前書き
Vue.jsとかthree.jsとかとは無縁のVanillaJS的な話です。
ぶっちゃけ99.9%の人にとってどうでもいいし、一生使わないような話です。
なんでこんな面倒なことしてんの?ライブラリやフレームワーク使えばいいのにとか言わないでください。
ほぼ自分用です。
jQuery使ってますが別にVanillaJSでも書けます。
言葉の定義

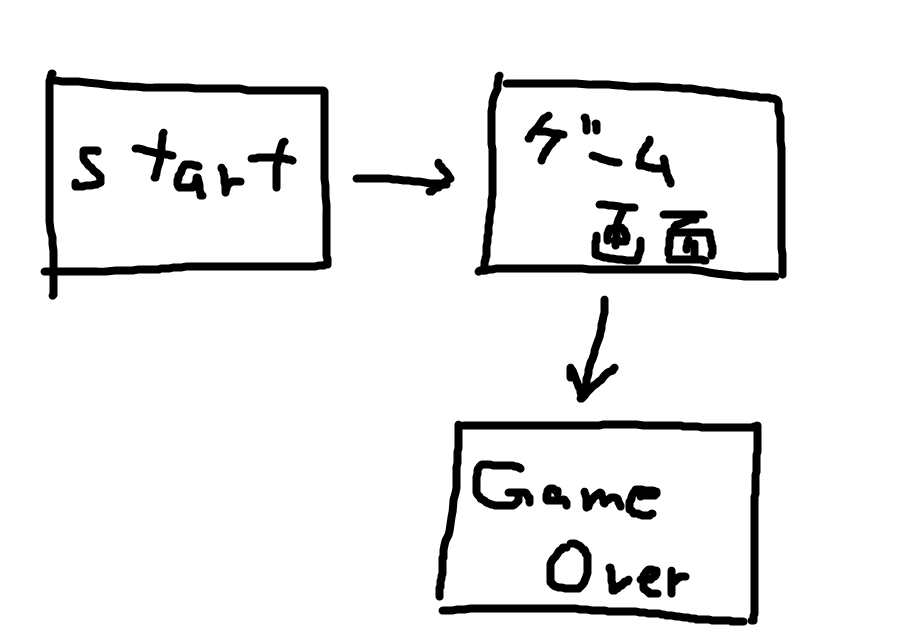
上図のようなスタート画面、ゲームのメイン画面、ゲームオーバー画面などをシーンとここでは呼ぶことにします。
何がしたいの?
ゲームなどでは各画面でUI、キーのイベントなどが異なるためシーンごとに定義したい。
で?
次のクラスを作ってください。
scene.js
class Scene {
$app;
start() {}
keydown(key) {}
}
sceneManager.js
const SceneManager = (function() {
const $window = $(window);
const $app = $("#app");
let currentScene = new Scene();
$window.keydown(function(e) {
return currentScene.keydown(e.key);
});
return {
start(SceneClass) {
currentScene = new SceneClass();
currentScene.$app = $app;
currentScene.start();
}
}
})();
index.html
<div id="app"></div>
実際にどう使うのか?
Sceneクラスを継承して好きに実装してください。
startメソッドでシーンの初期表示
keydownメソッドでシーンのkeydownイベントの処理を書いてください。
また、
SceneManager.start(Sceneクラスを継承したクラス);
と書くことによりSceneクラスを継承したクラスのシーンが開始されます。
具体的なソースとかは
とか参考にしてください。
少し中身が異なりますが、これも考え方は同じです。
以上