ハロウィンですね
RMagick(と言うかたぶんImageMagick)でSVGを読んでpngに書き出した時、何故か色が黒になってしまったり、背景の具合によってはべったり真っ黒になってしまうことがある。ハロウィンだからというわけではなくて、たしかこれは半年くらい前にも起きていた。二回目なので対応策をメモ。
現象
canvas = Image.new(size,size){
self.background_color = 'transparent'
self.format = 'png'
}
icon = Magick::ImageList.new(iconfile)
icon.resize_to_fit!(size-radius,size-radius)
canvas.composite(icon, CenterGravity,OverCompositeOp)
こんな感じのコードでpngに書き出そうとすると、
こういうSVGなのに、書き出すとこうなっちゃう
対策
根本的な原因はわからないのだけど、回避策として、SVGの書き出し方を変えてあげると正しく扱えるようになった。
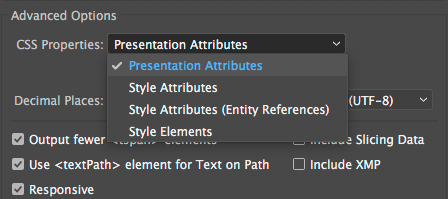
SVGファイルをillustratorで開いて、Save AS - SVGで保存すると、SVGのオプションダイアログが出る。Advanced Optionというのがあるので、
CSS PropertyがStyle Elementになっているところを
Presentation Attributesに変えて保存し直してあげると、ImageMagickでも扱えるようになる。
問題の起きたバージョン
$ ruby -v
ruby 2.4.2p198 (2017-09-14 revision 59899) [x86_64-darwin16]
$ gem list rmagick
*** LOCAL GEMS ***
rmagick (2.16.0)
$ convert -version
Version: ImageMagick 6.9.9-20 Q16 x86_64 2017-10-15 http://www.imagemagick.org