こんにちは。virapture株式会社でCEOしながらラグナロク株式会社でもCKOとして働いているもぐめっとです。

BBQの時期になりましたのでお肉やいてました。屋外でしたが火が近いせいでめちゃくちゃ暑かったです。
本日はfirestore/liteなるものを知ったのでどんなもんかと検証してみた記事になります。
firestore/liteについて説明した後に検証結果を発表させていただきます。
firestore/liteについて
v9になってバンドルサイズが削減されたのは有名なお話ですが、実はさらなる削減としてfirestore/liteというものを使うともっと削減できます。
どれくらい削減されるかのサイズ検証は下記記事をご参照ください。
一応公式では84%削減すると謳っています。
どうやって実装すればいいかですが、それは簡単です。
import {getDoc} from firebase/firestoreとかしていたのをimport {getDoc} from firebase/firestore/liteに変えるだけ!めちゃくちゃお手軽!
デメリット
めちゃくちゃ軽いし実装もお手軽だしいいじゃんと思いますが、トラップもあるのでご注意ください。
Liteでは下記の機能が提供されていません。
- DocumentSnapshotイベントハンドラー。 onSnapshotメソッドとDocumentChange 、 SnapshotListenerOptions 、 SnapshotMetadata 、 SnapshotOptions 、およびUnsubscribeオブジェクトは含まれていません。
- 永続性ヘルパー。 enableIndexedDBPersistence 、 enableMultiTabIndexedDbPersistence 、およびclearIndexedDbPersistenceメソッドは含まれていません。
- Firestoreバンドル。 loadBundleメソッドと関連メソッド、およびLoadBundleTaskオブジェクトとLoadBundleTaskProgressオブジェクトは含まれていません。
しかし、逆に言うならばこれらの機能を使わなくても表現できるなら積極的にliteを使っていこうということになります!
パフォーマンス検証
ではどれだけパフォーマンスがよくなったのかをcore web vitalsを使って検証してみます。
検証用としてarticlesコレクションから取得して表示するだけのページをnuxt3で作ってみました。

ページのソースはこんなかんじ
<script setup lang="ts">
type Article = {
title:string,
body:string,
}
type Articles = Array<Article>
const articles = ref<Articles>([])
const {GetArticles} = useFirestore()
articles.value = await GetArticles()
</script>
<template>
<div>
<div v-for="article in articles" :key="article.id">
<span>{{ article.title }}:</span>
<span>{{ article.body }}</span>
</div>
</div>
</template>
他の細かいところはリポジトリを参照してください。
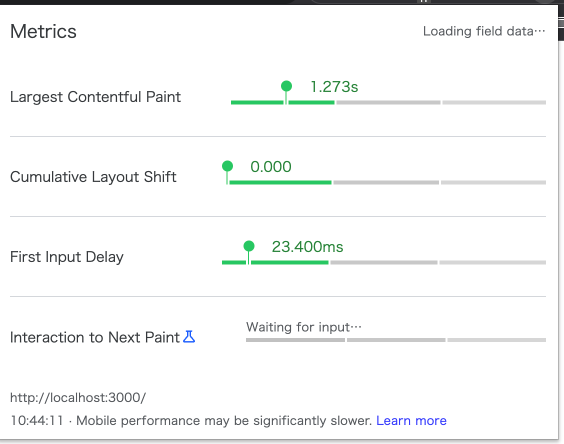
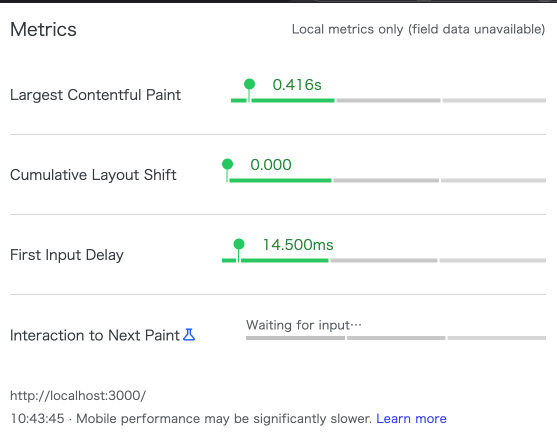
web vitalsを使って検証してみた結果がこちらになります。
| Before(liteを使わない) | After(liteを使用) |
|---|---|
 |
 |
Largest Contentful Paint(ページの読み込みタイムラインにおいてページのメインコンテンツが読み込まれたと思われる時点を示すもの)が1.273s → 0.416s と3倍近くパフォーマンスが良くなりました!!!!!
すごい!!!!!
まとめ
firestore/liteで読み込んだほうがパフォーマンスがいい!!!!!!!!!!!!!!
実は結構前からfirestore/liteはリリースされていたのですが全然知りませんでした・・・
今後は積極的に使っていこうかと思います。
最後に、ワンナイト人狼オンラインというゲームを作ってます!よかったら遊んでね!
他にもCameconやOffcha、問い合わせ対応が簡単にできるCSmartといったサービスも作ってるのでよかったら使ってね!
また、チームビルディングや技術顧問、Firebaseの設計やアドバイスといったお話も受け付けてますので御用の方は弊社までお問い合わせください。
ラグナロクでもエンジニアやデザイナーのメンバーを募集しています!!楽しくぶち上げたい人はぜひお話ししましょう!!