取り込むvue.jsは、script部分で新しい記法(テンプレートリテラルとか)をつい使っちゃうので、かなり無理があります。
しばらく頑張ったのですが、どうにもならんので、さっき回避したはずのNuxt.jsを入れてgenerateモードでページを生成してもらうことにしました。このやり方ならbabelがIEの差異を吸収したページを生成してくれるので、IEでも動かすことが出来ます。
Nuxt.js on Github pages
Nuxt.jsで生成したページをGithub pagesで動かす方法はここに載っています(vue.js周りのドキュメント充実度すごいよね)
簡単にいうと、URLがexample.com/_nuxt/hoge.js みたいなんじゃなくて https://mogya.github.io/ochinRank/ という具合にサブディレクトリになるので、それを考慮したHTMLが生成されるように設定する必要があります。
export default {
router: {
base: '/<repository-name>/'
}
}
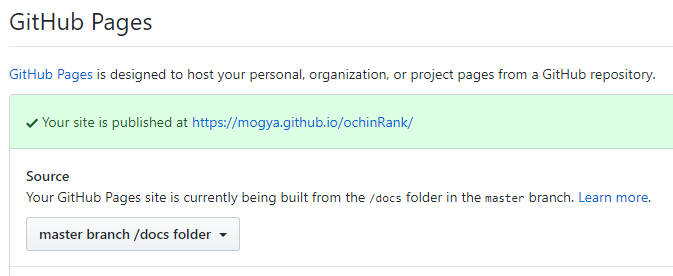
あと、github pagesは基本レポジトリにあげたコードを全部公開してしまいます。generateしたファイルだけ公開するために、「masterブランチのdocsディレクトリ下だけを公開」モードを使うことにしました。
nuxt.config.jsの設定を変更して、distの代わりにdocsディレクトリにHTMLを生成するようにします。
export default {
generate: {
dir: 'docs'
},
docsディレクトリはそんな使い方をするものじゃない?クソアプリだからね。
シモネタライセンス問題
いらすとやライセンス
当初このサイト、イラストは安定のいらすとや を使わせていただく予定でした。自由に使えてなんでも揃ってるぼくらの素材サイト。くすっと笑うのにトーンもあってるよね。しかし。
ですよね。おちんちんランキングはジョークサイトであってアダルトサイトじゃないと思っているのですが、こういうのは結局の所いらすとやさんがどう受け止めるかの問題になってしまいます。
いらすとやさんがあれだけ寛容な条件を用意してくれているのに、「ぼくはアダルトサイトじゃないと思いました」っていう名目で利用を強行して炎上したりすると、いらすとやさんにご迷惑がかかりそう。
ということでお金出してイラストレーターさんに描いてもらいました。クソアプリなのに!
【一点で応募可能】 Twitterのシェア用画像5点の依頼/外注|イラスト作成の仕事
でもおかげでなかなかいいデザインになったと思います。太さに応じてTwitterシェアしたときの画像が変わるようになっているので、ぜひシェアして見てくださいね。